1.1 传统布局与flex布局
建议:
- 如果是PC端页面布局,我们还是传统布局。
- 如果是移动端或者不考虑兼容性问题的PC端页面布局,我们还是使用flex弹性布局
传统布局
兼容性好
布局繁琐
局限性,不能再移动端很好的布局
flex 弹性布局
操作方便,布局极为简单,移动端应用很广泛
PC 端浏览器支持情况较差
IE 11或更低版本,不支持或仅部分支持
2.1 布局原理
flex 是 flexible Box 的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性,任何一个容器都可以
指定为 flex 布局。 当我们为父盒子设为 flex 布局以后,子元素的 float、clear 和 vertical-align 属性将失效。
伸缩布局 = 弹性布局 = 伸缩盒布局 = 弹性盒布局 =flex布局
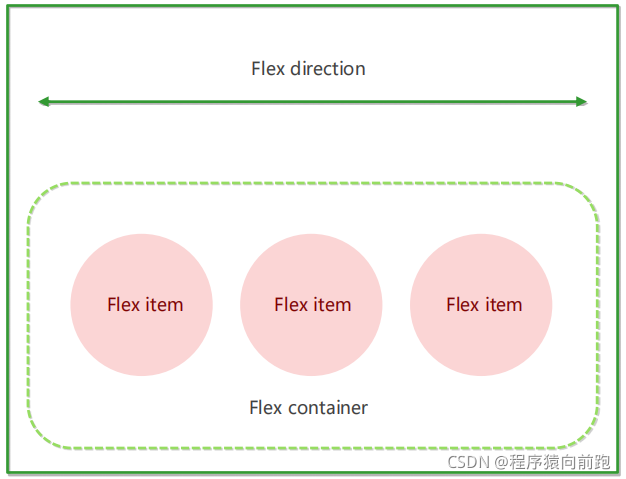
采用 Flex 布局的元素,称为 Flex 容器(flex container),简称"容器"。它的所有子元素自动成为容器成员,称为 Flex 项目(flex item),简称"项目"。
体验中 div 就是 flex父容器。
体验中 span 就是 子容器 flex项目
子容器可以横向排列也可以纵向排列
总结flex布局原理:
就是通过给父盒子添加flex属性,来控制子盒子的位置和排列方式

3.1 常见父项属性
以下由6个属性是对父元素设置的
flex-direction:设置主轴的方向
justify-content:设置主轴上的子元素排列方式
flex-wrap:设置子元素是否换行 align-content:设置侧轴上的子元素的排列方式(多行)
align-items:设置侧轴上的子元素排列方式(单行)
flex-flow:复合属性,相当于同时设置了 flex-direction 和 flex-wrap
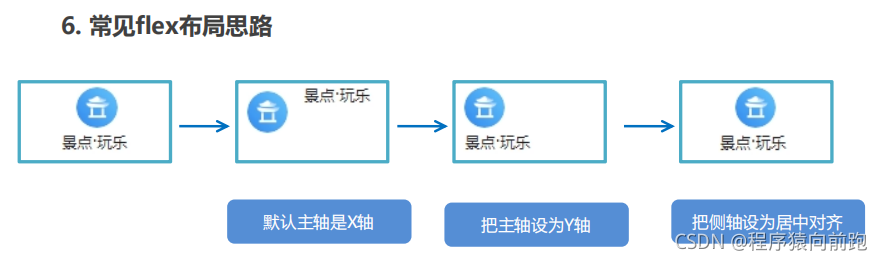
3.2 flex-direction 设置主轴的方向
1. 主轴与侧轴
在 flex 布局中,是分为主轴和侧轴两个方向,同样的叫法有 : 行和列、x 轴和y 轴 默认主轴方向就是 x 轴方向,水平向右
默认侧轴方向就是 y 轴方向,水平向下

2. 属性值
flex-direction 属性决定主轴的方向(即项目的排列方向)
注意: 主轴和侧轴是会变化的,就看 flex-direction 设置谁为主轴,剩下的就是侧轴。而我们的子元素是跟着主轴来排列的

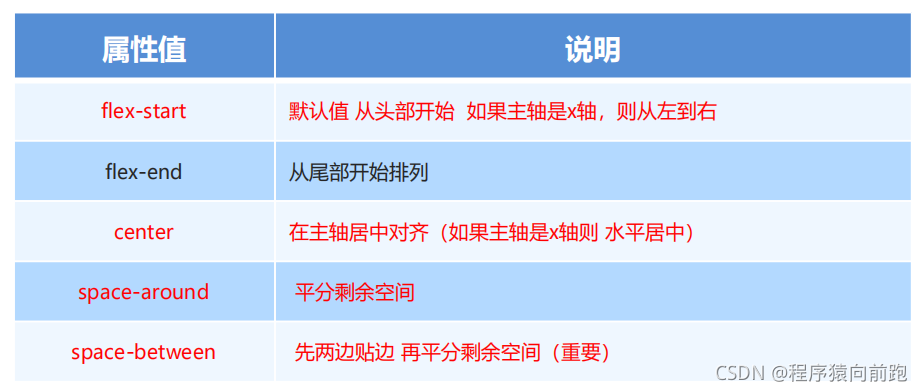
3.3 justify-content 设置主轴上的子元素排列方式
justify-content 属性定义了项目在主轴上的对齐方式
注意: 使用这个属性之前一定要确定好主轴是哪个

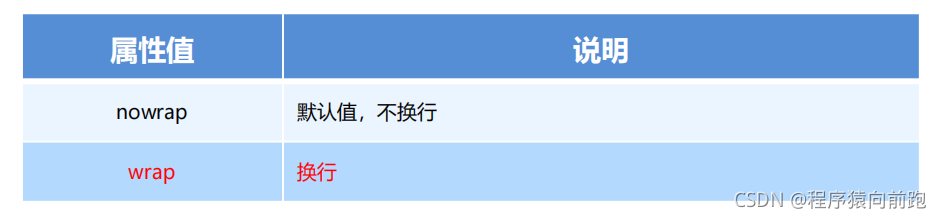
3.4 flex-wrap 设置子元素是否换行
默认情况下,项目都排在一条线(又称”轴线”)上。flex-wrap属性定义,flex布局中默认是不换行的。

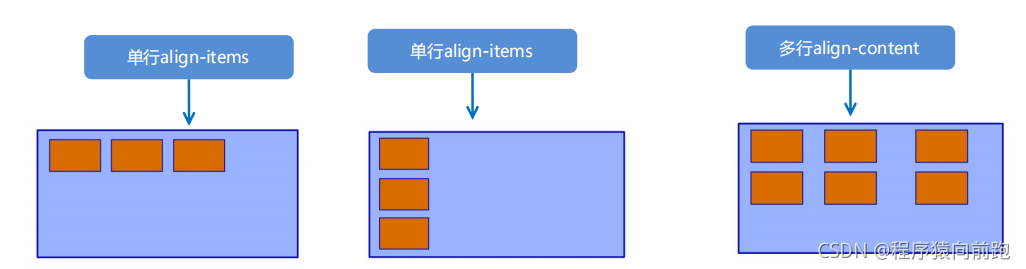
3.5 align-items 设置侧轴上的子元素排列方式(单行 )
该属性是控制子项在侧轴(默认是y轴)上的排列方式 在子项为单项(单行)的时候使用

3.6 align-content 设置侧轴上的子元素的排列方式(多行)
设置子项在侧轴上的排列方式 并且只能用于子项出现 换行 的情况(多行),在单行下是没有效果的。

3.6 align-content 和 align-items 区别
align-items 适用于单行情况下, 只有上对齐、下对齐、居中和 拉伸
align-content 适应于换行(多行)的情况下(单行情况下无效), 可以设置 上对齐、 下对齐、居中、拉伸以及平均分
配剩余空间等属性值。
总结就是单行找 align-items 多行找 align-content

3.7 flex-flow
flex-flow 属性是 flex-direction 和 flex-wrap 属性的复合属性
flex-flow:row wrap;
flex-direction:设置主轴的方向
justify-content:设置主轴上的子元素排列方式
flex-wrap:设置子元素是否换行
align-content:设置侧轴上的子元素的排列方式(多行)
align-items:设置侧轴上的子元素排列方式(单行)
flex-flow:复合属性,相当于同时设置了 flex-direction 和 flex-wrap
4. flex布局子项常见属性
flex 子项目占的份数
align-self 控制子项自己在侧轴的排列方式
