版权声明:转载请注明原文地址即可,要是本文对您有些许帮助的话,请您在下方点个赞,谢谢啦ヾ(o◕∀◕)ノヾ https://blog.csdn.net/qq_33583069/article/details/89324009




<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>OPPO</title>
<link rel="stylesheet" type="text/css" href="css/index.css">
<link rel="stylesheet" type="text/css" href="css/swiper.css">
<link rel="stylesheet" type="text/css" href="css/animate.min.css">
<style type="text/css">
#banner{
height:630px;
}
.swiper-container {
width: 100%;
height: 632px;
}
.swiper-slide {
text-align: center;
font-size: 18px;
background: #fff;
display: flex;
justify-content: center;
align-items: center;
}
</style>
</head>
<body>
<div id="top">
<div class="container"></div>
</div>
<div id="header">
<div class="container">
<div id="header_left" class="left">
<div id="xlwb"></div>
<div id="txwb"></div>
<div id="tel">4001-666-888</div>
</div>
<ul class="right">
<li><a href="">登录</a></li>
<li><a href="">注册</a></li>
<li><a href="">积分兑换</a></li>
<li><a href="">帮助中心</a></li>
<li id="shop_car"><span></span><a href="">购物车</a></li>
</ul>
</div>
</div>
<div id="nav">
<div class="container">
<div class="logo left"><img src="img/logo.png"/></div>
<ul class="right">
<li><a href="">首页</a></li>
<li><a href="">手机</a></li>
<li><a href="">配件</a></li>
<li><a href="">服务</a></li>
<li><a href="">体验店</a></li>
<li><a href="">软件商店</a></li>
<li><a href="">ColorOS</a></li>
</ul>
</div>
</div>
<div id="banner">
<div class="swiper-container">
<div class="swiper-wrapper">
<div class="swiper-slide"><img src="img/banner1.jpg" width="100%;" height="630"></div>
<div class="swiper-slide"><img src="img/banner2.jpg" width="100%;" height="630"></div>
<div class="swiper-slide"><img src="img/banner3.jpg" width="100%;" height="630"></div>
<div class="swiper-slide"><img src="img/banner4.jpg" width="100%;" height="630"></div>
</div>
<!-- Add Pagination -->
<div class="swiper-pagination"></div>
<div class="swiper-button-next">1</div>
<div class="swiper-button-prev"></div>
</div>
<div class="banner-nav-bg"></div>
</div>
<div id="star">
<div class="container">
<div id="star_top">
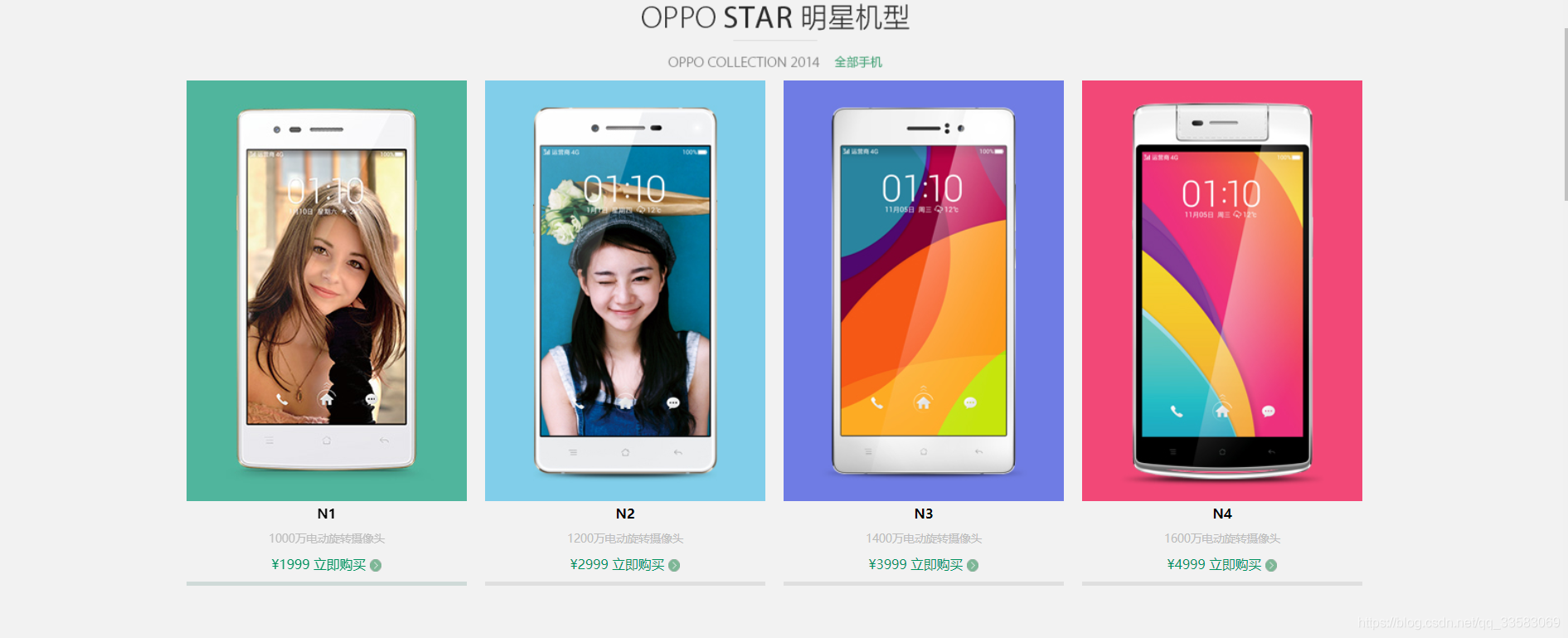
<img src="img/i-c-title.png">
</div>
<ul>
