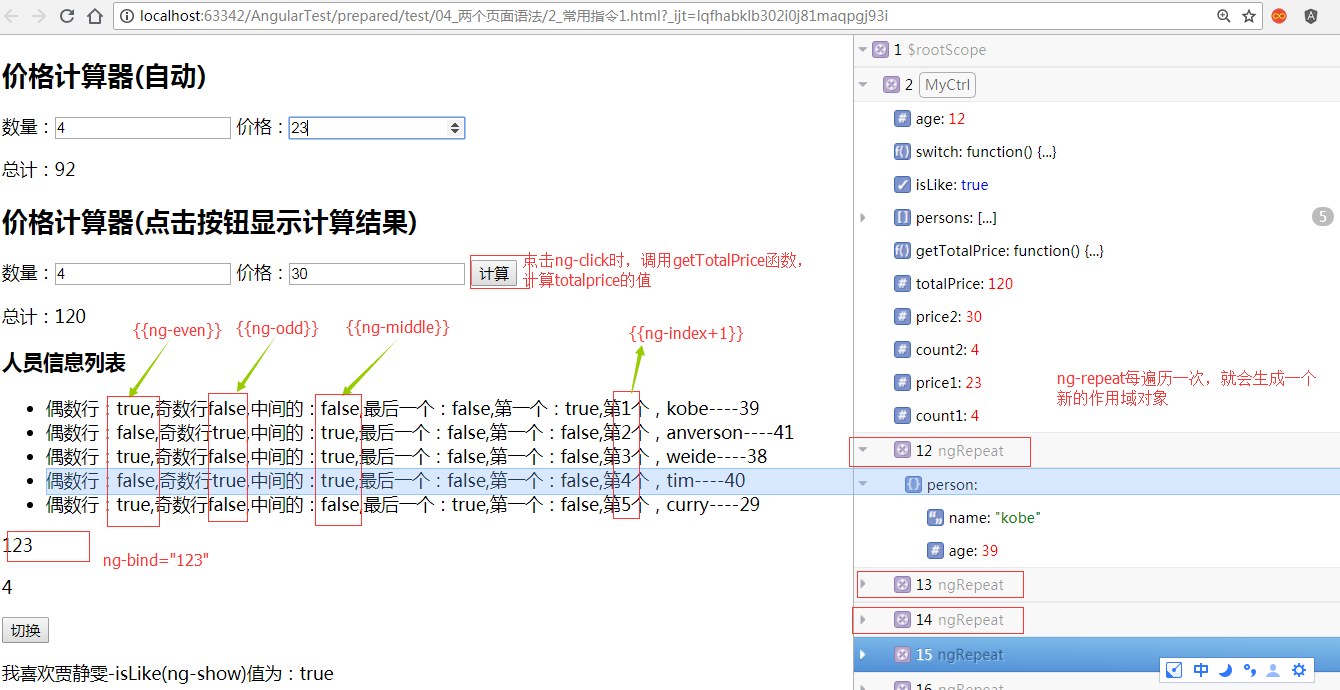
1 <!DOCTYPE html> 2 <html> 3 <head lang="en"> 4 <meta charset="UTF-8"> 5 <title></title> 6 </head> 7 <!-- 8 1. Angular指令 9 * Angular为HTML页面扩展的: 自定义标签属性或标签 10 * 与Angular的作用域对象(scope)交互,扩展页面的动态表现力 11 2. 常用指令(一) 12 * ng-app: 指定模块名,angular管理的区域 13 * ng-model: 双向绑定,输入相关标签 14 * ng-init: 初始化数据 15 * ng-click: 调用作用域对象的方法(点击时) 16 * ng-controller: 指定控制器构造函数名,内部会自动创建一个新的子作用域(外部的) 17 * ng-bind: 解决使用{{}}显示数据闪屏(在很短时间内显示{{}}) 18 * ng-repeat: 遍历数组显示数据, 数组有几个元素就会产生几个新的作用域 19 * $index, $first, $last, $middle, $odd, $even 20 * ng-show: 布尔类型, 如果为true才显示 21 * ng-hide: 布尔类型, 如果为true就隐藏 22 --> 23 24 <body ng-app="myApp"> 25 <!--创建作用域对象MyCtrl --> 26 <div ng-controller="MyCtrl" ng-init="age=12"> 27 <div> 28 <h2>价格计算器(自动)</h2> 29 数量:<input type="number" ng-model="count1"> 30 价格:<input type="number" ng-model="price1"> 31 <p>总计:{{count1 * price1}}</p> 32 </div> 33 34 <div> 35 <h2>价格计算器(点击按钮显示计算结果)</h2> 36 数量:<input type="number" ng-model="count2"> 37 价格:<input type="number" ng-model="price2"> 38 <button ng-click="getTotalPrice()">计算</button> 39 <p>总计:{{totalPrice}}</p> 40 </div> 41 42 <!-- 43 * ng-repeat: 遍历数组显示数据, 数组有几个元素就会产生几个新的作用域 44 * $index 下标,从0开始, $first, $last, $middle除了收尾,其他属于middle, $odd, $even 45 --> 46 <h3>人员信息列表</h3> 47 <ul> 48 <!--ng-repeat="person in persons" person是循环变量,接收每次循环时得到的一个person对象--> 49 <li ng-repeat="person in persons"> 50 偶数行:{{$even}},奇数行{{$odd}},中间的:{{$middle}},最后一个:{{$last}},第一个:{{$first}},第{{$index + 51 1}}个,{{person.name}}----{{person.age}} 52 </li> 53 </ul> 54 55 <!