web学习之路:JavaScript基础
JavaScript概念
一门客户端脚本语言
- 运行在客户端浏览器中的。每一个浏览器都有JavaScript的解析引擎
- 脚本语言:不需要编译,直接就可以被浏览器解析执行了
JavaScript的功能
- 可以来增强用户和html页面的交互过程,可以来控制html元素,让页面有一些动态的效果,增强用户的体验。
JavaScript发展历史
JavaScript诞生于1995年。起初它的主要目的是处理以前由服务器端负责的一些表单验证。在那个绝大多数用户都在使用调制解调器上网的时代,用户填写完一个表单点击提交,需要等待几十秒,完了服务器反馈给你说某个地方填错了…在当时如果能在客户端完成一些基本的验证绝对是令人兴奋的。当时走在技术革新最前沿的Netscape(网景)公司,决定着手开发一种客户端语言,用来处理这种装简单的验证。当时就职于Netscape公司的布兰登·艾奇开始着手计划将1995年2月发布的LiveScript同时在浏览器和服务器中使用。为了赶在发布日期前完成LiveScript的开发,Netscape与Sun公司成立了一个开发联盟。而此时,Netscape为了搭上媒体热炒Java的顺风车,临时把LiveScript改名为JavaScript,所以从本质上来说JavaScript和Java没什么关系。
JavaScript 1.0获得了巨大的成功,Netscape随后在Netscape Navigator 3(网景浏览器)中发布了JavaScript 1.1。之后作为竞争对手的微软在自家的IE3中加入了名为JScript(名称不同是为了避免侵权)的JavaScript实现。而此时市面上意味着有3个不同的JavaScript版本,IE的JScript、网景的JavaScript和ScriptEase中的CEnvi。当时还没有标准规定JavaScript的语法和特性。随着版本不同暴露的问题日益加剧,JavaScript的规范化最终被提上日程。
1997年,以JavaScript1.1为蓝本的建议被提交给了欧洲计算机制造商协会(ECMA,European Computer Manufactures Association)该协会指定39号技术委员会负责将其进行标准化,TC39来此各大公司以及其他关注脚本语言发展的公司的程序员组成,经过数月的努力完成了ECMA-262——定义了一种名为ECMAScript的新脚本语言的标准。第二年,ISO/IEC(国标标准化组织和国际电工委员会)也采用了ECMAScript作为标准(即ISO/IEC-16262)。
- 虽然JavaScript和ECMAScript通常被人用来表达相同的意思,但JavaScript的含义去比ECMA-262中规定的多得多。一个完整的JavaScript实现应由三个部分组成:
1.核心(ECMAScript)
2.文档对象模型(DOM)
3.浏览器对象模型(BOM)
ECMAScript
客户端脚本语言的标准.
基础语法
- 与html结合方式
- 内部JS:
定义<script>,标签体内容就是js代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JavaScript</title>
<script>
// JavaScript代码
</script>
</head>
<body>
<script>
// JavaScript代码
</script>
</body>
</html>
- 外部JS:
定义<script>,通过src属性引入外部的js文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JavaScript</title>
<script src="a.js"></script>
</head>
<body>
</body>
</html>
- 注意:
1. <script>可以定义在html页面的任何地方。但是定义的位置会影响执行顺序。
2. <script>可以定义多个。
- 注释
1. 单行注释://注释内容
2. 多行注释:/*注释内容*/
- 数据类型:
原始数据类型(基本数据类型):
1. number:数字。 整数/小数/NaN(not a number 一个不是数字的数字类型)
2. string:字符串。 字符串 "abc" "a" 'abc'
3. boolean: true和false
4. null:一个对象为空的占位符
5. undefined:未定义。如果一个变量没有给初始化值,则会被默认赋值为undefined
引用数据类型:对象
-
变量: 一小块存储数据的内存空间
-
Java语言是强类型语言,而JavaScript是弱类型语言。
- 强类型:在开辟变量存储空间时,定义了空间将来存储的数据的数据类型。只能存储固定类型的数据
- 弱类型:在开辟变量存储空间时,不定义空间将来的存储数据类型,可以存放任意类型的数据。
-
语法:
- var 变量名 = 初始化值;
-
typeof运算符:获取变量的类型。
注:null运算后得到的是object
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JavaScript</title>
<script>
var num1 = 1;
var num2 = 1.2;
var num3 = NaN;
document.write(num1 + "---" + typeof(num1) + "<br />");
document.write(num2 + "---" + typeof(num2) + "<br />");
document.write(num3 + "---" + typeof(num3) + "<br />");
var str1 = "abc";
var str2 = 'efg';
document.write(str1 + "---" + typeof(str1) + "<br />");
document.write(str2 + "---" + typeof(str2) + "<br />");
var flag = true;
document.write(flag + "---" + typeof(flag) + "<br />");
var obj1 = null;
var obj2 = undefined;
var obj3;
document.write(obj1 + "---" + typeof(obj1) + "<br />");
document.write(obj2 + "---" + typeof(obj2) + "<br />");
document.write(obj3 + "---" + typeof(obj3) + "<br />");
</script>
</head>
<body>
</body>
</html>
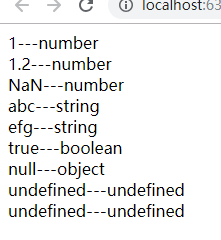
运行结果为:

