版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/qq_20042935/article/details/89638329
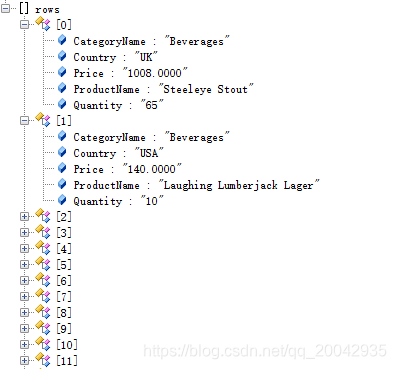
JSON(格式化后)
HTML代码举例
<html>
<head>
<title>jqGrid 实例</title>
</head>
<body>
···代码省略···
<table id="pgrid4"></table>
<div id="ppager4"></div>
<a href="data.json">JSON FILE</a>
···代码省略···
</body>
</html>
javascript代码举例
$(function(){
pageInit();
});
function pageInit(){
jQuery("#pgrid4").jqGrid('jqPivot',
"data.json",
// pivot options
{
xDimension : [
{
dataName: 'CategoryName',
width:90
},{
dataName: 'ProductName'
}
],
yDimension : [
{
dataName: 'Country'
}
],
aggregates : [
{
member : 'Price',
aggregator : 'sum',
width:80,
formatter:'number',
align:'right',
summaryType: 'sum'
}
],
rowTotals: true,
colTotals: true
},
// grid options
{
width: 700,
rowNum : 10,
pager: "#ppager4",
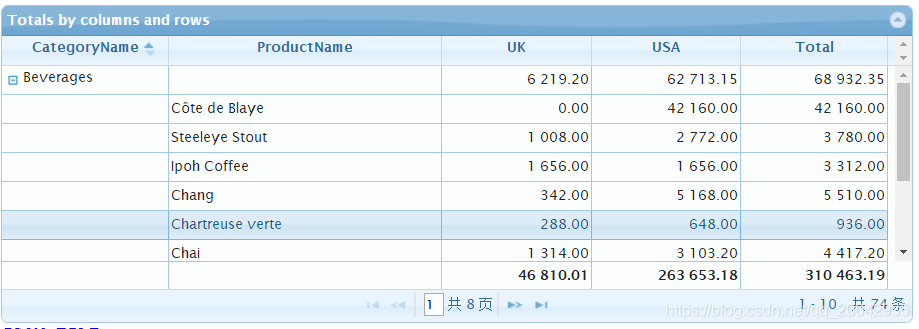
caption: "Totals by columns and rows"
});
$("#grid").jqGrid('navGrid','#pager',{add:false, edit:false, del:false, search:true});
}