order属性定义子项的排列顺序(前后顺序)
4.1 flex 属性 ★
flex 属性定义子项目分配剩余空间,用flex来表示占多少份数。
.item {
flex: <number>; /* default 0 */ }
4.2 align-self 控制子项自己在侧轴上的排列方式
align-self 属性允许单个项目有与其他项目不一样的对齐方式,可覆盖 align-items 属性。
默认值为 auto,表示继承父元素的 align-items 属性,如果没有父元素,则等同于 stretch。
span:nth-child(2) {
/* 设置自己在侧轴上的排列方式 */
align-self: flex-end;
}
``
## 4.3 order 属性定义项目的排列顺序
数值越小,排列越靠前,默认为0。
注意:和 z-index 不一样。
```css
.item {
order: <number>;
}
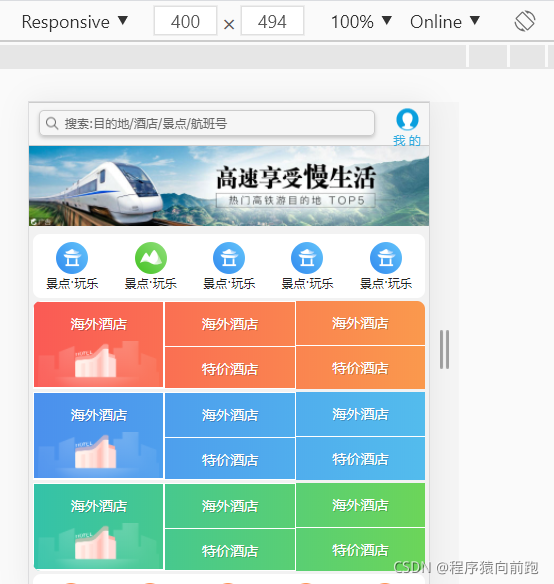
案例:携程网移动端首页

- 背景线性渐变
语法1:
background: linear-gradient(起始方向, 颜色1, 颜色2, ...);
background: -webkit-linear-gradient(left, red , blue);
background: -webkit-linear-gradient(left top, red , blue);
背景渐变必须添加浏览器私有前缀
起始方向可以是: 方位名词 或者 度数 , 如果省略默认就是 top
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<meta name="viewport"
content="width=device-width, initial-scale=1.0, user-scalable=no,maximum-scale=1.0,minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<!-- 引入我们的css初始化文件 -->
<link rel="stylesheet" href="css/normalize.css">
<!-- 引入我们首页的css -->
<link rel="stylesheet" href="css/index.css">
</head>
<body>
<!-- 顶部搜索 -->
<div class="search-index">
<div class="search">
搜索:目的地/酒店/景点/航班号
</div>
<a href="#" class="user">我 的</a>
</div>
<!-- 焦点图模块 -->
<div class="focus">
<img src="upload/focus.jpg">
</div>
<!-- 局部导航栏 -->
<ul class="local-nav">
<li>
<a href="#" title="景点·玩乐">
<span class="local-nav-icon-icon1"></span>
<span>景点·玩乐</span>
</a>
</li>
<li>
<a href="#" title="景点·玩乐">
<span class="local-nav-icon-icon2"></span>
<span>景点·玩乐</span>
</a>
</li>
<li>
<a href="#" title="景点·玩乐">
<span class="local-nav-icon-icon3"></span>
<span>景点·玩乐</span>
</a>
</li>
<li>
<a href="#" title="景点·玩乐">
<span class="local-nav-icon-icon4"></span>
<span>景点·玩乐</span>
</a>
</li>
<li>
<a href="#" title="景点·玩乐">
<span class="local-nav-icon-icon5"></span>
<span>景点·玩乐</span>
</a>
</li>
</ul>
<!-- 主导航栏 -->
<nav>
<div class="nav-common">
<div class="nav-items">
<a href="#">海外酒店</a>
</div>
<div class="nav-items">
<a href="#">海外酒店</a>
<a href="#">特价酒店</a>
</div>
<div class="nav-items">
<a href="#">海外酒店</a>
<a href="#">特价酒店</a>