<li class="animated fadeInLeft">
<div>
<img src="img/20150423183545tYnFzYnn3p.jpg">
</div>
<h2>N1</h2>
<P>1000万电动旋转摄像头</P>
<p class="money">¥1999 立即购买 <span></span></p>
</li>
<li class="line"></li>
<li>
<div>
<img src="img/20150120092342k2ABsEHnQN.jpg">
</div>
<h2>N2</h2>
<P>1200万电动旋转摄像头</P>
<p class="money">¥2999 立即购买 <span></span></p>
</li>
<li class="line"></li>
<li>
<div>
<img src="img/20141029162235J7aJmCHkFm.jpg">
</div>
<h2>N3</h2>
<P>1400万电动旋转摄像头</P>
<p class="money">¥3999 立即购买 <span></span></p>
</li>
<li class="line"></li>
<li>
<div>
<img src="img/20141030152751NRihyRENa7.jpg">
</div>
<h2>N4</h2>
<P>1600万电动旋转摄像头</P>
<p class="money">¥4999 立即购买 <span></span></p>
</li>
</ul>
</div>
</div>
<div id="accessory">
<div class="container">
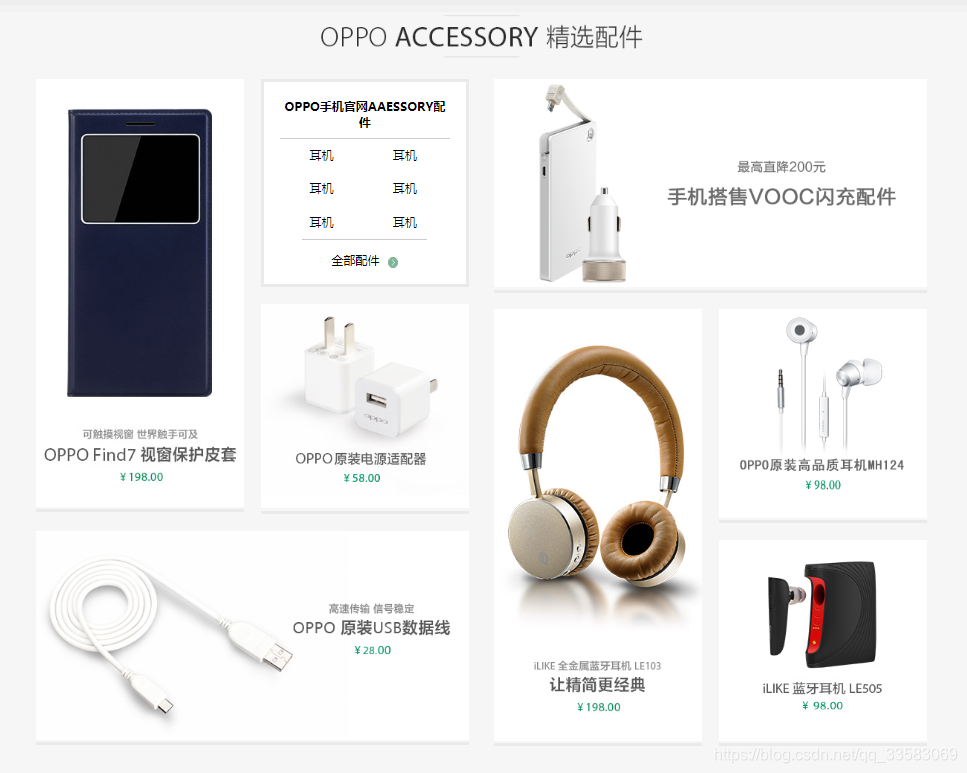
<div id="acc_top"><img src="img/wb.png"></div>
<div class="acc_main">
<div class="acc_left left">
<div><img src="img/20150413174400N0dPnxUKHk.jpg"></div>
<div class="acc_all">
<p>OPPO手机官网AAESSORY配件</p>
<ul>
<li>耳机</li> <li>耳机</li>
<li>耳机</li> <li>耳机</li>
<li>耳机</li> <li>耳机</li>
</ul>
<h2 class="line"></h2>
<p class="acc">全部配件<span></span></p>
</div>
<div><img src="img/20131120165101xYIYzhkVEy.jpg"></div>
<div><img src="img/20150413174340NLV2gvV4FU.jpg"></div>
</div>
<div class="acc_right right">
<div><img src="img/20150123182505RO822scYYt.jpg"></div>
<div><img src="img/20141230145609l7Fsk7CdHy.jpg"></div>
<div><img src="img/20141011101157yZEFpMrk0h.jpg"></div>
<div><img src="img/201410270957132inlm3IwsV.jpg"></div>
</div>
</div>
</div>
</div>
<div id="world">
<div class="container">
<div class="world_top"><img src="img/weibo.png"></div>
<div class="world_main">
<div class="world_left left">
<div class="a1 fade">
<div><img src="img/201403261455420lqMPNGENc.png"></div>
</div>
<div class="a2 fade">
<div><img src="img/20150226100534QqezQ85N6y.jpg"></div>
</div>
<div class="a3 fade">
<div><img src="img/20140926184007v2rjcVFcbW.jpg"></div>
</div>
<div class="a4 fade">
<div><img src="img/20131212113902waaLqQUWfB.jpg"></div>
</div>
</div>
<div class="world_right right">
<div class="world_title">
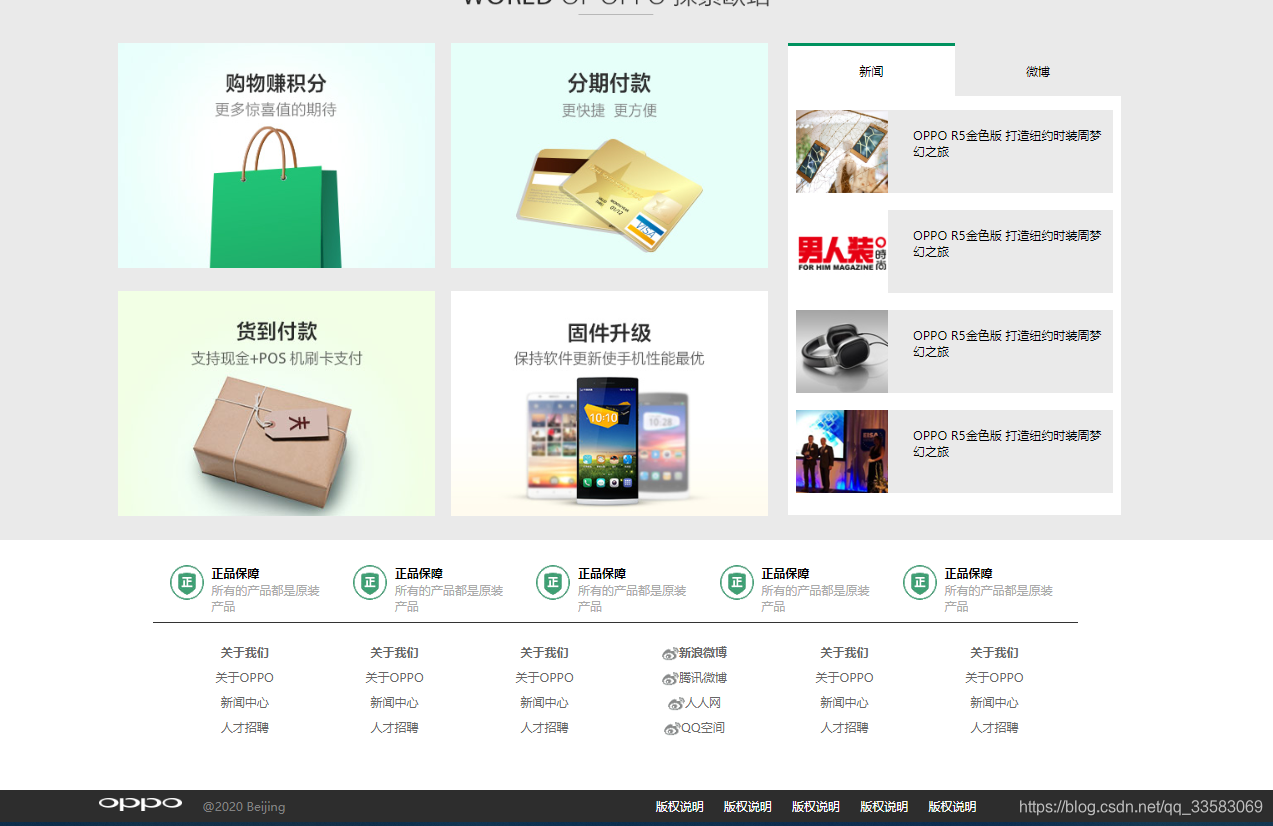
<div class="news">新闻</div>