--ng-bind: 解决使用{{}}显示数据闪屏(在很短时间内显示{{}}) --> 56 <!--当使用ng-bind的时候表达式不在生效--> 57 <p ng-bind="123">:{{'asdfdsfds'}}</p> 58 <p>{{count2}}</p> 59 <!--ng-show: 布尔类型, 如果为true才显示; ng-hide: 布尔类型, 如果为true就隐藏 --> 60 <button ng-click="switch()">切换</button> 61 <p ng-show="isLike">我喜欢贾静雯-isLike(ng-show)值为:{{isLike}}</p> 62 <p ng-hide="isLike">贾静雯喜欢我-isLike(ng-show)值为:{{isLike}}</p> 63 64 </div> 65 <script type='text/javascript' src='../../js/angular-1.5.5/angular.js'></script> 66 <script type='text/javascript'> 67 /* 68 * * ng-app: 指定模块名,angular管理的区域 69 * ng-model: 双向绑定,输入相关标签 70 * ng-init: 初始化数据 71 * ng-click: 调用作用域对象的方法(点击时) 72 * ng-controller: 指定控制器构造函数名,内部会自动创建一个新的子作用域(外部的) 73 * */ 74 //创建模块对象 75 angular.module('myApp', []) 76 .controller('MyCtrl', ['$scope', function ($scope) { 77 78 $scope.count1 = 1; 79 $scope.price1 = 20; 80 $scope.count2 = 2; 81 $scope.price2 = 30; 82 $scope.totalPrice = $scope.count2 * $scope.price2; //页面初始化时要显示的值 83 $scope.getTotalPrice = function () { 84 $scope.totalPrice = this.count2 * this.price2; //更改后计算新值 85 }; 86 87 $scope.persons = [ 88 {name: 'kobe', age: 39}, 89 {name: 'anverson', age: 41}, 90 {name: 'weide', age: 38}, 91 {name: 'tim', age: 40}, 92 {name: 'curry', age: 29} 93 94 ]; 95 $scope.isLike = true; 96 $scope.switch = function () { 97 $scope.isLike = !$scope.isLike; 98 } 99 }]) 100 </script> 101 102 </body> 103 </html>