适合初学者练习的HTML项目:制作一个《互联世纪网》网页。
需要掌握内容:
HTML+CSS第三课:表格标签的使用
HTML+CSS第六课:初识CSS之CSS选择器的使用、为HTML文档添加CSS样式的3种方式
HTML+CSS第七课:CSS复合选择器的使用、CSS继承特性、使用CSS美化页面元素

知识点:
1、HTML基本文档结构
2、TABLE布局、跨行跨列的使用
3、CSS样式的添加剂运用
4、<span></span>标签的使用
制作思路:
1、分析效果图,将这个网页拆分成五大部分:头部、主体1、主体2、主体3、底部版权。
2、分析每个部分的完成要点。
完成步骤:
1、《互联世纪网》头部内容制作:

第一步:在DW软件中新建站点,并将要用的图片提前放到站点文件夹中。


第二步:在站点中新建一个HTML文档。方法:在右下角站点文件空白处,单击鼠标右键,选择【新建文件】,系统就会自动新添加一个HTML文件,可以修改文件的名称,这里修改为“shijihulian.html”

第三步:在body里编写代码,制作头部内容。分析头部内容可以用一行两列的表格实现。(因为整个网页居中,所以在<body>标签里先使用一对<center></center>标签)

注意:HTML注释是给代码编写人员看的备注,格式<!--注释文字-->
代码写好以后,可以在DW的设计界面查看效果,也可以在浏览器中查看效果,

观察此效果,发现并没有达到预期的效果,接下来我们需要进行CSS样式设置
第四步:在<head></head>标签中引入CSS样式

第五步:添加CSS样式:

完整代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<style type="text/css">
body {/*设置body的样式,这个属于标签选择器 */
font-size:12px;/*设置字体大小为12px*/
color:#000;
}
a {/*设置a标签的样式,这个属于标签选择器*/
text-decoration:none;/*设置文本装饰样式为:无。作用:取消a标签自带的下划线*/
color:#000;/*设置文本颜色为:黑色。作用:取消a标签自带的蓝色*/
}
table {/*设置table标签的样式,这个属于标签选择器*/
width:70%;/*设置table的整体宽度为70%(占整个页面宽度的70%)*/
margin-top:20px;/*设置上边距为:20px*/
}
.table-left {/*类选择器*/
width:20%;/*设置单元格宽度为20%(占上级tr的整个宽度)*/
}
.table-right {
width:80%;/*设置单元格宽度为80%(占上级tr的整个宽度)*/
text-align:right;/*设置对齐方式为:右对齐*/
}
.table-right img { /*后代选择器(只对.table-right 里面的img标签起作用*/
vertical-align:middle;/*设置图像的垂直对齐方式为:居中。作用:让图片和文字垂直方向上对齐*/
}
</style>
</head>
<body>
<center><!--让整个body里的内容居中显示-->
<!--开始制作头部内容,一行两列的表格-->
<table>
<tr>
<td class="table-left"><img src="images/logo.gif" /></td>
<td class="table-right"><img src="images/sy.gif" /><a href="#">本站首页</a> <img src="images/wm.gif" /><a href="#">关于我们</a> <img src="images/fw.gif" /><a href="#">会员服务</a></td>
</tr>
</table><!--头部内容结束-->
</center>
</body>
</html>
2、《互联世纪网》主体1内容制作:

第一步:分析此部分内容可以看做是两行两列的表格。(第一行表格左列写具体文字,右列写年份。第二行将两个单元格合并。)

