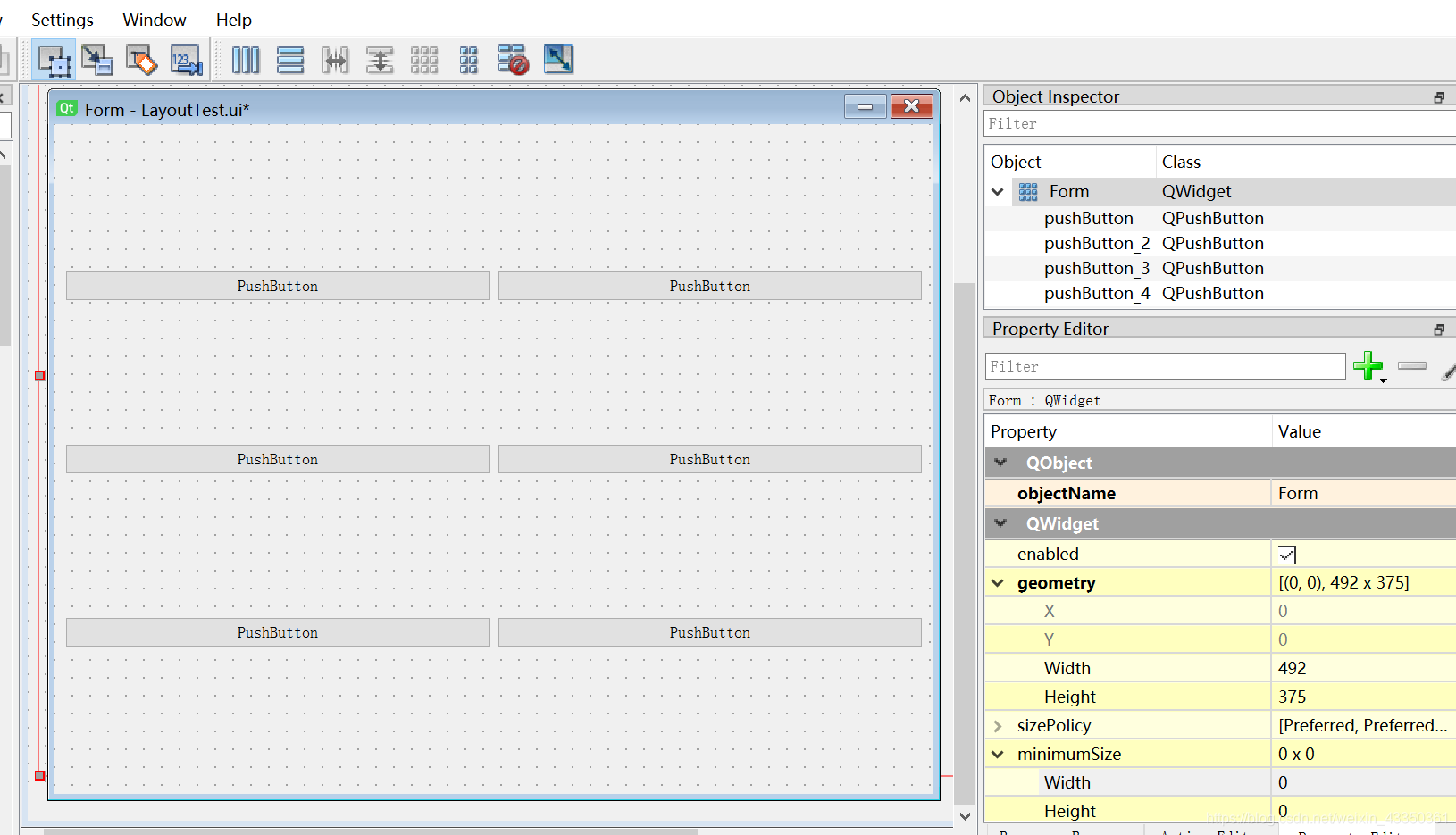
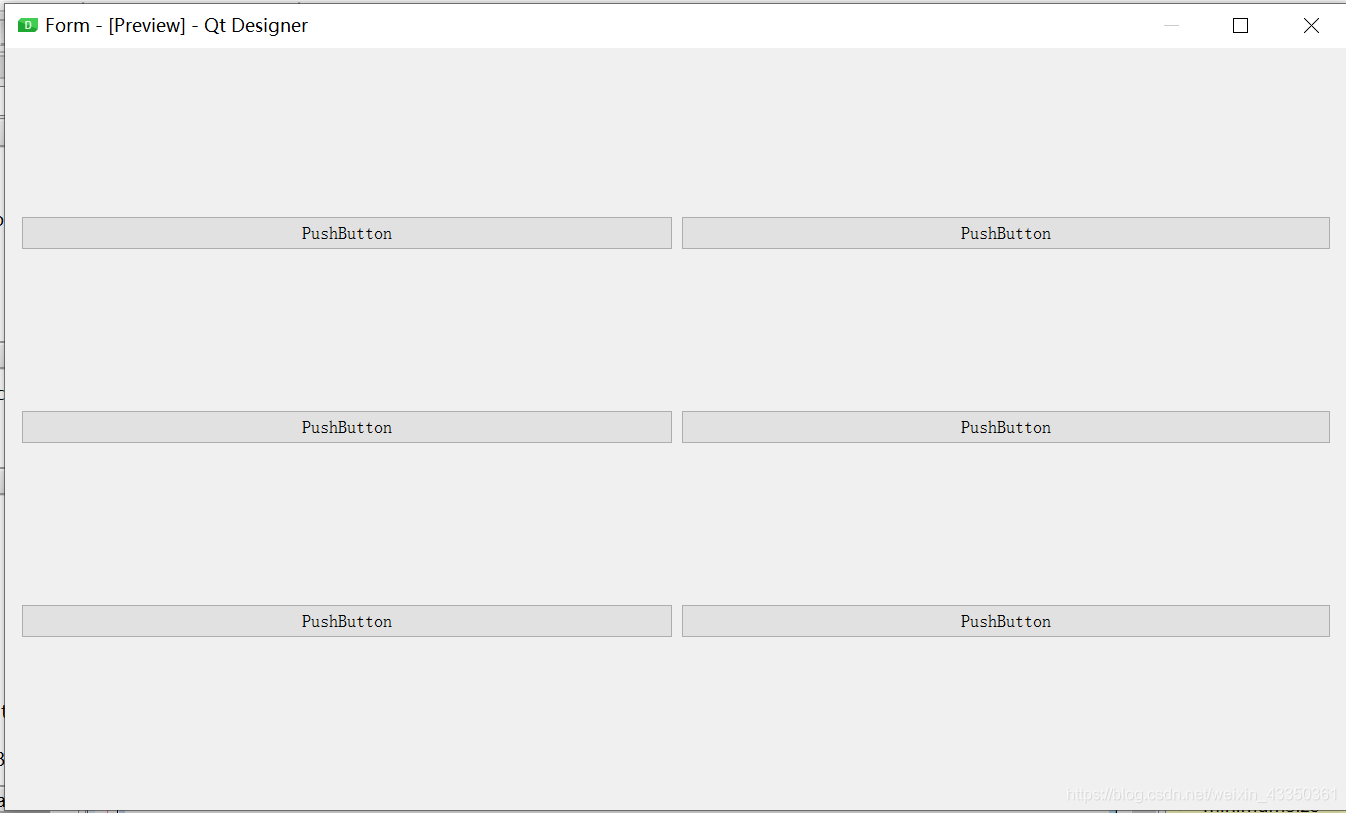
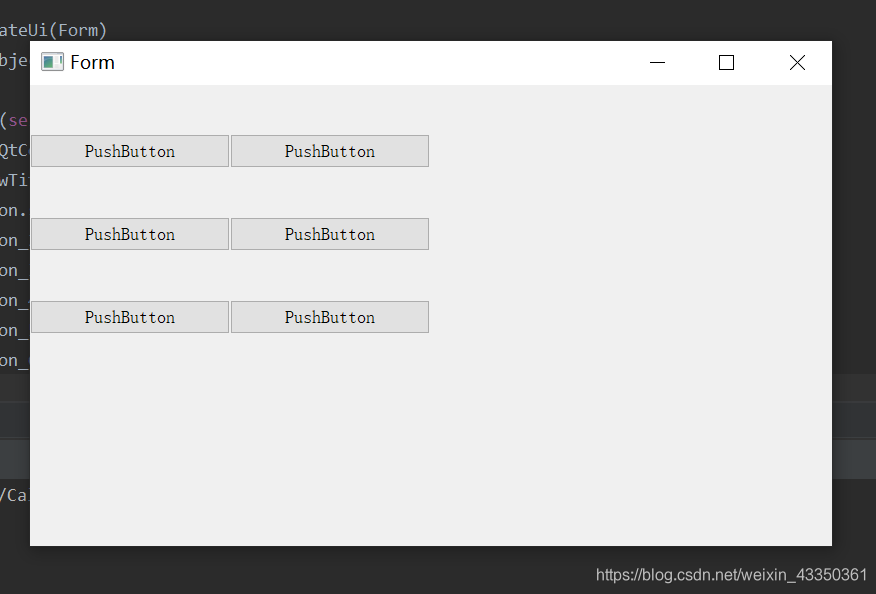
不知到有没有人遇到过这种情况:就是在Qt Designer中新建一个窗口后,然后添加控件后,为了使控件随窗口变大而一起变大,需要对整个窗口进行一个布局才可以。