<div class="weibo">微博</div>
</div>
<ul>
<li>
<dl>
<dt><img src="img/20150227161036GqO59Dvta2.jpg"></dt>
<dd>OPPO R5金色版 打造纽约时装周梦幻之旅</dd>
</dl>
</li>
<li>
<dl>
<dt><img src="img/201502271135596D2wBJxvH0.jpg"></dt>
<dd>OPPO R5金色版 打造纽约时装周梦幻之旅</dd>
</dl>
</li>
<li>
<dl>
<dt><img src="img/20140604145924CFBnAtVjqN.jpg"></dt>
<dd>OPPO R5金色版 打造纽约时装周梦幻之旅</dd>
</dl>
</li>
<li>
<dl>
<dt><img src="img/20140919101741cvR0TcGkaq.jpg"></dt>
<dd>OPPO R5金色版 打造纽约时装周梦幻之旅</dd>
</dl>
</li>
</ul>
</div>
</div>
</div>
</div>
<div id="serve">
<div class="container">
<ul>
<li>
<dl>
<dt></dt>
<dd class="dd1">正品保障</dd>
<dd class="dd2">所有的产品都是原装产品</dd>
</dl>
</li>
<li>
<dl>
<dt></dt>
<dd class="dd1">正品保障</dd>
<dd class="dd2">所有的产品都是原装产品</dd>
</dl>
</li>
<li>
<dl>
<dt></dt>
<dd class="dd1">正品保障</dd>
<dd class="dd2">所有的产品都是原装产品</dd>
</dl>
</li>
<li>
<dl>
<dt></dt>
<dd class="dd1">正品保障</dd>
<dd class="dd2">所有的产品都是原装产品</dd>
</dl>
</li>
<li>
<dl>
<dt></dt>
<dd class="dd1">正品保障</dd>
<dd class="dd2">所有的产品都是原装产品</dd>
</dl>
</li>
</ul>
</div>
</div>
<div id="after_sale">
<div class="container">
<ul>
<li>
<ol>
<li><a href="#">关于我们</a></li>
<li><a href="#">关于OPPO</a></li>
<li><a href="#">新闻中心</a></li>
<li><a href="#">人才招聘</a></li>
</ol>
</li>
<li>
<ol>
<li><a href="#">关于我们</a></li>
<li><a href="#">关于OPPO</a></li>
<li><a href="#">新闻中心</a></li>
<li><a href="#">人才招聘</a></li>
</ol>
</li>
<li>
<ol>
<li><a href="#">关于我们</a></li>
<li><a href="#">关于OPPO</a></li>
<li><a href="#">新闻中心</a></li>
<li><a href="#">人才招聘</a></li>
</ol>
</li>
<li>
<ol>
<li><span class="xl"></span><a href="#">新浪微博</a></li>
<li><span class="xl"></span><a href="#">腾讯微博</a></li>
<li><span class="xl"></span><a href="#">人人网</a></li>
<li><span class="xl"></span><a href="#">QQ空间</a></li>
</ol>
</li>
<li>
<ol>
<li><a href="#">关于我们</a></li>
<li><a href="#">关于OPPO</a></li>
<li><a href="#">新闻中心</a></li>
<li><a href="#">人才招聘</a></li>
</ol>
</li>
<li>
<ol>
<li><a href="#">关于我们</a></li>
<li><a href="#">关于OPPO</a></li>
<li><a href="#">新闻中心</a></li>
<li><a href="#">人才招聘</a></li>
</ol>
</li>
</ul>
</div>
</div>
<div id="footer">
<div class="container">
<p>
<img src="img/i-f-logo.png">
<span>@2020 Beijing</span>