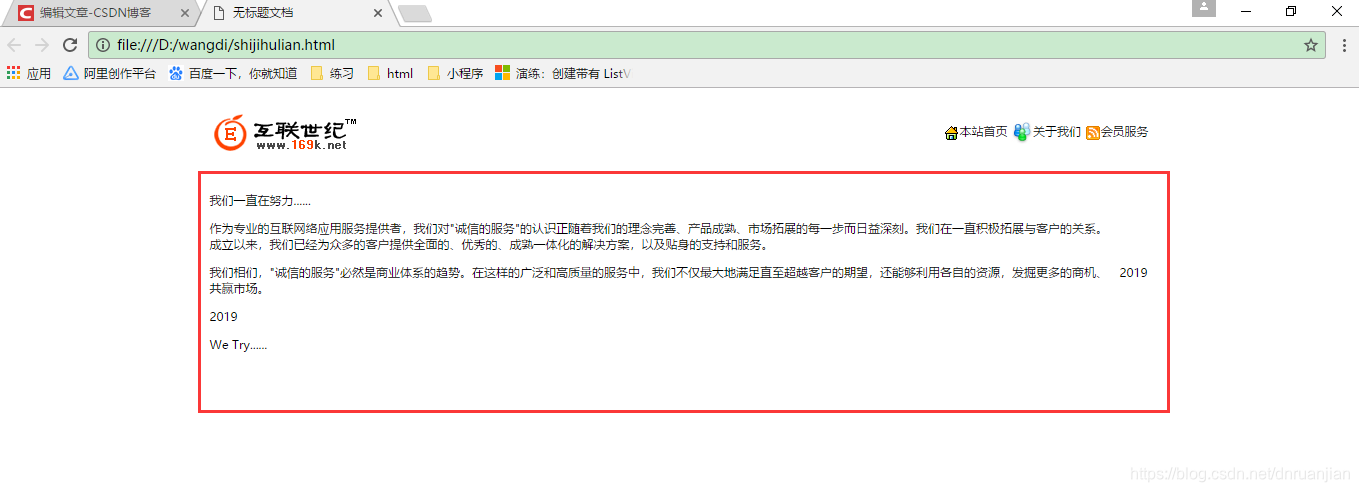
第二步:在浏览器中预览效果,发现只是默认样式,需要继续添加CSS样式

第三步:添加CSS样式之前,先分析一下各自的样式,然后根据需要添加类选择器、标签选择器等。注意观察第三步的图和第一步的图,有什么不一样的?添加了类选择器的定义,以及一对<span></span>标签。

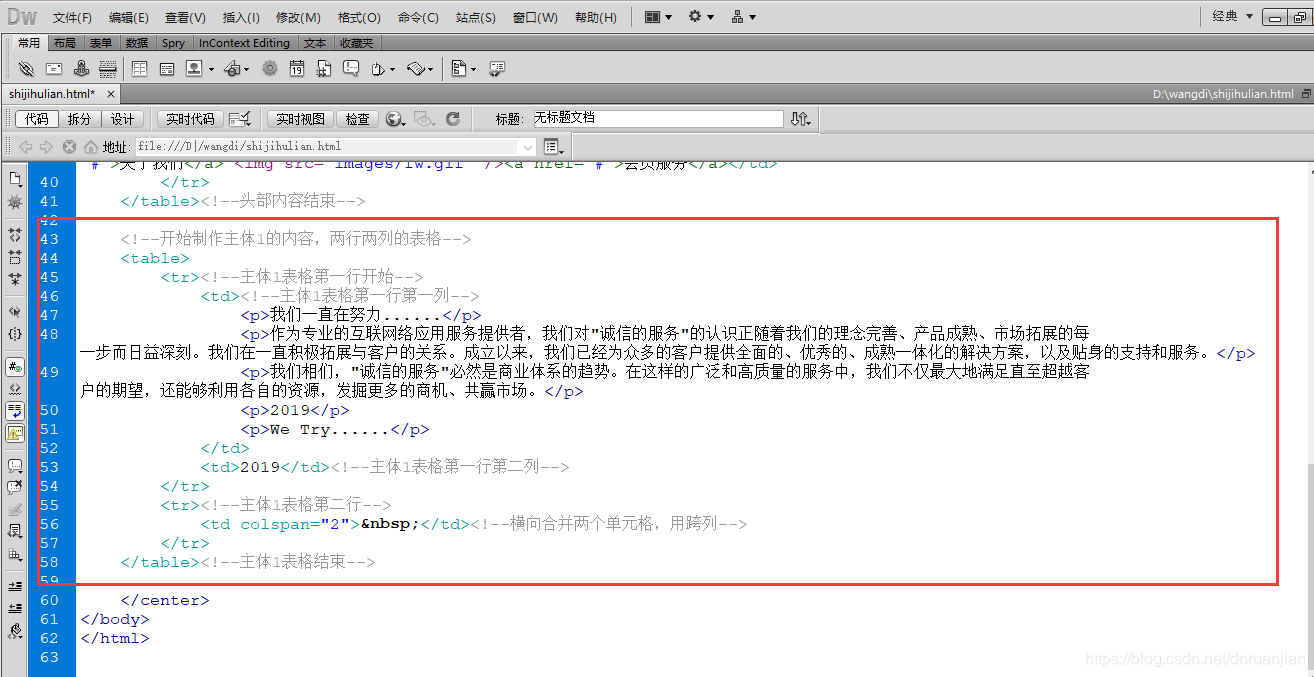
<!--开始制作主体1的内容,两行两列的表格-->
<table cellspacing="0">
<tr class="tr1"><!--主体1表格第一行开始-->
<td width="70%"><!--主体1表格第一行第一列-->
<p class="p1">我们一直在努力......</p>
<p class="p2">作为专业的互联网络应用服务提供者,我们对"诚信的服务"的认识正随着我们的理念完善、产品成熟、市场拓展的每一步而日益深刻。我们在一直积极拓展与客户的关系。成立以来,我们已经为众多的客户提供全面的、优秀的、成熟一体化的解决方案,以及贴身的支持和服务。</p>
<p class="p2">我们相信,"诚信的服务"必然是商业体系的趋势。在这样的广泛和高质量的服务中,我们不仅最大地满足直至超越客户的期望,还能够利用各自的资源,发掘更多的商机、共赢市场。</p>
<p class="p1">2019</p>
<p class="p1">We Try......</p>
</td>
<td width="30%"><span>2019</span></td><!--主体1表格第一行第二列-->
</tr>
<tr class="tr2"><!--主体1表格第二行-->
<td colspan="2"> </td><!--横向合并两个单元格,用跨列-->
</tr>
</table><!--主体1表格结束-->第四步:在<style></style>标签里继续添加CSS样式
/*主体2的CSS样式*/
.tr1 {
color:#FFF;/*设置第一行的字体颜色是:白色*/
background-color:#099;/*设置第一行的背景颜色是:蓝色。(注意当同时设置文字和背景颜色时,要注意两者之前要有对比,不能出现文字颜色和背景颜色一样,这样的话,视觉上就看不到文字了)*/
}
.p1 {
padding:20px 20px 0px 20px;/*设置4个方向的填充距离:上右下左*/
font-size:14px;/*设置字号是14px*/
}
.p2 {
padding:20px 20px 0px 20px;
line-height:30px;/*这里有多行文字,设置行高30px*/
text-indent:2em;/*设置文本缩进。em是相对长度单位,是相对于当前对象内文本的字体尺寸,通俗来说就是缩进两个字。*/
}
.tr1 span {/*<span>是一个行内标签,一般用来设置同一行内需要进行特殊设置的字体。*/
padding:20px 20px 0px 0px;
font-size:130px;
}
.tr2 {
background-color:#CCC;
height:30px;/*因为第二行本身没有填充内容,所以需要指定一个高度*/
}3、《互联世纪网》主体2内容制作