但是布局后,在Qt Designer中预览是可以的,而到了Pycharm等编辑器中运行就不行了,如下图所示:
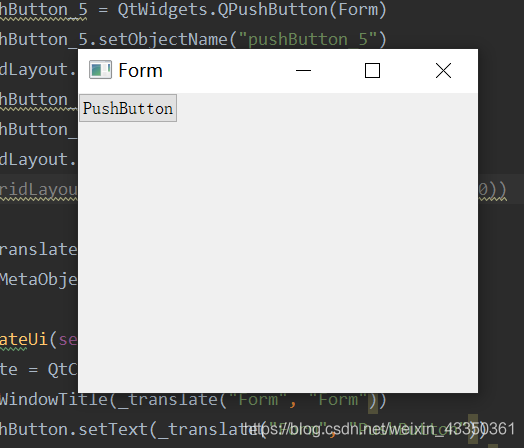
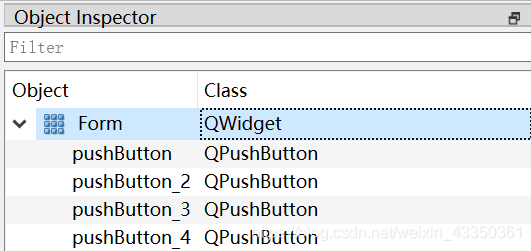
可以看到,在Pycharm中运行后按钮都缩在一块,而且也不会像预览里那样自适应窗口放大。这个真的很费解,花了一天才弄明白,其实是新建的窗体的问题。从第一张图可以看到窗体的属性是QWdiget,也就是说新建的是Widget窗体控件,而不是Main Window主窗口。
而在Pycharm中显示窗口的代码如下,针对Widget窗体,需要在一个主窗口中显示,所以代码中创建了个主窗口,而在Qt Designer进行整体布局的是Widget窗体控件,主窗口并没有布局,所以才会显示不成功!