<a href="#">版权说明</a>
<a href="#">版权说明</a>
<a href="#">版权说明</a>
<a href="#">版权说明</a>
<a href="#">版权说明</a>
</p>
</div>
</div>
<div id="totop">
<a href="javascript:" id='btn'>返回顶部</a>
</div>
<script type="text/javascript" src="js/swiper.js"></script>
<script type="text/javascript" src="js/jquery-1.11.3.js"></script>
<script type="text/javascript" src="js/index.js"></script>
<script type="text/javascript">
var swiper = new Swiper('.swiper-container', {
pagination: '.swiper-pagination',
paginationClickable: true,
loop: true,
autoplay: 3000,
speed: 1000,
prevButton: '.swiper-button-prev',
nextButton: '.swiper-button-next',
effect: 'fade',// effect: 'flip',effect: 'coverflow',slide', 'fade',cube
grabCursor: true,
cube: {
shadow: false,
slideShadows: false,
shadowOffset: 20,
shadowScale: 0.94
}
});
window.onload = function(){
var totop = document.getElementById("totop");
totop.style.display = "none";
var timer = null;
var nav = document.getElementById("nav");
var navTop = nav.offsetTop;
totop.onclick = function(){
timer = setInterval(function(){
var backTop = document.documentElement.scrollTop || document.body.scrollTop;
var speedTop = backTop/5;
document.documentElement.scrollTop = backTop-speedTop;
if(backTop == 0)clearInterval(timer);
},30);
}
var pageHeight = 1200;
window.onscroll = function(){
var backTop = document.documentElement.scrollTop||document.body.scrollTop;
if(backTop>pageHeight)totop.style.display = "block";
else totop.style.display = "none";
if(backTop>navTop){
nav.style.position="fixed";
nav.style.left="0";
nav.style.top="0";
nav.style.zIndex="100";
}else nav.style.position="";
}
}
</script>
</body>
</html>
/*BASIC INI*/
*{
margin:0;
padding: 0;
font-size:14px;
}
ol,ul{list-style-type: none;}
a{
color:#666;
text-decoration: none;
}
.fade{opacity: 0;}
.show{opacity: 1;}
.left{float:left;}
.right{float:right;}
/*Structure*/
#top{
height: 5px;
background-color: #00925F;
}
#header{
height: 30px;
background-color: #2D2D2D;
line-height: 30px;
}
#header #xlwb{
width: 20px;
height: 17px;
background: url("../img/icons.png") no-repeat -47px -95px;
}
#header #txwb{
width: 20px;
height: 20px;