第一步:分析主体2内容的布局:制作一个两行三列的表格(第一行用来放特惠方案的图片,这里要把三个单元格合并成一个。第二行分三个单元格,每个单元格里放的内容类似(上面一张图片,中间ul制作列表,下面放“马上申请”图片))。注意提前考虑好类选择器样式的定义
<!--开始制作主体2的内容,两行三列的表格-->
<table>
<tr><!--主体2表格第一行:将三个单元格合并以后,放一张图片-->
<td colspan="3"><img src="images/tit_pro.jpg" /></td>
</tr>
<tr class="tr-border"><!--主体2表格第二行:-->
<td><!--单元格里的内容:一张图片+一个ul列表写的文字+马上申请图片-->
<img src="images/tc_tit_1.jpg" />
<ul>
<li>1个cn的英文域名 100元/年 </li>
<li>100M 单线虚拟主机 650元/年</li>
<li>5个各10M 企业邮箱 150元/年</li>
</ul>
<p class="tu"><img src="images/btn_reg.jpg" /></p><!--将图片放在p标签里,方便设置样式-->
</td>
<td>
<img src="images/tc_tit_2.jpg" />
<ul>
<li>1个cn的英文域名 100元/年 </li>
<li>200M 单线虚拟主机 1000元/年</li>
<li>5个各10M 企业邮箱 150元/年</li>
</ul>
<p class="tu"><img src="images/btn_reg.jpg" /></p>
</td>
<td>
<img src="images/tc_tit_3.jpg" />
<ul>
<li>1个cn的英文域名 100元/年 </li>
<li>500M 单线虚拟主机 1800元/年</li>
<li>5个各10M 企业邮箱 150元/年</li>
</ul>
<p class="tu"><img src="images/btn_reg.jpg" /></p>
</td>
</tr>
</table>第二步:在浏览器中预览效果,发现只是默认样式,需要继续添加CSS样式

第三步:添加CSS样式
/*主体3的CSS样式*/
.tr-border td {/*设置第二行里的单元格样式*/
border:#CCC;/*设置单元格边框颜色为:灰色*/
border-style:double;/*设置单元格边框样式为:双实线*/
text-align:center;/*设置单元格对齐方式为:居中*/
padding:10px 0px;/*设置单元格的内部填充为上下10px,左右0px*/
}
.tr-border ul { /*设置第二行里的ul样式*/
list-style-image:url(images/btop.gif);/*设置项目风格图片*/
text-align:left;/*设置对齐方式:左对齐*/
margin-left:20px;/*设置左外边距:20px。(配合text-align属性,实现水平居中效果)*/
}
.tu {
text-align:right;
margin-right:20px;
}4、《互联世纪网》主体3内容制作

