表示一个RGB的颜色有三种方法。
一、十六进制的字符号
由三部分或四部分组成:red、green、blue(、和透明度)。每一个组成部分可以用0到255(0x00到0xFF),或者可以选择用一个数字代替0到15(0x0到0xF)。
所有的组成部分必须使用相同的数量的数字。如果使用单个数字的符号(0x0到0xF),最终的颜色通过使用每个组成部分两次进行计算,也就是说,"#D"将被当做“#DD”
二、RGB功能表示法
使用rgb()函数,这个函数接受三个或四个参数。前三个参数值用(0~255)或(0%~100%)表示,分别代表:red、green、blue。第四个参数是可选的,代表透明度,值用百分比(0%~100%)或(0.0~1.0)来表示。
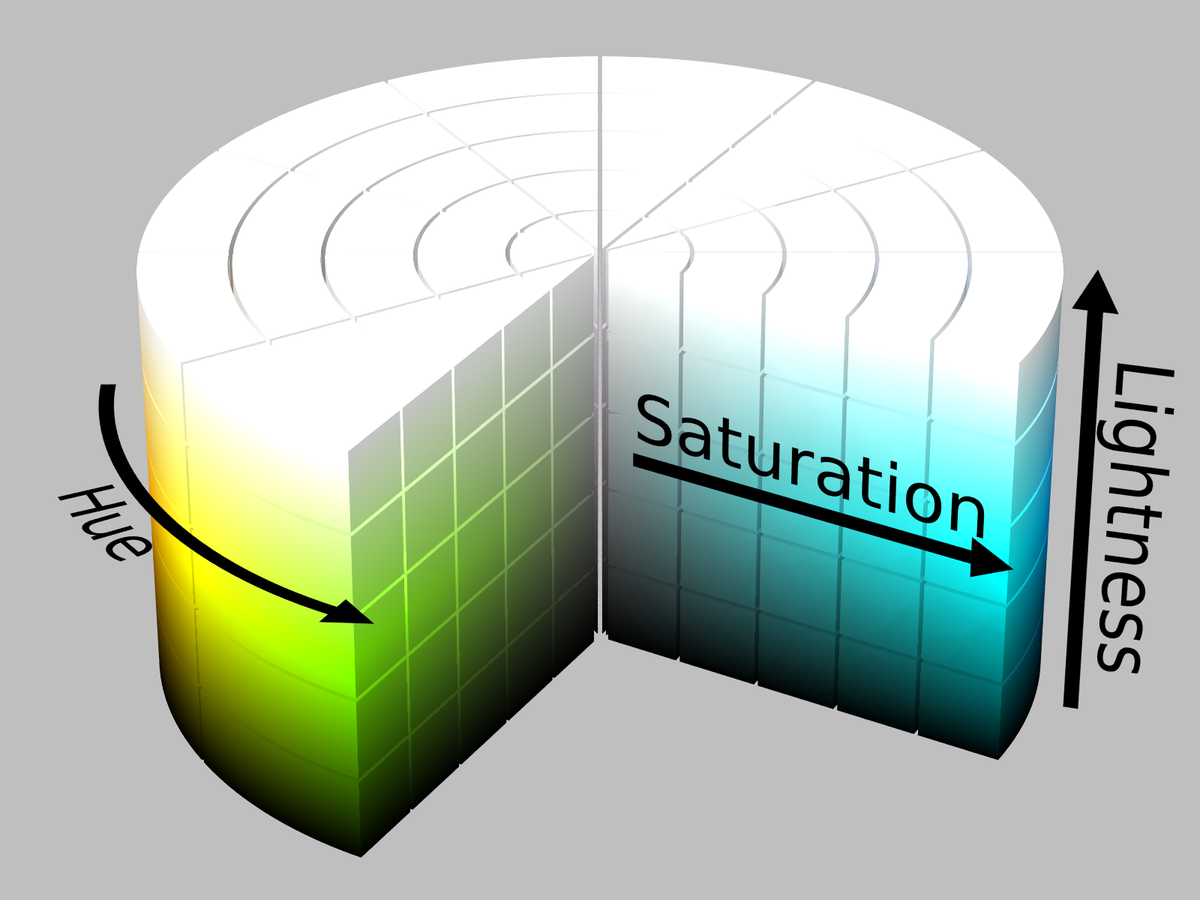
三、HSL 功能表示法
HSL(Hue颜色、sturation饱和度、Luminosity亮度)。css中用hsl()来表示。

Hue(颜色):是一个代表颜色光谱车轮上的具体颜色;Saturation(饱和):是一个从灰色到指定颜色的百分比;luminance(透明):从最黑暗到最光亮。
Hue的值是一个度(0度~360度),确定了一个基础的颜色,从红色到黄色、绿色、青色、蓝色和洋红色(最后再回到红色)。该值可以在CSS支持的任何<angle>单元中指定,度数(deg)、弧度(rad)、梯度(grad)或匝数(turn)。但不能控制颜色的鲜艳和暗淡,也不能控制颜色的亮和暗。单位默认是度数(deg)。
staturation定义了指定颜色所占的百分比(0%~100%);luminance定义了灰色的程度,值为0%(最暗)~100%(最亮)。