版权声明:本文为博主原创文章,请随意转载。 https://blog.csdn.net/sy755754582/article/details/88822774
jsp页面验证码功能
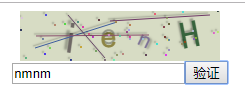
首先看看效果
输入正确:
错误输入:
第一步:导入js文件

在index.jsp头部插入:

第二步:在index.jsp中编写如下代码
<body>
<center>
<div id="v_container" style="width: 200px;height: 50px;"></div>
<input type="text" id="code_input" value="" placeholder="请输入验证码"/><button id="my_button">验证</button>
</center>
<%--这个函数一定要写在调用源的下面--%>
<script>
var verifyCode = new GVerify("v_container");
document.getElementById("my_button").onclick = function(){
var res = verifyCode.validate(document.getElementById("code_input").value);
if(res){
alert("验证正确");
//此处可以编写跳转方向
}else{
alert("验证码错误");
}
}
</script>
</body>