</div>
</div>
<div class="nav-common">
<div class="nav-items">
<a href="#">海外酒店</a>
</div>
<div class="nav-items">
<a href="#">海外酒店</a>
<a href="#">特价酒店</a>
</div>
<div class="nav-items">
<a href="#">海外酒店</a>
<a href="#">特价酒店</a>
</div>
</div>
<div class="nav-common">
<div class="nav-items">
<a href="#">海外酒店</a>
</div>
<div class="nav-items">
<a href="#">海外酒店</a>
<a href="#">特价酒店</a>
</div>
<div class="nav-items">
<a href="#">海外酒店</a>
<a href="#">特价酒店</a>
</div>
</div>
</nav>
<!-- 侧导航栏 -->
<ul class="subnav-entry">
<li>
<a href="#">
<span class="subnav-entry-icon"></span>
<span>电话费</span>
</a>
</li>
<li>
<a href="#">
<span class="subnav-entry-icon"></span>
<span>电话费</span>
</a>
</li>
<li>
<a href="#">
<span class="subnav-entry-icon"></span>
<span>电话费</span>
</a>
</li>
<li>
<a href="#">
<span class="subnav-entry-icon"></span>
<span>电话费</span>
</a>
</li>
<li>
<a href="#">
<span class="subnav-entry-icon"></span>
<span>电话费</span>
</a>
</li>
<li>
<a href="#">
<span class="subnav-entry-icon"></span>
<span>电话费</span>
</a>
</li>
<li>
<a href="#">
<span class="subnav-entry-icon"></span>
<span>电话费</span>
</a>
</li>
<li>
<a href="#">
<span class="subnav-entry-icon"></span>
<span>电话费</span>
</a>
</li>
<li>
<a href="#">
<span class="subnav-entry-icon"></span>
<span>电话费</span>
</a>
</li>
<li>
<a href="#">
<span class="subnav-entry-icon"></span>
<span>电话费</span>
</a>
</li>
</ul>
<!-- 销售模块 -->
<div class="sales-box">
<div class="sales-hd">
<h2>热门活动</h2>
<a href="#" class="more">获取更多福利</a>
</div>
<div class="sales-bd">
<div class="row">
<a href="#">
<img src="upload/pic1.jpg" alt="">
</a>
<a href="#">
<img src="upload/pic2.jpg" alt="">
</a>
</div>
<div class="row">
<a href="#">
<img src="upload/pic3.jpg" alt="">
</a>
<a href="#">
<img src="upload/pic4.jpg" alt="">
</a>
</div>
<div class="row">
<a href="#">
<img src="upload/pic5.jpg" alt="">
</a>
<a href="#">
<img src="upload/pic6.jpg" alt="">
</a>
</div>
</div>
</div>
</body>
</html>
body {
max-width: 540px;
min-width: 320px;
margin: 0 auto;
font: normal 14px/1.5 Tahoma, "Lucida Grande", Verdana, "Microsoft Yahei", STXihei, hei;