background: url("../img/icons.png") no-repeat -27px -92px;
}
#header #header_left div{float: left;margin-right:10px;}
#header ul li{float: left;}
#header #tel{color: #17925F;}
#header li a{
color:#b2b2b2;
font-size: 14px;
border-right: 1px solid #b2b2b2;
padding: 0px 15px;
}
#header #shop_car a{
border: none;
padding-left: 8px;
}
#header li a:hover{color: #00925F;}
#header #shop_car span{
width: 19px;
height: 16px;
display: inline-block;
background:url("../img/icons.png") 0 -96px no-repeat;
vertical-align: middle;
}
#nav{
height: 92px;
width: 100%;
background-color: #eee;
}
#nav li{
float: left;
margin: 0 15px;
line-height: 90px;
}
#nav li a{
color: #666666;
font-weight: bold;
}
#nav li a:hover{
color: #00925F;
}
#star{
height: 700px;
background-color: #f2f2f2;
}
#star #star_top{
text-align: center;
}
#star li{
width: 300px;
float: left;
border-bottom: 4px solid #DFDFDF;
transition: all .3s;
}
#star li:hover{
border-bottom: 4px solid #4FB59D;
transform: translateY(-10px);
}
#star li img{
width: 300px;
}
#star *{
text-align: center;
}
#star ul{
width: 1263px;
margin: 10px auto;
}
#star p{
margin:10px;
}
#star li span{
width: 13px;
height: 13px;
display: inline-block;
vertical-align: middle;
background: url("../img/icons-1.png") -177px -1014px no-repeat;
}
#star li p{
font-size: 12px;
color: #BDBDBD;
}
#star .money{
color: #00925F;
font-size: 14px;
}
#star .line{
width: 0px;
height: 450px;
margin: 0 10px;
}
#accessory{
height: 920px;
background-color: #f6f6f6;
}
#accessory #acc_top{
text-align: center;
}
#accessory .acc_main{
width: 1090px;
margin: 10px auto;
}
#accessory .acc_left{
width: 540px;
}
#accessory .acc_left>div{
float: left;
border-bottom: 3px solid #EAEAEA;
margin: 10px;
transition: all .3s;
}
#accessory .acc_left>div:hover{
border-bottom: 3px solid #00925F;
transform: translateY(-10px);
}
#accessory .acc_left img{
width: 250px;
}
#accessory .acc_left>div:last-child img{
width: 520px;
}
#accessory .acc_all{
width: 250px;
height: 250px;
border: 3px solid #EAEAEA;
background-color: #fff;
padding: 20px;
box-sizing: border-box;
}
#accessory .acc_all p:first-child{
text-align: center;
font-weight: bold;
font-size: 14px;
