您想在WordPress主题中添加自定义导航菜单吗?默认情况下,许多WordPress主题都带有预定义的菜单位置和布局。在本文中,我们将向您展示如何在WordPress主题中添加更多导航菜单。
什么时候需要这个WordPress导航菜单教程?
大多数WordPress主题至少有一个位置,您可以在菜单中显示您网站的导航链接。
您可以从WordPress管理区域内易于使用的界面管理菜单项。
如果您只是想在您的网站上添加导航菜单,请按照我们的初学者指南,了解如何在WordPress中添加导航菜单。
本教程面向正在构建自定义WordPress主题的DIY用户或需要向现有WordPress主题添加其他菜单位置的用户。
话虽如此,让我们来看看如何在主题中添加自定义WordPress导航菜单。
在WordPress主题中创建自定义导航菜单
导航菜单是WordPress主题的一个功能。每个主题都可以定义自己的菜单位置和菜单支持。
要添加自定义导航菜单,首先需要注意新的导航菜单,方法是将此代码添加到主题的functions.php文件中。
function east_custom_new_menu() {
register_nav_menu('my-custom-menu', __( 'My Custom Menu' ));}
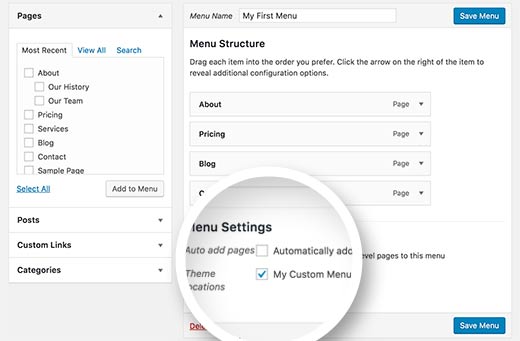
add_action( 'init', 'east_custom_new_menu' );您现在可以转到WordPress管理员的外观»菜单页面,尝试创建或编辑新菜单。您将看到“My Custom Menu”成为了为主题位置选项。
如果要添加多个新的导航菜单位置,则需要使用如下代码:
function east_custom_new_menu() {
register_nav_menus(
array('my-custom-menu' => __( 'My Custom Menu' ),
'extra-menu' => __( 'Extra Menu' )));
}
add_action( 'init', 'east_custom_new_menu' );添加菜单位置后,按照我们关于如何为初学者添加导航菜单的教程,继续在WordPress管理员中添加一些菜单项。
这将允许我们继续进行下一步,即显示主题中的菜单。
在WordPress主题中显示自定义导航菜单
接下来,我们需要在WordPress主题中显示新的导航菜单。通常放置导航菜单的最常见位置是位于网站顶部或徽标之后的网站的头部部分。
但是,您可以在任意位置添加导航菜单。
您需要在主题的模板文件中添加此代码,以便显示菜单。
<?php wp_nav_menu(
array( 'theme_location' => 'my-custom-menu',
'container_class' => 'custom-menu-class' ) );
?>主题位置是我们在上一步中选择的名称。
container_class是将添加到导航菜单的CSS类。您的菜单将在您的网站中显示为一个简单的项目符号列表。
您可以使用CSS类.custom_menu_class来设置菜单样式。这是一个帮助您入门的示例CSS:
div.custom-menu-class ul {
list-style-type: none;
list-style: none;list-style-image: none;
}
div.custom-menu-class li { padding: 20px; display: inline; }如果您需要有关CSS和菜单布局的进一步帮助,我们建议您使用其中一个WordPress入门主题来构建自定义主题。
在WordPress中创建移动友好的响应菜单
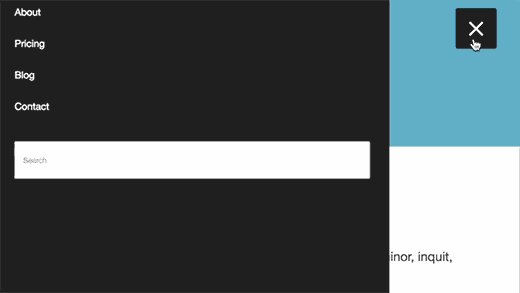
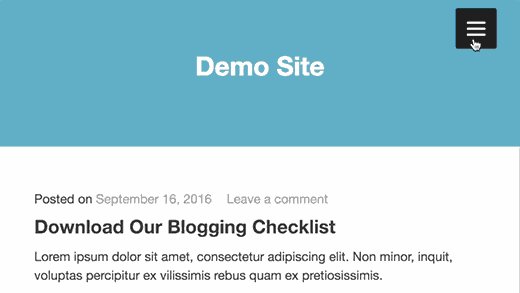
随着移动设备使用量的增加,您可能希望通过添加众多流行效果中的一种来使您的菜单适合移动设备。
您可以为移动菜单添加滑出效果(上图),下拉效果甚至切换效果。
使用WordPress导航菜单做更多事情
导航菜单是一个强大的网页设计工具。它们允许您将用户指向您网站中最重要的部分。
WordPress允许您做的不仅仅是在菜单中显示链接。尝试这些有用的教程来扩展WordPress网站上导航菜单的功能。
这就是全部,我们希望这篇终极指南能帮助您学习如何在WordPress中添加导航菜单。您可能还希望查看我们为您的网站列出的25个最有用的WordPress小部件列表。