color: #000;
background: #f2f2f2;
overflow-x: hidden;
-webkit-tap-highlight-color: transparent;
height: 2000px;
}
a{
text-decoration: none;
color: #222;
}
div{
box-sizing: border-box;
}
ul{
list-style: none;
margin: 0;
padding: 0;
}
/*搜索模块 */
.search-index{
display: flex;
position: fixed;
top: 0;
left: 50%;
width: 100%;
transform: translateX(-50%);
-webkit-transform: translateX(-50%);
min-width: 320px;
max-width: 540px;
height: 44px;
background-color: #f6f6f6;
border-top: 1px solid #CCCCCC;
border-bottom: 1px solid #CCCCCC;
/* background-color: pink; */
}
.search{
position: relative;
height: 26px;
line-height: 24px;
border: 1px solid #ccc;
flex: 1;
font-size: 12px;
color: #666;
margin: 7px 10px;
padding-left: 25px;
border-radius: 5px;
box-shadow: 0 2px 4px rgba(0,0,0,.2);
}
.search::before{
position: absolute;
content: "";
/* display: block; */
top: 5px;
left: 5px;
width: 15px;
height: 15px;
background: url(../images/sprite.png) no-repeat -59px -279px;
background-size: 104px auto;
}
.user{
width: 44px;
height: 44px;
/* background-color: purple; */
font-size: 12px;
text-align: center;
color: #2eaae0;
}
.user::before{
content: "";
display: block;
width: 23px;
height: 23px;
background: url(../images/sprite.png) no-repeat -59px -194px;
background-size: 104px auto;
margin: 5px auto 0;
}
/* focus */
.focus{
margin-top: 44px;
}
.focus img{
width: 100%;
}
/* local-nav */
.local-nav{
height: 64px;
background-color: #fff;
border-radius: 8px;
margin: 3px 4px;
display: flex;
}
.local-nav li{
flex: 1;
}
.local-nav a{
display: flex;
flex-direction: column;
align-items: center;
font-size: 12px;
}
.local-nav li [class^="local-nav-icon"]{
width: 32px;
height: 32px;
background-color: pink;
margin-top: 8px;
background: url(../images/localnav_bg.png) no-repeat 0 0;
background-size: 32px auto;
}
.local-nav li .local-nav-icon-icon2{
background-position: 0 -32px;
}
/* nav */
nav{
overflow: hidden;
border-radius: 8px;
margin: 0 4px 3px;
}
.nav-common{
display: flex;
height: 88px;
/* background-color: pink; */
}
.nav-common:nth-child(2){
