Layui/Pear Admin Layui 多选下拉问题记录
xm-select、动态接口及参数
参考:https://maplemei.gitee.io/xm-select/#/basic/theme
步骤:
1.下载xm-select.js添加链接描述
2.引入
3.初始化
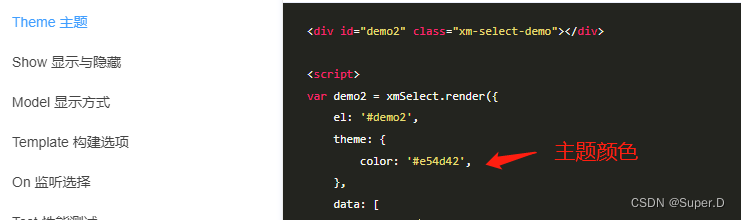
let demo2 = xmSelect.render({
el: '#demo2',
theme: {
color: '#2D8CF0',
},
toolbar: {
show: true},
data: []
})
4.请求接口
$.getJSON("XXXXXXXXXX?t=" + new Date().getTime(), {
XX: XXX
}, function (data) {
demo2.update({
data: data,
autoRow: true,
})
});
5.其他