前言
一般来说,Vue项目的错误主要可以归纳为三类:版本冲突、拼写的错误、语法错误。版本问题比较令人头疼,一般动一发而牵全身。而一般的拼写错误却时常会碰到,比如你页面不跳转了,可能是routes写成route或者直接拼错。或者有时component写成components。当你看见这篇博客时,先检查单词有没有拼错,有没有多加“s”或者少加“s”,有没有大小写弄错。
1、vue结合Element-UI创建工程的步骤如下:
#1、创建一个名为hello-vue的工程,一直No下去就行
vue init webpack hello-vue
#2、安装依赖, 需要安装vue-router、element-ui、sass-loader和node-sass四个插件,
使用淘宝镜像安装更快(cnpm)
#进入工程目录
cd hello-vue
#安装vue-router
cnpm install [email protected] --save-dev
#安装element-ui
cnpm i element-ui -S
#安装依赖
cnpm install
# 安装SASS加载器
cnpm install [email protected] --save-dev
cnpm install [email protected] --save-dev
#启功测试
npm run dev
2、问题描述:
webpack : 无法加载文件C:\Users\Administrator\AppData\Roaming\npm\webpack.ps1,因为在此系统上禁止运行脚本。
解决方案:是因为系统权限不够,被禁止运行该打包脚本
(1)以管理员的身份打开Windows PowerShell

(2)输入set-ExecutionPolicy RemoteSigned,再点yes即可

(3)打包成功 
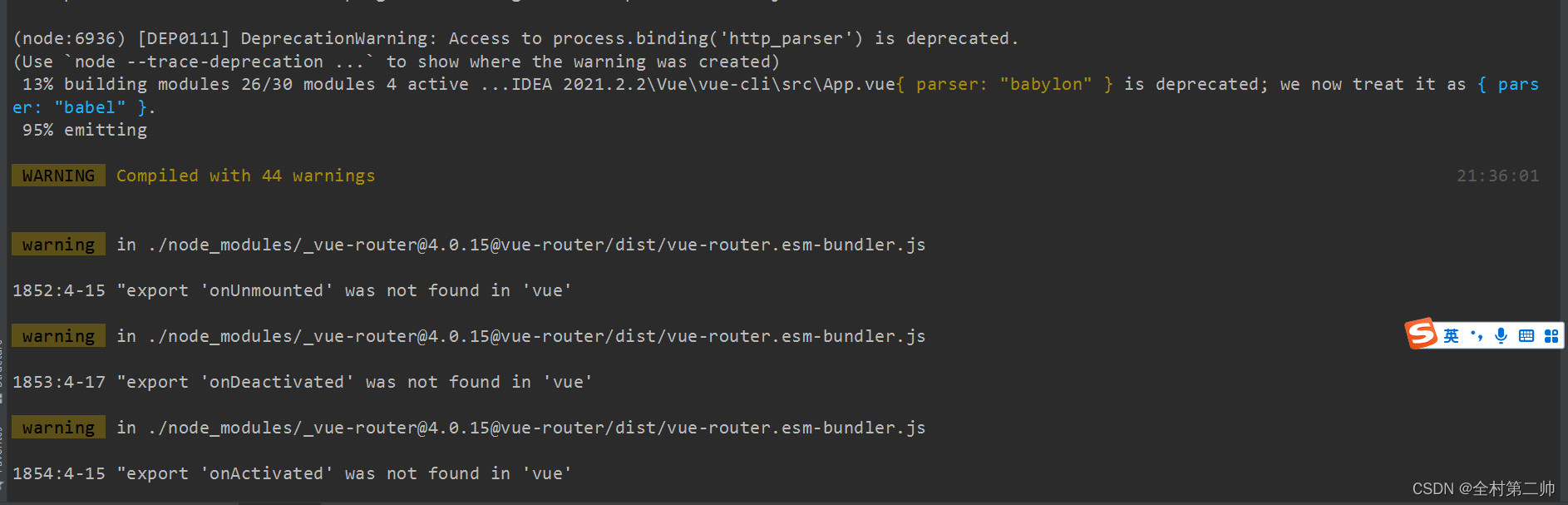
3、问题描述:
在用 npm run dev给项目打包时,出现下列错误

解决方案:是由于vue的版本是2版本,而下载的vue-router是比较高的版本
#如果你是vue3版本的,使用下面的
npm install vue-router --save-dev
#如遇到上述问题,换个版本低的的vue-router
cnpm install [email protected] --save-dev4、问题描述:
在安装SASS加载器的时候,出现下列错误:
Install fail! RunScriptError: post install error, please remove node_modules before retry!
Run "C:\Windows\system32\cmd.exe /d /s /c node scripts/build.js" error, exit code 1

试了n种方法,折腾了很久,换了n个版本都装不上node-sass ,本人的node.js是18版本的,最后被迫无赖,直接去package.json里面改版本了,这个版本目测能兼容18版本的node.js
"sass-loader": "^10.2.0",
"node-sass": "^7.0.1",最后再用密令"cnpm install"重新安装一下依赖即可
5、问题描述:vue 使用 lang=“scss“报错

可能因为当前sass的版本太高,webpack编译时出现了错误,可以降低版本,但是动一发而牵全身,一个版本需要降低,其它的也需要降低,所以为避免麻烦,直接去掉lang="scss"。

6、问题描述:
Error:text XXX outside root element will be ignored.

Vue中一个<template>标签下只能有一个根标签,不能同时有多个根标签
解决方案:用一个<div>标签把多个标签封装成一个标签,就可以运行成功了

后续有问题会继续更新。。。。。。。。。。。。