margin: 3px 0;
}
.nav-items{
flex: 1;
display: flex;
flex-direction: column;
}
.nav-items a{
flex: 1;
text-align: center;
line-height: 44px;
color: #fff;
font-size: 14px;
/* 文字阴影 */
text-shadow: 1px 1px rgba(0,0,0,.2);
}
.nav-items:nth-child(1) a{
border: 0;
background: url(../images/hotel.png) no-repeat bottom center;
background-size: 121px auto;
}
.nav-items a:nth-child(1){
border-bottom: 1px solid #fff;
}
.nav-items:nth-child(-n+2){
border: 1px solid #FFFFFF;
}
.nav-common:nth-child(1){
background: -webkit-linear-gradient(left,#FA5A55,#FA994D);
}
.nav-common:nth-child(2) {
background: -webkit-linear-gradient(left, #4B90ED, #53BCED);
}
.nav-common:nth-child(3) {
background: -webkit-linear-gradient(left, #34C2A9, #6CD559);
}
.subnav-entry{
display: flex;
border-radius: 8px;
background-color: #fff;
margin: 0 4px;
flex-wrap: wrap;
padding: 5px 0;
}
.subnav-entry li{
flex: 20%;
}
.subnav-entry a{
display: flex;
flex-direction: column;
align-items: center;
}
.subnav-entry-icon{
width: 28px;
height: 28px;
background-color: pink;
margin-top: 4px;
background: url(../images/subnav-bg.png) no-repeat;
background-size: 28px auto;
}
.sales-box{
border: 1px solid #bbb;
background-color: #FFFFFF;
margin:4px;
}
.sales-hd{
position: relative;
height: 44px;
border-bottom: 1px solid #CCCCCC;
}
.sales-hd h2{
position: relative;
text-indent: -999px;
overflow: hidden;
}
.sales-hd h2::after{
position: absolute;
top: 8px;
left: 20px;
content: "";
width: 79px;
height: 15px;
background:url(../images/hot.png)no-repeat 0 -20px;
background-size: 79px auto;
}
.more{
position: absolute;
right: 5px;
top: 0px;
background: -webkit-linear-gradient(left,#FF506C,#FF6BC6);
border-radius: 8px;
padding: 3px 20px 3px 5px;
color: #FFFFFF;
}
.more::after{
content: "";
position:absolute;
top: 9px;
right: 9px;
width: 7px;
height: 7px;
border-top: 2px solid #fff;
border-right: 2px solid #fff;
transform: rotate(45deg);
}
.row{
display: flex;
}
.row a{
flex: 1;
border-bottom: 1px solid #eee;
}
.row a:nth-child(1){
border-right: 1px solid #eee;
}
.row a img{
width: 100%;
}