版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/qq_41442781/article/details/89481484
前端三大框架包括:Angular、React和Vue,这里推荐学习Vue框架
为什么前端要用框架?
先来看一下前端框架的特点:
(1)基于组件化
(2)都有强大的社区
(3)有很多第三方库
(4)对单页面应用友好
(5)有浏览器插件debugging
根本原因是(底层原因):保持UI和状态同步,因为js的逻辑很好实现,但操作dom元素的时候特别的麻烦,用前端框架的可以把UI层面的东西通过前端实现。
Vue的官网:vuejs.org
vue引入方式和一般的js一样:
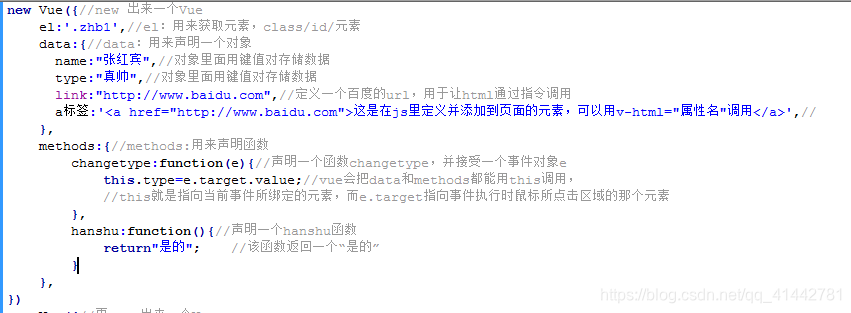
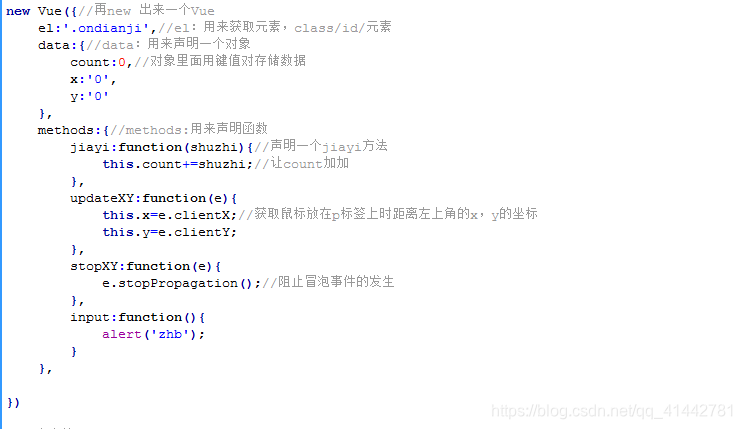
小事例:




v-on指令:用来绑定事件的,如:v-on:click=“jiayi()”,可以写成@:click=“jiayi(5)”
v-bind 指令:用于响应地更新 HTML 特性 如:v-bind:href=“link” 缩写为 :href;