第一步:分析主体3的内容,可以用四行两列的表格实现。(前三行都是两个单元格(左边单元格添加边框样式和背景设置,右边单元格放文本内容,需要进行文本缩进),第四行将两个单元格合并,里面的内容用ul制作)
<!--开始制作主体3的内容,四行两列的表格-->
<table>
<tr>
<td class="td-left" width="10%"><p>网站设计</p></td>
<td class="td-right">
<p>企业建立网站,最终目的是使企业通过互联网获益。只有把网站做成企业和客户之间的有效纽带,网站才能真正发挥其作用。企业的网站应该关注于自己特定的客户群,通过多种形式和客户保 持着沟通,吸引自己的用户不断地和企业网站进行交互。客户关系、了解客户需求、提供优质服务、加强广告展示效果。为了实现上述目的,让网站拥有必要的高级功能是一个先决条件。 </p>
</td>
</tr>
<td class="td-left"><p>网站优化</p></td>
<td class="td-right">
<p>搜索引擎的广泛应用已经让越来越多的企业认识到网站推广的价值,能够在主流搜索引擎中使自己网站的关键词在排名中占据靠前的位置成为越来越多企业的追求。我们通过在搜索引擎优化[SEO]领域的不断探索与实践和对企业核心关键词与外延关键词的把握与理解,同时网站建设采用国际标准的DIV+CSS结构,尽可能实现全站静态页面。正是有了这样的基础,您的网站不仅能在搜索引擎中获得良好的排名效果,还使网站达到标准重构的基本要求,能够在各种浏览器中兼容,更能达到网站"瘦身"的目的,使网页打开速度更快,有效节约您的带宽。 </p>
</td>
</tr>
<td class="td-left"><p>网站维护</p></td>
<td class="td-right">
<p>由于企业经营在不断地变化,网站的内容也可能需要随之调整,这就要求我们对站点进行长期的不间断的维护和更新。特别是在企业推出了新产品,或者有了新的服务内容等,有了大的动作或变更,或是重大节日来临前的时候,相关的信息都应该及时地在网站上反映出来,以便让客户和合作伙伴及时的了解您的详细状况,您也可以及时得到相应的反馈信息,以便做出合理的处理结果。 </p>
</td>
</tr>
<tr>
<td colspan="2"><!--第四行,将两个单元格进行合并,然后用ul来制作内容-->
<ul>
<li>网站维护不仅是网页内容的更新,包括通过FTP软件进行网页内容的上传,网站数据库的定期备份,网站文件的备份,网站推广维护服务等。</li>
<li>更新:是指在不改变网站结构和页面形式的情况下,为网站的固定栏目增加或修改内容。</li>
<li>维护:是指对网站运行及网络营销(主要是搜索引擎排名)状况进行监控,发现运行问题及时解决,并将网站运行的相关情况进行统计,向我们的客户进行汇报。</li>
</ul>
</td>
</tr>
</table><!--主体3的表格结束-->第二步:在浏览器中预览效果,发现只是默认样式,需要继续添加CSS样式

第三步:添加CSS样式
/*主体3的CSS样式*/
.td-left p {
background-color:#999; /*设置背景颜色为灰色*/
border-color:#FFF;/*设置边框颜色为白色*/
border-style:dotted;/*设置边框样式为:点状*/
border-width:2px;/*设置边框宽度为2px*/
margin:10px;/*设置上右下左四个方向的外边距都是10px*/
height:30px;
line-height:30px;/*当line-height和height取值相同时,垂直方向居中*/
text-align:center;/*设置对齐方式:居中*/
}
.td-right p {
line-height:150%;/*设置行距为1.5倍行距*/
text-indent:2em;
}
ul { /*设ul样式*/
list-style-image:url(images/btop.gif);/*设置项目风格图片*/
text-align:left;/*设置对齐方式:左对齐*/
line-height:20px;
}5、《互联世纪网》底部版权制作

第一步:分析底部内容:水平线用hr标签,底部两行文字用p标签。(当然也可以用表格来制作,比如制作一个两行一列的表格,第一行里面放一个水平线,第二行里面放文字内容)
<!--底部版权制作-->
<hr width="70%" />
<p class="di">copyright@hgwlxy. All rights reserved.<br/>管理员Email:[email protected]</p>第二步:在浏览器中预览效果,发现只是默认样式,需要继续添加CSS样式

第三步:添加CSS样式
/*底部css样式*/
.di {
background-color:#999;
width:70%;
padding-top:20px;
padding-bottom:20px;
}==================这里是结束分割线=============