指令(Directive)
1、指令概念介绍
-- AngularJS有一套完整的、可扩展的、用来帮助web应用开发的指令集。
-- 在DOM编译期间和HTML关联着的指令会被检测到,并且 会被执行。
-- 在AngularJS中间前缀ng- 这种属性称之为指令,其作用就是为DOM元素调用方法、定义行为绑定数据等。
-- 简单地说,当一个Angular应用启动,Angular就会遍历DOM树来解析HTML,根据指令不同,完 成不同操作。
-- HTML5允许扩展的(自制的)属性,以data-开头。
-- AngularJS 属性以ng- 开头,但是可以使用data- ng- 来让网页对HTML5有效。
2、ng-app 指令
-- ng-app指令用来标明一个AngularJS应用程序。
-- 标记在一个AngularJS的作用范围的根对象上。
-- 系统执行时会自动的执行根对象范围内的其他指令。
-- 可以在同一个页面创建多个ng-app 节点。
3、ng-repeat指令
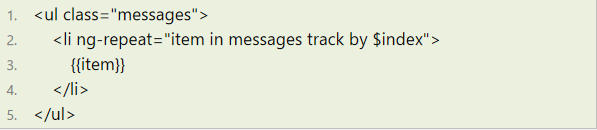
-- ng-repeat指令用来编译一个数组重复创建当前元素,如:

4、ng-class指令
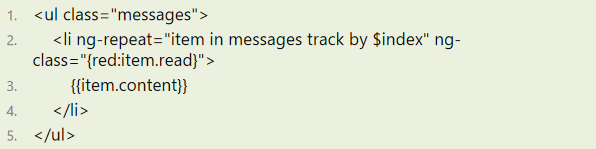
-- ng-class指令可以设置一个键值对,用于决定是否添加一个特定的类名,键为class名,值为bool 类型表示是否添加该类名,如:

5、ng-show、ng-hide指令
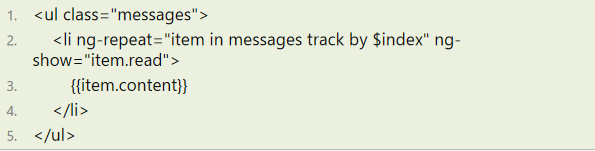
-- ng-show、ng-hide指令会根据属性值确定是否展示当前元素,例如ng-show=false则不会展示 该元素

6、ng-if 是指是否存在DOM元素
7、ng-link、ng-src指令
-- ng-link、ng-src指令用于解决当链接类型的数据绑定时造成的加载BUG,如:

8、其他常用指令
-- ng-model
-- ng-click
-- ng-init