首先,我们来模拟一个场景:
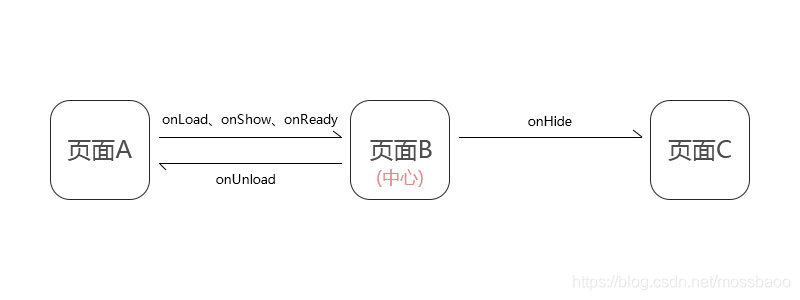
在微信小程序中有三个页面,分别是A、B、C,并且以页面B为中心,即以下的生命周期回调都是页面B所触发的。
当从页面A进入页面B时,会依次触发onLoad、onShow、onReady;
当在页面B点击左上角返回箭头或用wx.navigateBack返回页面A时,会触发onUnload;
当在页面B进入页面C时,会触发onHide。
总结为以下图片:

以下是生命周期回调的描述表:
| 属性 | 类型 | 描述 |
|---|---|---|
| onLoad | Function | 监听页面加载 |
| onShow | Function | 监听页面显示 |
| onReady | Function | 监听页面初次渲染完成 |
| onUnload | Function | 监听页面卸载 |
| onHide | Function | 监听页面隐藏 |