React Native 目录
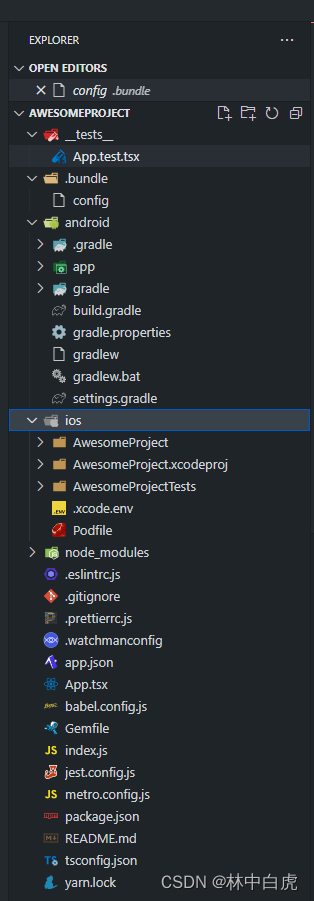
使用React Native CLI命令创建的目录如下图所示:

重要目录说明
| 目录 | 说明 |
|---|---|
| __tests__ | 存放测试用例的目录 |
| .bundle / config | 配置文件(一般不会用到) |
| android 和 IOS 文件夹 | 这两个文件夹主要是存放安卓和 ios 相关的配置文件和打包配置文件 |
| android / build.gradle | 主要是记录了设备支持 SDK 的最低版本、模板设备的版本、依赖插件,当我们需要添加依赖插件时,就可以添加在这个文件中 |
| android / gradle.properties | 可以做一些 Gradle 文件的全局性配置,也可以存放一下比较私密的信息在里面 |
| android / app / src / main | app.js 会链接这两个文件,把应用相关的参数提取到框架中 |
| ios / Podfile | 依赖项配置信息都在这里,系统运行时都会把相关依赖进行安装 |
| .gitignore | 配置 git 提交时需要忽略的文件 |
| .prettierrc.js | 代码格式化配置 |
| .watchmanconfig | Watchman 用于监控文件变化,辅助实现工程修改所见即所得 |
| Gemfile | Watchman 用于监控文件变化,辅助实现工程修改所见即所得 |
| index.js | APP 渲染的总入口,他们会把相关的 APP 配置信息和根级组件渲染出来 |
重写 APP.tsx 文件
我们首先在APP.tsx文件中编写一个 Hello World!的内容。从这个内容中我们可以首先了解到如下三个组件:
| 组件 | 说明 |
|---|---|
| View | 相当于 HTML 中的 Div 元素,相当于一个容器 |
| Text | 相当于 HTML 中的 P 元素,展示文本内容 |
| SafeAreaView | 安全区,主要是因为手机中有一些凹陷的部分(例如刘海屏的手机),安全区是不带有这些凹陷部分 |
具体实例
import React from "react";
import {
SafeAreaView, Text, View } from "react-native";
const App: React.FC = () => {
return (
<SafeAreaView>
<View>
<Text>Hello World !</Text>
</View>
</SafeAreaView>
);
};
export default App;