//分页行号每次都从一开始
$(function () {
//获取数据网格的pager对象
var pager = $('#cbcOrderHeaderDataGrid').datagrid('getPager');
//重定义pager对象的pagination
pager.pagination({
//定义一些pagination的属性
showPageList: true,
pageList:[10,20,50,500],
//在选择页面的时候触发该事件
onSelectPage:function(pageNo, pageSize){
//ajax异步查询参数,pageNo:页号,pageSize:每页的数据量。回调函数中data是pagination的对象
$.post('/cbcOrderHeader/findByPage',{"page":pageNo,"rows":pageSize},function (data) {
//回调函数中使用loadData,加载本地数据
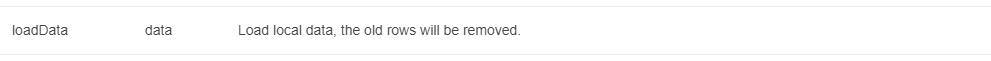
$('#cbcOrderHeaderDataGrid').datagrid("loadData", data.rows);
//获取数据网格的各种options,个人理解就是页面显示的一些参数
var gridOpts = $('#cbcOrderHeaderDataGrid').datagrid('options');
//设置pageNumber始终为1,这样每次换页行号都是选取第一页中的行号排列方式
gridOpts.pageNumber = 1;
gridOpts.pageSize = pageSize;
//对数据网格底部的分页组件刷新数据信息
pager.pagination('refresh', {
total:data.total,
pageNumber:pageNo
});
});
}
});
});easyui-datagrid中加载数据方法的不同:



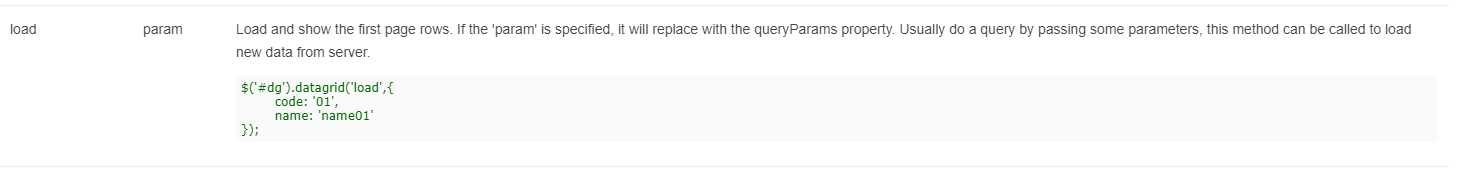
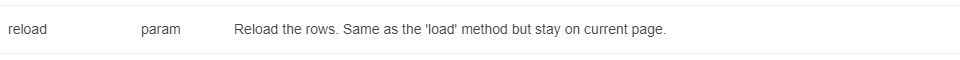
load和reload都是从服务器上加载数据,不同的是reload不换页
loadData是拿本地数据加载