border-bottom: 1px solid #ccc;
padding-bottom: 10px;
}
#accessory .acc_all li{
float: left;
width: 100px;
height: 40px;
text-align: center;
line-height: 40px;
}
#accessory .acc_all li:hover{
color: #00925F;
}
#accessory .acc_all .line{
width: 150px;
height: 0;
border-top: 1px solid #ccc;
clear: both;
margin: 15px auto;
}
#accessory .acc_all p:last-child{
text-align: center;
}
#accessory .acc_all p:last-child:hover{
color: #00925F;
}
#accessory .acc_all span{
width: 13px;
height: 13px;
display: inline-block;
vertical-align: middle;
background: url("../img/icons-1.png") no-repeat -177px -1014px;
margin-left: 10px;
}
#accessory .acc_right{
width: 540px;
}
#accessory .acc_right div{
float: left;
margin: 10px;
border-bottom: 3px solid #EAEAEA;
transition: all .3s;
}
#accessory .acc_right div:hover{
border-bottom: 3px solid #00925F;
transform: translateY(-10px);
}
#accessory .acc_right img{
width: 250px;
}
#accessory .acc_right div:first-child img{
width: 520px;
height: 250px;
}
#accessory .acc_right div:last-child img{
height: 241px;
}
#world{
height: 700px;
clear: both;
overflow: hidden;
background-color: #EAEAEA;
}
#world .world_top{
text-align: center;
margin: 20px 0px;
}
#world .world_main{
width: 1214px;
margin: 10px auto;
}
#world .world_left{
width: 800px;
}
#world .world_left>div{
float: left;
margin: 10px;
}
#world .world_left>div>div{
border-bottom: 3px solid #EAEAEA;
transition: all .3s;
}
#world .world_left>div:hover div{
border-bottom: 3px solid #00925F;
transform: translateY(-10px);
}
#world .world_right{
width: 400px;
height: 566px;
background-color: #fff;
margin-top: 10px;
}
#world .world_right img{
height: 100px;
width: 110px;
}
#world .world_right .world_title{
height: 60px;
}
#world .world_right .world_title div{
width: 200px;
height: 60px;
background-color: #EAEAEA;
text-align: center;
line-height: 60px;
float: left;
border-top: 3px solid #EAEAEA;
}
#world .world_right .world_title div:first-child{
border-top: 3px solid #00925F;
background-color: #fff;
}
#world .world_right ul li{
background-color: #EAEAEA;
margin: 20px 10px;
}
#world .world_right dl{
width: 380px;
height: 100px;
position: relative;
