使用templet(模板),将开关放到table里面
,{field:'state', title: '状态',align:'center',templet: statusTpl}
模板有两种方式定义,根据自己喜好选择其中一种:
第一种
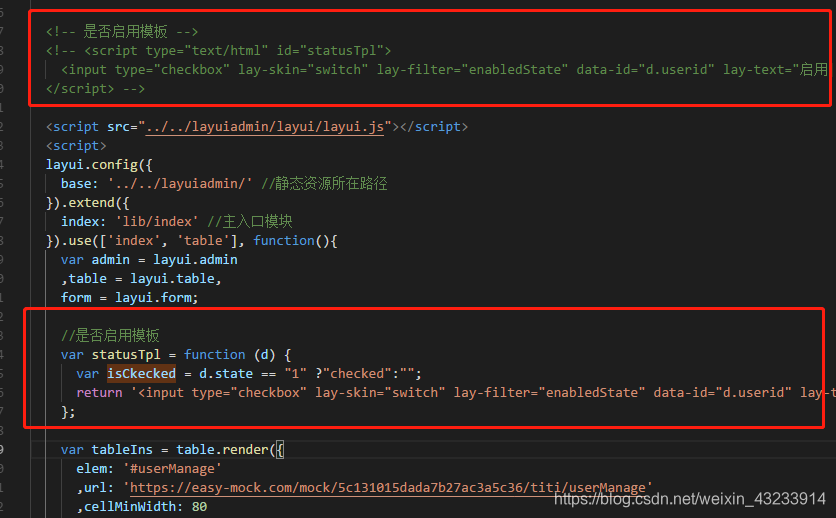
//是否启用模板
var statusTpl = function (d) { //变量名需要和上面定义的名字对应上
//参数d是当前行数据,命名随意
//三元运算符(第一种方式)
var isCkecked = d.state == "1" ?"checked":"";
return '<input type="checkbox" lay-skin="switch" lay-text="启用|禁用" '+ isCkecked +'> ';
//if else判断(第二种方式)
if(d.state == 1){
return '<input type="checkbox" lay-skin="switch" lay-text="启用|禁用" checked> ';
}else{
return '<input type="checkbox" lay-skin="switch" lay-text="启用|禁用"> ';
}
};
第二种
<script type="text/html" id="statusTpl">
//三元运算符
<input type="checkbox" lay-skin="switch" lay-text="启用|禁用" {{d.state == "1" ?"checked":"" }}>
//if else 判断在模板里有点区别
//js语法在模板中使用 以{{#开头 js语句 if{ }}结束
{{# if{ }}
{{# }else{ }}
{{# } }}
</script>
这里的d和上面的d是一样的, 写两个大括号,{{ 在这里和上面一样进行三元计算 }}
两个模板放置的位置

效果图:
