版权声明:本文为博主原创文章,请随意转载。 https://blog.csdn.net/sy755754582/article/details/88832186
checkbox全选与单选
第一步,设置checkbox标签
<center>
<table>
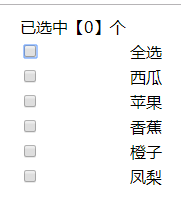
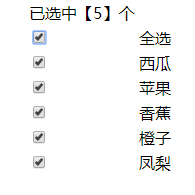
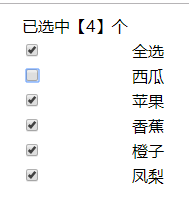
<tr><td>已选中【<span id="number"></span>】个</td><td></td></tr>
<tr><td><input type="checkbox" id="check_all" onchange="check_all();"/></td><td>全选</td></tr>
<tr><td><input type="checkbox" name="check" onchange="num()"/></td><td>西瓜</td></tr>
<tr><td><input type="checkbox" name="check" onchange="num()"/></td><td>苹果</td></tr>
<tr><td><input type="checkbox" name="check" onchange="num()"/></td><td>香蕉</td></tr>
<tr><td><input type="checkbox" name="check" onchange="num()"/></td><td>橙子</td></tr>
<tr><td><input type="checkbox" name="check" onchange="num()"/></td><td>凤梨</td></tr>
</table>
</center>
第二步,写方法
<%--全选--%>
<script type="text/javascript">
function check_all() {
//根据id找到元素,获取选择状态
var status = document.getElementById("check_all").checked;
var mycc = document.getElementsByName("check");
//遍历集合,改变每个checkbox状态随着全选按钮的状态儿改变
for (a=0;a<mycc.length;a++){
mycc[a].checked=status;
}
num();
}
<%--计数--%>
function num() {
//统计被选中数量
var checknum=0;
var myck= document.getElementsByName("check");
for (a=0;a<myck.length;a++){
if (myck[a].checked){
checknum++;
}
}
//如何将num这个值放在页面中
$("#number").html(checknum);
//完善自动全选按钮,当底下按钮全部选中,则全选按钮自动勾选
if(checknum==myck.length){
document.getElementById("c0").checked=true;
}else {
document.getElementById("c0").checked=false;
}
}
</script>