深度探索Qt窗口系统——布局篇
虽然界面管理器可以完成窗口布局,但是对于动态布局的情况下,这种做法就无能为力了,现实中界面经常要支持国际化,对于同一内容用不同语言翻译可能长度不一,这就需要窗口动态布局,如果采用界面管器布局窗口的话,则每一种语言可能都要设计一种界面,这给设计带来很大的不便,可以说,好的窗口布局能让界面设计变的更容易,更简单。在几何篇介绍了可以通过setGeometry、move、resize等方法来调整窗口的位置和大小,但这些做法都需要手工计算窗口的大小和位置,如果通过这些办法来设计GUI,无疑设计效率是低下的。幸运的是,QT给我们提供了4种布局:水平、垂直、网格、栈布局。虽没有java布局管理器那么多样化,然这4种布局已够用了。
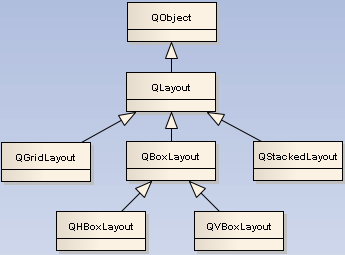
1. Qt布局类架构
如上图,QHBoxLayout,按水平方向组织管理QT窗口部件;QVBoxLayout,按垂直方向组织管理QT窗口部件;QGridLayout,按二维网格的方式管理QT窗口布局;QStackedLayout,按一种类似于栈的方式组织管理Qt窗口部件,在某一时刻,只有一种窗口部件是可见的。
2. 布局管理器管理窗口的策略
- 一个布局既可以管理多个子窗口(最多管理多少个子窗口,这个我没有测试,应该应用中不会有超过它的上限),同时又可以管理多个布局。
- 默认情况下,布局管理器布局窗口的策略是,尽可能向水平和垂直方向延伸到它本身的尺寸的上限,如果布局里有子窗口和布局的话,子窗口和布局平均分配它们的父亲布局的尺寸。
3. 怎么使用布局管理器布局窗口?
1. 水平布局
实现代码:
#include <qwidget.h>
#include <qdebug.h>
#include <qlabel.h>
#include <qlineedit.h>
#include <QtGui/QApplication>

class CHLayoutTest : public QWidget
{
public:
CHLayoutTest(QWidget *parent = NULL) : QWidget(parent)
{
QPushButton *ppbButton1 = new QPushButton("button1", this);
QPushButton *ppbButton2 = new QPushButton("button2", this);
QPushButton *ppbButton3 = new QPushButton("button3", this);
QHBoxLayout *phLayout = new QHBoxLayout;
phLayout->addWidget(ppbButton1);
phLayout->addWidget(ppbButton2);
phLayout->addWidget(ppbButton3);
setLayout(phLayout);
}
};
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
CHLayoutTest widget;
widget.show();
return a.exec();
}
布局管理器安装到窗口控件的方法:
(1).通过setLayout方法,如上第18行;
(2).通过布局管理器的构造函数的方法,如将上面第14行的QHBoxLayout *phLayout = new QHBoxLayout(this);
(3).窗口的布局一旦安装,就不能再安装其他布局了,要想安装其他布局,办法只有一个先删除之前安装的布局,怎么删除呢?
通过窗口的layout()方法,返回布局指针,然后删掉它,如下:
QLayout *pLayout = layout();
delete pLayout;
这样你就可以通过(1),(2)的方式再次安装布局了。
2.重直布局
实现代码:
QPushButton *ppbButton1 = new QPushButton("button1", this);
QPushButton *ppbButton2 = new QPushButton("button2", this);
QPushButton *ppbButton3 = new QPushButton("button3", this);
QVBoxLayout *pvLayout = new QVBoxLayout;
pvLayout->addWidget(ppbButton1);
pvLayout->addWidget(ppbButton2);
pvLayout->addWidget(ppbButton3);
setLayout(pvLayout);
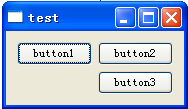
3.网格布局
实现代码:
QPushButton *ppbButton1 = new QPushButton("button1", this);
QPushButton *ppbButton2 = new QPushButton("button2", this);
QPushButton *ppbButton3 = new QPushButton("button3", this);
QGridLayout *pgLayout = new QGridLayout;
pgLayout->addWidget(ppbButton1, 0, 0);
pgLayout->addWidget(ppbButton2, 0, 1);
pgLayout->addWidget(ppbButton3, 1, 1);
setLayout(pgLayout);
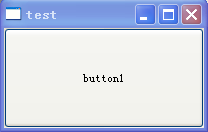
4.栈布局
实现代码:
QPushButton *ppbButton1 = new QPushButton("button1", this);
QPushButton *ppbButton2 = new QPushButton("button2", this);
QPushButton *ppbButton3 = new QPushButton("button3", this);
QStackedLayout *psLayout = new QStackedLayout;
psLayout->addWidget(ppbButton1);
psLayout->addWidget(ppbButton2);
psLayout->addWidget(ppbButton3);
//psLayout->setCurrentIndex(1);
setLayout(psLayout);
可以看到,栈布局每次只能显示1个控件,通过setCurrentIndex可以显示其他的控件。另外值得一提的是,QStackedWidget也可以实现像QStackedLayout一样的功能。