版权声明:欢迎关注博主公众号:矿洞程序员 https://blog.csdn.net/qq_32423845/article/details/89210062
学习视频地址
https://www.imooc.com/learn/1045
1 使用create-react-app 快速构建React开发环境
$ cnpm install -g create-react-app
$ create-react-app my-app
$ cd my-app/
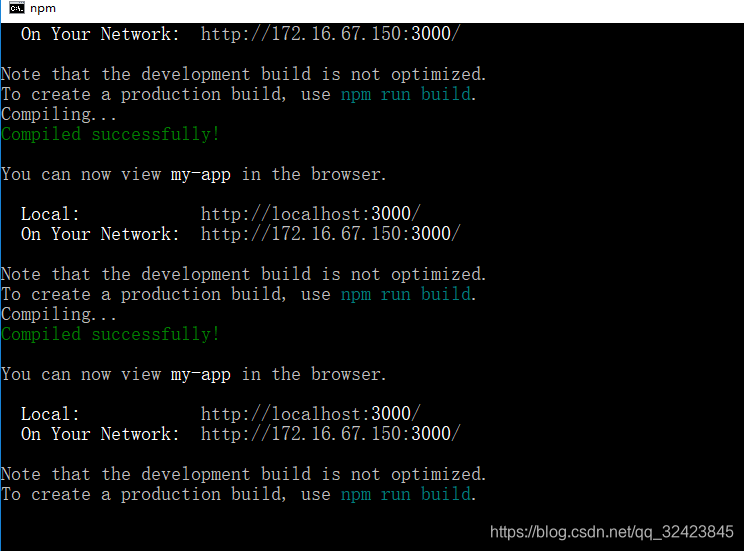
$ npm start



第一个组件:
| import React from 'react'
class Welcome extends React.Component{
render(){
return <h1>hello world</h1>
};
}
export default Welcome; |
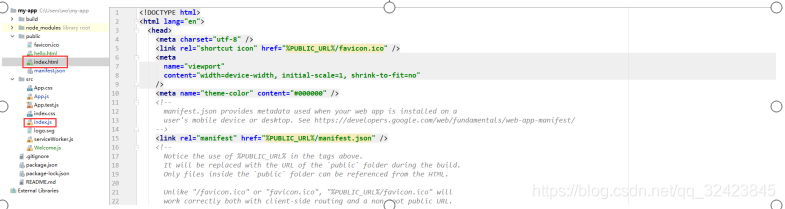
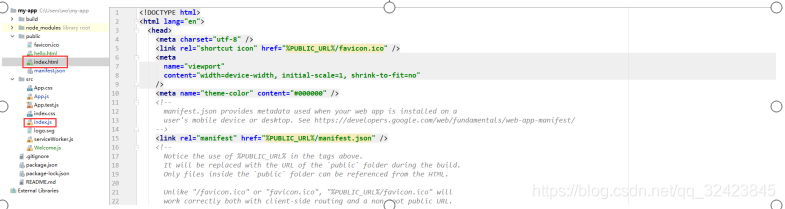
2 使用组件
| import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
// import App from './App';
import Welcome from './Welcome';
import * as serviceWorker from './serviceWorker';
ReactDOM.render(<Welcome/>, document.getElementById('root'));
// If you want your app to work offline and load faster, you can change
// unregister() to register() below. Note this comes with some pitfalls.
// Learn more about service workers: https://bit.ly/CRA-PWA
serviceWorker.unregister(); |