- 运算符
- 一元运算符:
只有一个运算数的运算符
++,-- , +(正号)
++ --: 自增(自减)
++(--) 在前,先自增(自减),再运算
++(--) 在后,先运算,再自增(自减)
+(-):正负号
注意:在JS中,如果运算数不是运算符所要求的类型,那么js引擎会自动的将运算数进行类型转换
其他类型转number:
string转number:按照字面值转换。如果字面值不是数字,则转为NaN(不是数字的数字)
boolean转number:true转为1,false转为0
*.算数运算符
+ - * / % ...
和其他语言几乎一样,我就不解释了。
注意:
因为JavaScript是弱类型语言,所以/运算后可以得到小数。
-
赋值运算符
= += -+… -
比较运算符
> < >= <= == ===(全等于)
* 比较方式
1. 类型相同:直接比较
字符串:按照字典顺序比较。按位逐一比较,直到得出大小为止。
2. 类型不同:先进行类型转换,再比较
===:全等于。在比较之前,先判断类型,如果类型不一样,则直接返回false
- 逻辑运算符
&& || !
其他类型转boolean:
1. number:0或NaN为假,其他为真
2. string:除了空字符串(""),其他都是true
3. null&undefined:都是false
4. 对象:所有对象都为true
- 三元运算符
? : 表达式
var a = 3;
var b = 4;
var c = a > b ? 1:0;
语法:
表达式? 值1:值2;
判断表达式的值,如果是true则取值1,如果是false则取值2;
- 流程控制语句:
和其他语言一样,就不做过多的解释了。
1. if...else...
2. switch:
在java中,switch语句可以接受的数据类型: byte int shor char,枚举(1.5) ,String(1.7)
switch(变量):
case 值:
在JS中,switch语句可以接受任意的原始数据类型
3. while
4. do...while
5. for
- JS特殊语法:
1. 语句以;结尾,如果一行只有一条语句则 ;可以省略 (不建议)
2. 变量的定义使用var关键字,也可以不使用
用: 定义的变量是局部变量
不用:定义的变量是全局变量(不建议)
- 练习:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>99乘法表</title>
<style>
td{
border: 1px solid;
}
</style>
<script>
document.write("<table align='center'>")
for(var i=1;i<10;i++){
document.write("<tr>");
for(var j=1;j<=i;j++){
document.write("<td>");
document.write(i + " * " + j + " = " + i*j);
document.write("</td>");
}
document.write("<br />");
document.write("</tr>");
}
document.write("</table>");
</script>
</head>
<body>
</body>
</html>
运行结果:

常用的基本对象
Function:函数(方法)对象
- 创建:
1. var fun = new Function(形式参数列表,方法体); //不推荐
方法体可能会很长,所以不推荐用第一种方法创建方法对象。
2.
function 方法名称(形式参数列表){
方法体
}
3.
var 方法名 = function(形式参数列表){
方法体
}
例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JavaScript</title>
<script>
function fun(a,b){
document.write(a + b);
}
</script>
</head>
<body>
</body>
</html>
- 属性:
length:代表形参的个数
- 特点:
1. 方法定义是,形参的类型不用写,返回值类型也不写。
2. 方法是一个对象,如果定义名称相同的方法,会覆盖
3. 在JS中,方法的调用只与方法的名称有关,和参数列表无关
4. 在方法声明中有一个隐藏的内置对象(数组),arguments,封装所有的实际参数
- 调用:
方法名称(实际参数列表);
Array:数组对象
- 创建:
1. var arr = new Array(元素列表);
2. var arr = new Array(默认长度);
3. var arr = [元素列表];
- 方法
join(参数):将数组中的元素按照指定的分隔符拼接为字符串
push() 向数组的末尾添加一个或更多元素,并返回新的长度。
- 属性
length:数组的长度
- 特点:
1. JS中,数组元素的类型可变的。
2. JS中,数组长度可变的。
例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JavaScript</title>
<script>
var arr1 = new Array(1,2,3);
var arr2 = new Array(3);
var arr3 = [1,2,3];
document.write(arr1 + "<br />");
document.write(arr2 + "<br />");
document.write(arr3 + "<br />");
document.write("<hr />");
arr1[10] = 10;
document.write(arr1 + "<br />");
document.write("<hr />");
arr2 = [1,"abc",true];
document.write(arr2 + "<br />");
document.write(arr2.join(":-:") + "<br />");
document.write("<hr />");
arr2.push(123);
document.write(arr2 + "<br />");
</script>
</head>
<body>
</body>
</html>
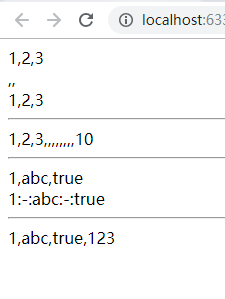
运行结果如下:

