总结
参考:黑马-移动web-day3
总结京东M站:
1.适配问题:移动端设备尺寸不一致
2.流式布局:随着浏览器尺寸的改变做自适应 (掌握)
3.当放到移动端预览:通过谷歌浏览器的模拟器(真机调试:服务器和手机设备在同一个局域网内容即可)
4.视口:在移动端特有的视口会对网页进行缩放
5.视口设置:标准化设置 (掌握)
6.非主流视口设置:淘宝多种比例的缩放(页面的缩放 640 1242)
7.640px 1242px px是css单位 真机的分辨率不是px
8.在移动设备有 物理像素的概念 1px 单位里面可能可以放多个物理像素
9.物理像素比------> 非矢量的网页内容可能会失真
10.标准视口设置里面:2倍图 (掌握)
11. 在移动端尺寸计算都是从边框开始的
12. 移动端特有的属性,在移动端使用css3属性尽可能的加兼容 私有前缀
13. 页面的最大宽度限制的原因:和主流设计稿(640px 750px)
14. 基于流式布局的网页开发(百分比布局)
15. 双飞翼,两栏自适应 (布局方式)
16. 移动端常见的滑动效果:touchstart touchmove touchend (掌握)
17. 衍生:手势事件 swipe 相关事件的原理
18. click在移动端有300ms的延时:1,tap事件 原理 2. fastclick插件使用
19. 区域滚动效果:插件 iscroll
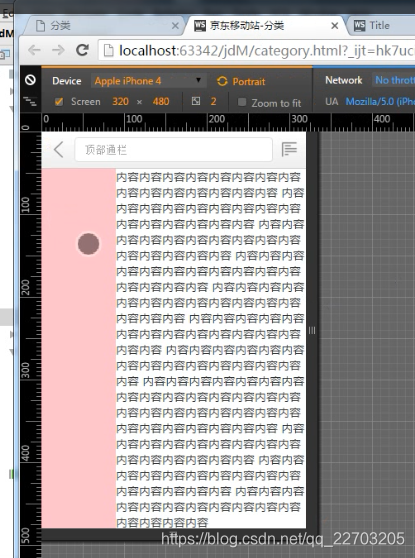
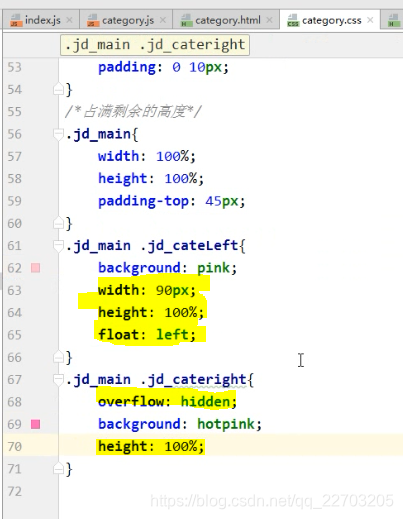
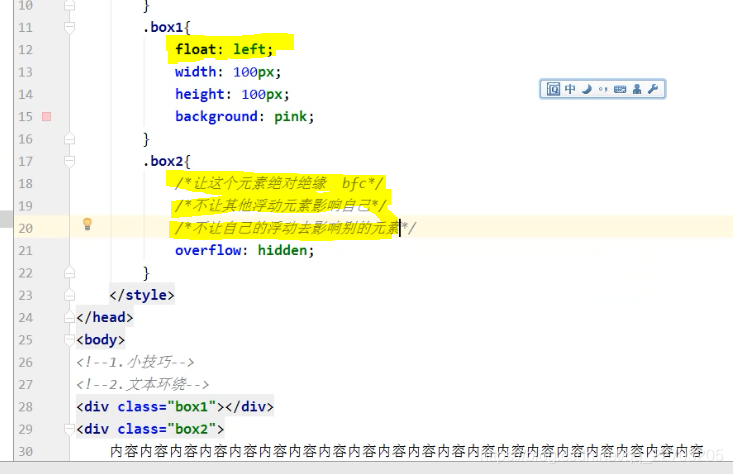
1.两栏自适应
利用:float 和 overflow:hidden 清浮动方法
达到的效果:
粉色左边栏固定,右边自适应
且整个页面宽度=屏幕宽度

实现代码:

关键思路:


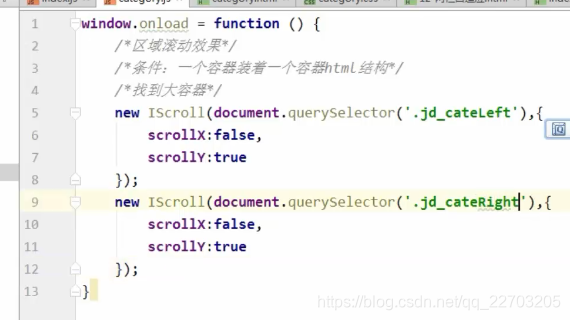
2.iScroll 插件 实现移动端区域滚动效果
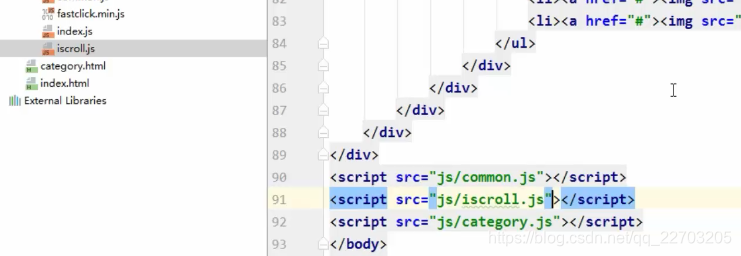
参考:黑马 - 18移动web分类 iscroll的使用


建多个:

要注意,里面有 ul - li 时,如果li 时float ,则ul 要清浮动。
3.双飞翼