█ 【web学习之Js】 JavaScript基础 - 基础语法
█ 相关文章:
-
● 【web学习之html】 HTML基础 - 常见语法总结
● 【web学习之html】 HTML基础 - 表单学习
● 【web学习之Js】 JavaScript基础 - 基础语法
● 【web学习之demo】 一个Demo的解析
● 【web学习之eclipse】 用eclipse从git(码云)上下载maven项目
█ JavaScript:
-
● JavaScript是一种描述语言,基于对象和事件驱动的脚本语言
● 脚本语言(一种轻量级的编程语言)
● 一种解释型语言(无需预编译)
- 像C、C++、Delphi、Pascal、Fortran 等都是编译型语言,需要编译后生成可执行文件exe才可以使用。只需要第一次编译成操作系统了解的类型,运行时不需要重新翻译,就可以直接运行。程序执行速度快、效率高,依赖编译器,跨平台性差些。
- Python/JavaScript / Perl /Shell等都是解释型语言,不需要编译,直接在=在运行时先解释再运行,每执行一次都要翻译一次。程序执行速度慢、效率低,依靠解释器,跨平台性好。
- Java代码都是要编译的,但是编译后不能直接运行,需要解释运行在JVM上,因此即是编译型语言,又是解释型语言。总体更偏向解释型的语言。
● 被设计为向HTML页面添加交互行为
可以大大缩短和服务器之间的交互频率
● 运行于客户端
直接在浏览器运行
JavaScript与JAVA没有关系,不同公司的,不同语言,不同用法,只是名字恰好有点像
█ JavaScript特点:
-
● 可以使网页增加互动性,能及时响应用户的操作。
● 可以操作页面的DOM元素 (获取页面的各个节点元素)
浏览器会将HTML构建成一个DOM树
document.getElementById(“ul”).innerHTML = html;
document.write(“Hello World!”);
● 可以操作浏览器窗口(打开、关闭、移动、定位和调节尺寸)
window.location=“http://www.baidu.com”;
● 可以动态渲染html页面 (动态刷新数据表格)
● 可以对提交表单做即时验证 (检查输入的数据是否合法)
█ JavaScript的3种引入方式:
-
● 1.行内引入(html标签):
< button onclick=“alert(123)”>行内引入</ button>
● 2.内部引入(script标签):// 标准写法
< script type= " text/javascript" > 这是js的内部引入< /script>
● 3.外部引入(引用文件):// 推荐写法
< script type=“text/javascript” src="…/test.js">< /script>
PS1: script标签一般定义在head或body中
PS2: 行内引入方式必须结合事件来使用
PS3: 外部的JS文件,它具有维护性高、可缓存(加载一次,无需加载)、方便未来扩展、复用性高等特点
█ 基础语法
-
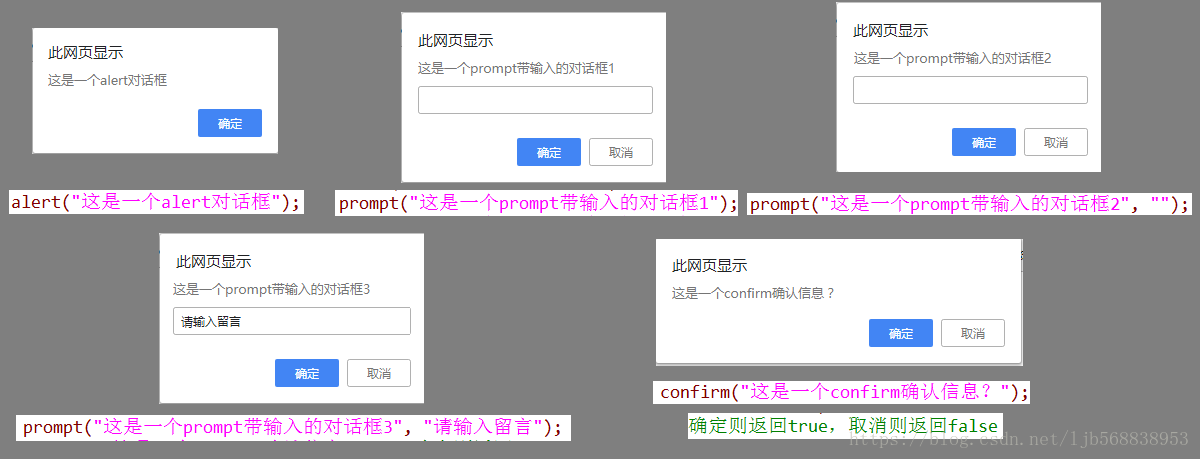
● 常用的消息框
alert("这是一个alert对话框"); prompt("这是一个prompt带输入的对话框1"); prompt("这是一个prompt带输入的对话框2", ""); prompt("这是一个prompt带输入的对话框3","请输入留言"); confirm("这是一个confirm确认信息?");
PS: 确定则返回true,取消则返回false
● JavaScript的变量
1、变量名区分大小写,代码也区分大小写
2、以字母或下划线或美元符$开始
3、不能使用关键字
4、先声明后使用
5、变量可以重复赋不同类型的值
PS: 句尾的分号要不要省略?答案是:工具来帮我们自动完成,因此可以不用写!
● 数据类型:Undefined(未赋值)、Null(未存在的对象)、Number、Boolean、String
● typeof检测变量的类型,返回值为字符串类型
undefined:变量被声明后,但未被赋值
string:用单引号或双引号来声明的字符串
boolean:true或false
number:整数或浮点数
function:函数方法
object:对象 或 数组 或 Null 类型
█ 相关资料:
-
● 1.2016-10-24 JavaScript和Java之间的关系 - 枫叶漫天 - 博客园
● 2.2018-04-02 javascript的三种引入方式 - 喜你已久丶不弃的博客 - CSDN博客
● 3.2016-10-17 写javascript时要不要省略分号? - 对角另一面 - CSDN博客
转载请注明出处: