版权声明:本文为博主原创文章。未经博主同意不得转载。
https://blog.csdn.net/bear_huangzhen/article/details/23991119
Android实现带图标的ListView已经成为每个android应用开发刚開始学习的人的必学知识,熟练掌握此知识点,对我们以后的开发工作会大有优点。今天我们就来一步一步实现一个Android带图标的ListView。
(1)首先我们要准备一些必须的资源文件,先随便找8张图片,分别取名叫img01,img02,img03,img04,img05,img06,img07,img08
(2)在layout以下的activity_main.xml中加入一个ListView控件。代码例如以下:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<ListView
android:id="@+id/listView1"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</RelativeLayout>
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal" >
<ImageView
android:id="@+id/image"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:adjustViewBounds="true"
android:maxHeight="72px"
android:maxWidth="72px"
android:paddingBottom="20px"
android:paddingRight="10px"
android:paddingTop="20px" />
<TextView
android:id="@+id/title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:padding="10px" />
</LinearLayout>这个布局文件中面包含一个ImageView和一个TextView,实际上我们能够在这里自己定义各种ListView Item的样式
(3)Java代码部分,我们最基本的工作就是又一次定义类MainListViewAdapter,这个类就是向ListView视图提供数据的。代码有一点点长,是由于我都加了非常具体的凝视,具体例如以下:
public class MainActivity extends Activity {
// 声明ListView控件
private ListView mListView;
// 声明数组链表,其装载的类型是ListItem(封装了一个Drawable和一个String的类)
private ArrayList<ListItem> mList;
/**
* Acitivity的入口方法
*/
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// 指定Activity的布局使用activity_main.xml
setContentView(R.layout.activity_main);
// 通过findviewByID获取到ListView对象
mListView = (ListView) findViewById(R.id.listView1);
// 获取Resources对象
Resources res = this.getResources();
mList = new ArrayList<MainActivity.ListItem>();
// 初始化data。装载八组数据到数组链表mList中
ListItem item = new ListItem();
item.setImage(res.getDrawable(R.drawable.img01));
item.setTitle("项目一");
mList.add(item);
item = new ListItem();
item.setImage(res.getDrawable(R.drawable.img02));
item.setTitle("项目二");
mList.add(item);
item = new ListItem();
item.setImage(res.getDrawable(R.drawable.img03));
item.setTitle("项目三");
mList.add(item);
item = new ListItem();
item.setImage(res.getDrawable(R.drawable.img04));
item.setTitle("项目四");
mList.add(item);
item = new ListItem();
item.setImage(res.getDrawable(R.drawable.img05));
item.setTitle("项目五");
mList.add(item);
item = new ListItem();
item.setImage(res.getDrawable(R.drawable.img06));
item.setTitle("项目六");
mList.add(item);
item = new ListItem();
item.setImage(res.getDrawable(R.drawable.img07));
item.setTitle("项目七");
mList.add(item);
item = new ListItem();
item.setImage(res.getDrawable(R.drawable.img08));
item.setTitle("项目八");
mList.add(item);
// 获取MainListAdapter对象
MainListViewAdapter adapter = new MainListViewAdapter();
// 将MainListAdapter对象传递给ListView视图
mListView.setAdapter(adapter);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.activity_main, menu);
return true;
}
/**
* 定义ListView适配器MainListViewAdapter
*/
class MainListViewAdapter extends BaseAdapter {
/**
* 返回item的个数
*/
@Override
public int getCount() {
// TODO Auto-generated method stub
return mList.size();
}
/**
* 返回item的内容
*/
@Override
public Object getItem(int position) {
// TODO Auto-generated method stub
return mList.get(position);
}
/**
* 返回item的id
*/
@Override
public long getItemId(int position) {
// TODO Auto-generated method stub
return position;
}
/**
* 返回item的视图
*/
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ListItemView listItemView;
// 初始化item view
if (convertView == null) {
// 通过LayoutInflater将xml中定义的视图实例化到一个View中
convertView = LayoutInflater.from(MainActivity.this).inflate(
R.layout.items, null);
// 实例化一个封装类ListItemView,并实例化它的两个域
listItemView = new ListItemView();
listItemView.imageView = (ImageView) convertView
.findViewById(R.id.image);
listItemView.textView = (TextView) convertView
.findViewById(R.id.title);
// 将ListItemView对象传递给convertView
convertView.setTag(listItemView);
} else {
// 从converView中获取ListItemView对象
listItemView = (ListItemView) convertView.getTag();
}
// 获取到mList中指定索引位置的资源
Drawable img = mList.get(position).getImage();
String title = mList.get(position).getTitle();
// 将资源传递给ListItemView的两个域对象
listItemView.imageView.setImageDrawable(img);
listItemView.textView.setText(title);
// 返回convertView对象
return convertView;
}
}
/**
* 封装两个视图组件的类
*/
class ListItemView {
ImageView imageView;
TextView textView;
}
/**
* 封装了两个资源的类
*/
class ListItem {
private Drawable image;
private String title;
public Drawable getImage() {
return image;
}
public void setImage(Drawable image) {
this.image = image;
}
public String getTitle() {
return title;
}
public void setTitle(String title) {
this.title = title;
}
}
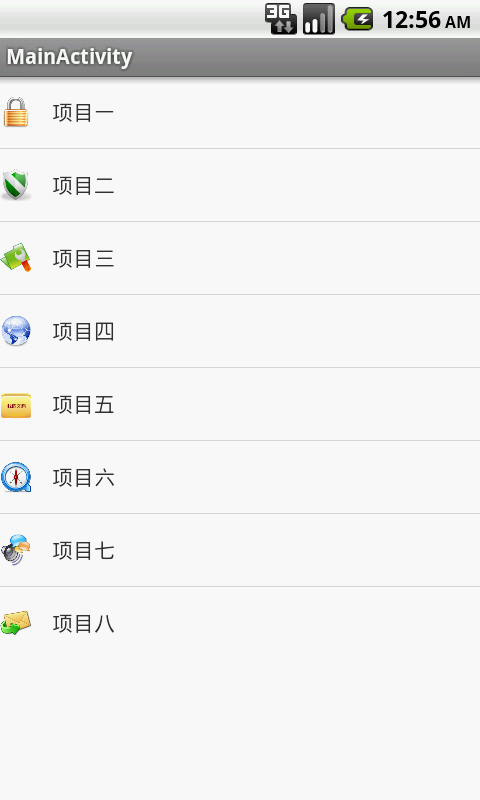
}右键执行一下android project。效果图例如以下:
最后附上工程源代码下载链接: