jQuery设置和获取span的内容(简单示例说明):https://blog.csdn.net/a0701302/article/details/51459501
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("button").click(function(){
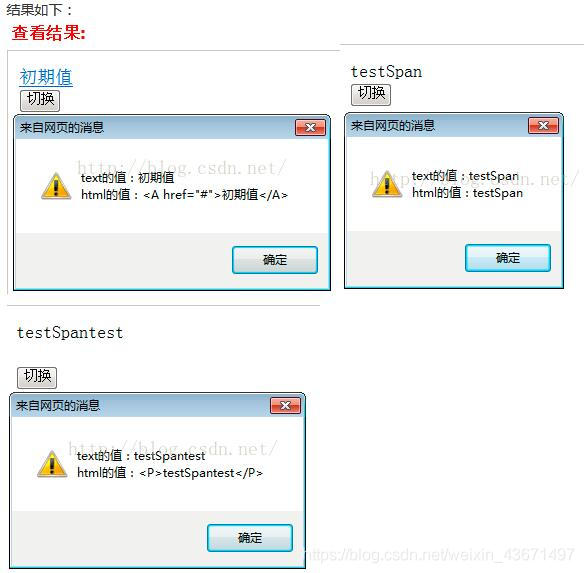
alert("text的值:" + $("#spId").text() + "\n" + "html的值:" + $("#spId").html());
$("#spId").text("testSpan");
alert("text的值:" + $("#spId").text() + "\n"+ "html的值:" + $("#spId").html());
$("#spId").html("<p>testSpantest</p>");
alert("text的值:" + $("#spId").text() + "\n"+ "html的值:" + $("#spId").html());
});
});
</script>
</head>
<body>
<div><span id="spId"><a href="#">初期值</a></span></div>
<button>切换</button>
</body>
</html>
---------------------
作者:star0701
来源:CSDN
原文:https://blog.csdn.net/a0701302/article/details/51459501
版权声明:本文为博主原创文章,转载请附上博文链接!