版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/qq_34120459/article/details/88074477
一、什么是HTML?
1、HTML简介
HTML(HyperText Mark-up Language)超文本标记语言
HTML不是一种编程语言,而是一种标记语言(markup language),标记语言是一套标记标签(markup tag)
2、HTML标签
标签是由尖括号<>把关键字括起来,标签通常是成对出现的
3、Web浏览器
读取HTML文档,使用标签来解析页面的内容,以网页的形式显示,浏览器不会显示HTML标签
二、标签使用规范
- 标签必须闭合
- 标签吗一定用小写
- 使用代码缩进,让阅读代码更加简单
- 特殊符号使用,如
- 命名规范,见名知意
注:所有的标记符号都是半角英文的
三、编辑器
编辑器可使用Sublime、Editplus或 Pycharm等,都可以编写HTML文件。
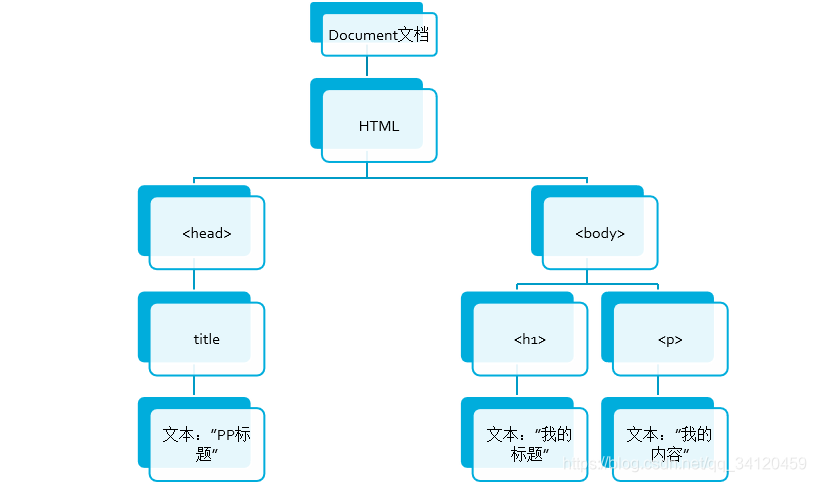
四、HTML树状结构

五、H标题标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>H标签标题</title>
</head>
<body>
<h1>我是h1标签呀</h1>
<h2>我是h2标签呀</h2>
<h3>我是h3标签呀</h3>
<h4>我是h4标签呀</h4>
<h5>我是h5标签呀</h5>
<h6>我是h6标签呀</h6>
</body>
</html>
六、P段落标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>H标签标题</title>
</head>
<body>
<h1>我是h1标签呀</h1>
<h2>我是h2标签呀</h2>
<h3>我是h3标签呀</h3>
<h4>我是h4标签呀</h4>
<h5>我是h5标签呀</h5>
<h6>我是h6标签呀</h6>
<p>我是第1段</p>
<p>我是第2段</p>
<p>我是第3段</p>
<p>我是第4段</p>
<p>我是第5段</p>
</body>
</html>
七、特殊符号表示
- 空格:
nbsp; - 小于:
< - 大于:
> - 引号:
" - 版权:
©
八、加粗标签
1、b标签物理加粗,只有加粗意义
<b>我超机智的</b>
2、strong加粗有利于SEO搜索引擎优化,强调文本
<strong>我超机智的</strong>
九、A标签
<a href="http://www.baidu.com">我要去百度首页</a>
十、补充标签
1、font标签
<font size="6" color="red" face="微软雅黑">我就是红色的font标签啦</font>
2、hr标签:<hr/>定义一条水平线
3、br标签:<br/>实现换行
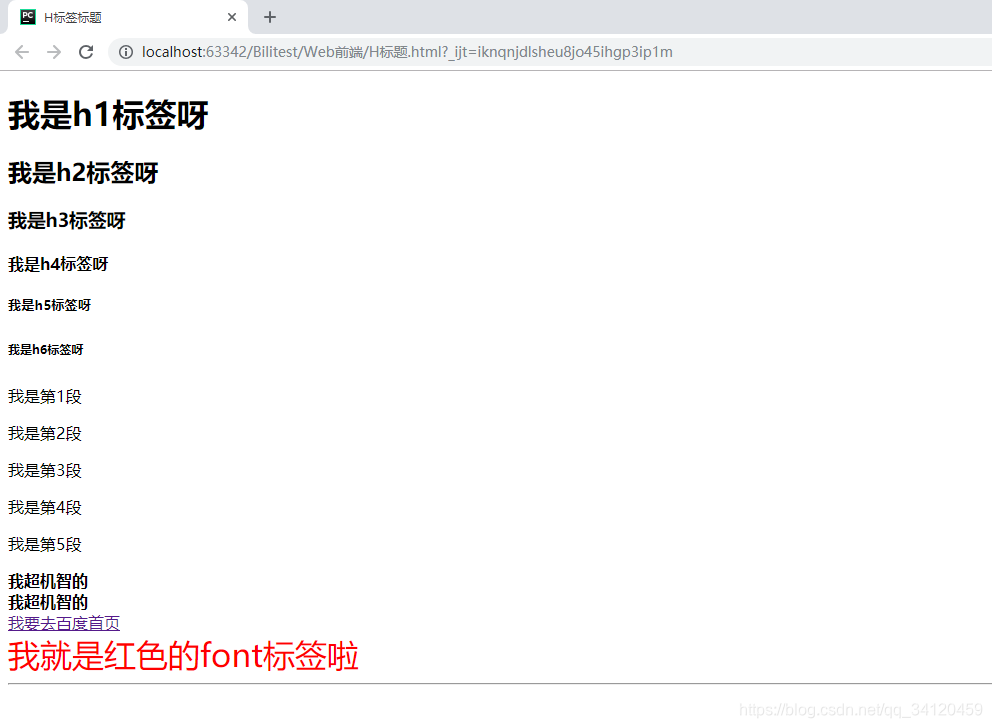
十一、效果总览