1.准备
安装:yarn add vue-i18n -S
或者 npm install vue-i18n -S
在main.js中引入
import i18n from './i18n/i18n';
new Vue({
router,
store,
i18n,
render: h => h(App)
}).$mount('#app')
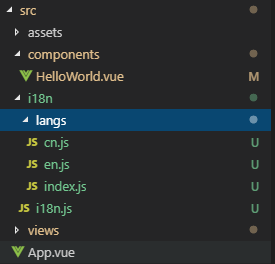
2.目录结构

i18n.js
import Vue from 'vue'
import locale from 'element-ui/lib/locale';
import VueI18n from 'vue-i18n'
import messages from './langs'
Vue.use(VueI18n)
//从localStorage获取语言选择。
const i18n = new VueI18n({
locale: localStorage.lang || 'cn', //初始未选择默认 cn 中文
messages,
})
locale.i18n((key, value) => i18n.t(key, value)) //兼容element
export default i18n
index.js
import en from './en';
import cn from './cn';
export default {
en: en,
cn: cn
}
cn.js
import zhLocale from 'element-ui/lib/locale/lang/zh-CN' //引入element语言包
const cn = {
message: {
'text': '耿大大',
},
...zhLocale
}
export default cn;
en.js
import enLocale from 'element-ui/lib/locale/lang/en' //引入element语言包
const en = {
message: {
'text': 'geng da da',
},
...enLocale
}
export default en;
HelloWorld.vue组件中引入
<template>
<div>
<span>{{$t('message.text')}}</span><br/>
<el-select v-model="selectValue" @change="langChange" placeholder="请选择">
<el-option v-for="item in options" :key="item.value" :label="item.label" :value="item.value"></el-option>
</el-select>
</div>
</template>
<script>
export default {
data() {
return {
selectValue: "",
options: [
{
value: "cn",
label: "中文"
},
{
value: "en",
label: "English"
}
]
};
},
created() {
let that = this;
console.log(localStorage.lang);
that.selectValue =
localStorage.lang == undefined ? "cn" : localStorage.lang;
},
methods: {
//语言切换
langChange(e) {
console.log(e)
localStorage.setItem("lang", e);
console.log(this.$i18n)
this.$i18n.locale = e;
}
}
};
</script>