class MyMainWindow(QMainWindow, Ui_Form):
def __init__(self):
super(MyMainWindow, self).__init__()
self.setupUi(self)
if __name__ == "__main__":
app = QApplication(sys.argv)
win = MyMainWindow()
win.show()
sys.exit(app.exec_())
如果你想要把按钮都显示出来,可以在窗口类Ui_Form中添加一行代码
self.gridLayout.setGeometry(QtCore.QRect(0, 0, 400, 300))
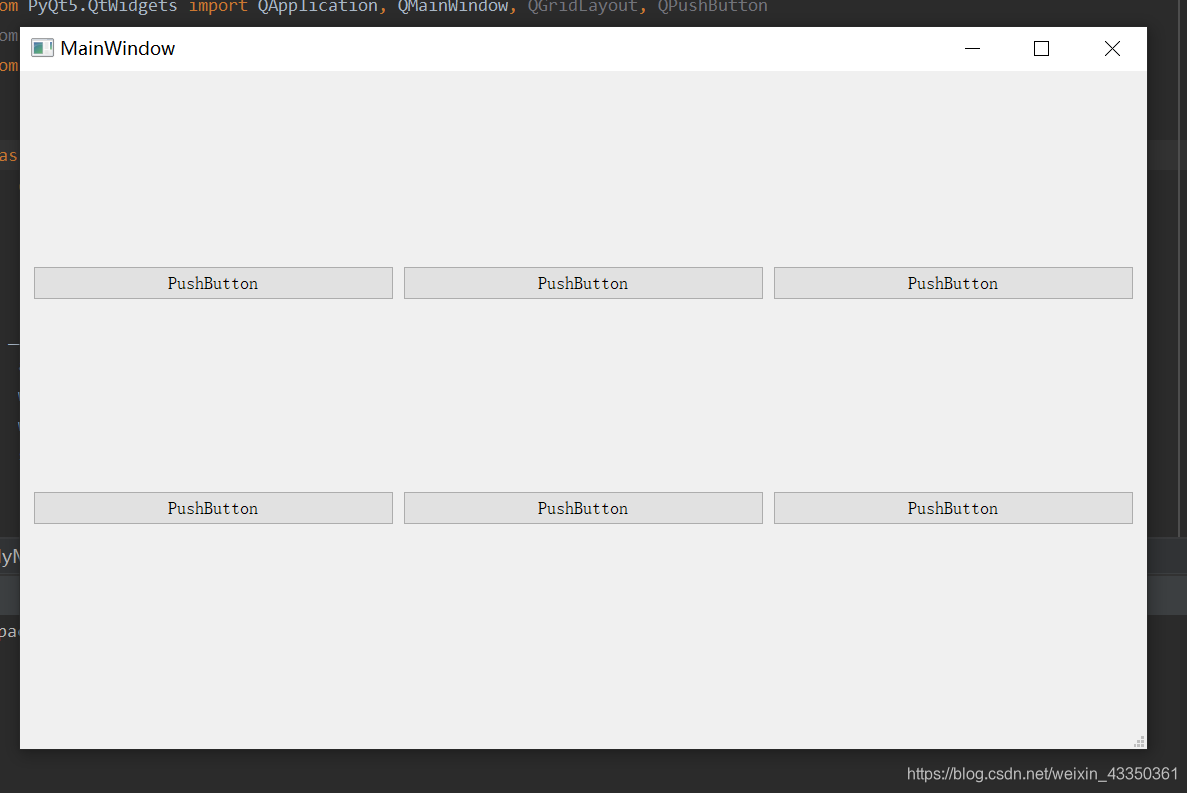
宽和高可以根据情况改变,运行后如下图,按钮都显示出来了,但是并不能跟随窗口自适应变大,这个我在代码中试了好久都没弄好,不知到如何解决,希望有大神在评论中告诉我惹!
我的解决方法是,在设计时直接新建一个Main Window主窗口,然后整体布局,运行后就可以达到预期效果了!素的,就是这么简单粗暴(主要还是不知道在代码中怎么解决惹,呜呜呜!)