box-sizing: border-box;
}
#world .world_right dl dt{
position: absolute;
top: 0px;
left: 0px;
}
#world .world_right dl dd{
position: absolute;
top: 20px;
left: 140px;
}
#serve{
height: 100px;
background-color: #fff;
}
#serve dl{
width: 200px;
height: 100px;
position: relative;
}
#serve dt{
width: 41px;
height: 41px;
background: url("../img/icons.png") no-repeat 0px -44px;
position: absolute;
top: 30px;
left: 10px;
}
#serve dl .dd1{
position: absolute;
top: 30px;
left: 60px;
font-weight: bold;
}
#serve dl .dd2{
position: absolute;
top: 50px;
left: 60px;
color: #aaa;
font-size: 12px;
}
#serve li{
float: left;
margin: 0px 10px;
transition: all .3s;
}
#serve li:hover{
transform: translateY(-10px);
}
#serve ul{
width: 1110px;
margin: 0px auto;
height: 98px;
border-bottom: 1px solid #333;
}
#after_sale{
height:200px;
background-color: #fff;
}
#after_sale ul{
width: 1110px;
margin: 0px auto;
padding-top: 20px;
}
#after_sale ul li{
width: 140px;
float: left;
text-align: center;
margin: 0px 20px;
}
#after_sale ol>li{
line-height: 30px;
}
#after_sale ol>li:first-child a{
font-weight: bold;
}
#after_sale .xl{
width: 20px;
height: 17px;
background:url('../img/icons.png') -47px -95px no-repeat;
display: inline-block;
vertical-align: middle;
}
#footer{
height: 40px;
background-color: #2D2D2D;
}
#footer p{
line-height: 40px;
}
#footer img{
margin-left: 20px;
}
#footer p span{
color:#828282;
margin:0px 430px 0px 20px;
}
#footer p a{
color: #fff;
margin: 0px 10px;
}
#footer p a:hover{
color:#00925F;
}
#totop {
position:fixed;
right:20px;
bottom:20px;
height:40px;
width:40px;
background-color: #fff;
text-align: center;
}
.container{
width: 1280px;
margin: 0 auto;
}
index.js
$(window).scroll(function(){
var scrollT = document.documentElement.scrollTop || document.body.scrollTop
var backTop = $("#world").offset().top - $(window).height()/2;
if(scrollT > backTop){
$(".a1").addClass("animated bounceInRight show").removeClass("fade");
$(".a2").addClass("animated bounceInDown show").removeClass("fade");
$(".a3").addClass("animated bounceInUp show").removeClass("fade");
$(".a4").addClass("animated bounceInLeft show").removeClass("fade");
}
});