Boolean(略)
Date:日期对象
- 创建:
var date = new Date();
- 方法:
toLocaleString():返回当前date对象对应的时间本地字符串格式
getTime():获取毫秒值。返回当前如期对象描述的时间到1970年1月1日零点的毫秒值差
例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JavaScript</title>
<script>
var date = new Date();
document.write(date + "<br />");
document.write(date.getTime() + "<br />");
document.write(date.toLocaleString() + "<br />");
</script>
</head>
<body>
</body>
</html>
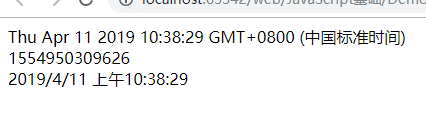
运行结果如下:

Math:数学对象
- 创建:
特点:Math对象不用创建,直接使用。 Math.方法名();
- 方法:
random():返回 0 ~ 1 之间的随机数。 含0不含1
ceil(x):对数进行上舍入。
floor(x):对数进行下舍入。
round(x):把数四舍五入为最接近的整数。
- 属性: PI 圆周率
Number(略)
String(略)
RegExp:正则表达式对象
- 正则表达式:定义字符串的组成规则。
1. 单个字符:[]
如: [a] [ab] [a-zA-Z0-9_]
特殊符号代表特殊含义的单个字符:
\d:单个数字字符 [0-9]
\w:单个单词字符[a-zA-Z0-9_]
2. 量词符号:
?:表示出现0次或1次
*:表示出现0次或多次
+:出现1次或多次
{m,n}:表示 m<= 数量 <= n
m如果缺省: {,n}:最多n次
n如果缺省:{m,} 最少m次
3. 开始结束符号
^:开始
$:结束
- 正则对象:
1. 创建
1. var reg = new RegExp("正则表达式");
2. var reg = /正则表达式/;
2. 方法
1. test(参数):验证指定的字符串是否符合正则定义的规范
例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JavaScript</title>
<script>
var reg = new RegExp("^\\w{6,12}$");
var reg2 = /^\w{6,12}$/;
var str = "siyiyimiaozhong";
var flag = reg.test(str);
alert(flag);
</script>
</head>
<body>
</body>
</html>
运行结果如下:

Global
- 特点:
全局对象,这个Global中封装的方法不需要对象就可以直接调用。 方法名();
- 方法:
encodeURI():url编码
decodeURI():url解码
encodeURIComponent():url编码,编码的字符更多(包括一部分符号)
decodeURIComponent():url解码
parseInt():将字符串转为数字
逐一判断每一个字符是否是数字,直到不是数字为止,将前边数字部分转为number
isNaN():判断一个值是否是NaN
NaN六亲不认,连自己都不认。NaN参与的==比较全部问false
eval():讲 JavaScript 字符串,并把它作为脚本代码来执行。
例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JavaScript</title>
<script>
var str = "私忆一秒钟";
var encode = encodeURI(str);
document.write("编码后:" + encode);
document.write("<br />");
var str2 = decodeURI(encode);
document.write("解码后:" + str2);
document.write("<br />");
var number = parseInt("123a456");
var number2 = parseInt("asd15651");
document.write(number + "<br />");
document.write(number2 + "<br />");
document.write((number == NaN) + "<br />");
document.write(isNaN(number2) + "<br />");
var str3 = "alert(number)";
eval(str3);
</script>
</head>
<body>
</body>
</html>
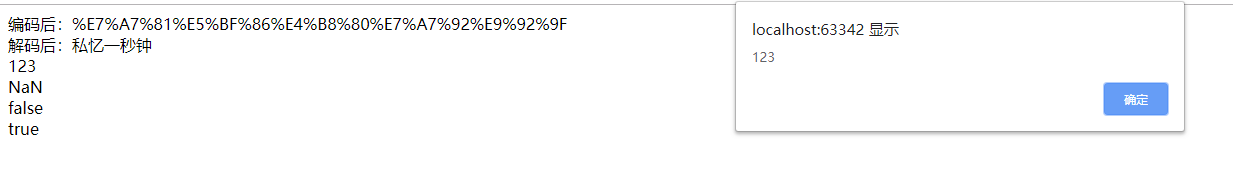
运行结果如下: