request、out对象使用
一、实验目的
1、掌握代码片段中的注释的应用;
2、掌握JSP脚本标示---Java代码片段的应用。
二、实验内容
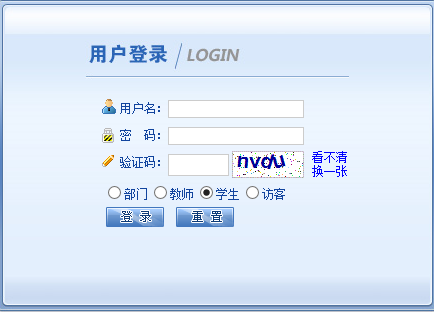
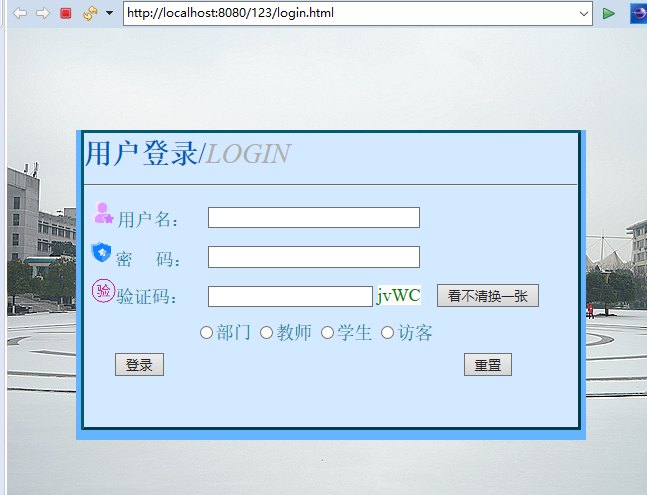
1、设计教师与学生不同登陆界面,如下图;
2、验证码随机生成;
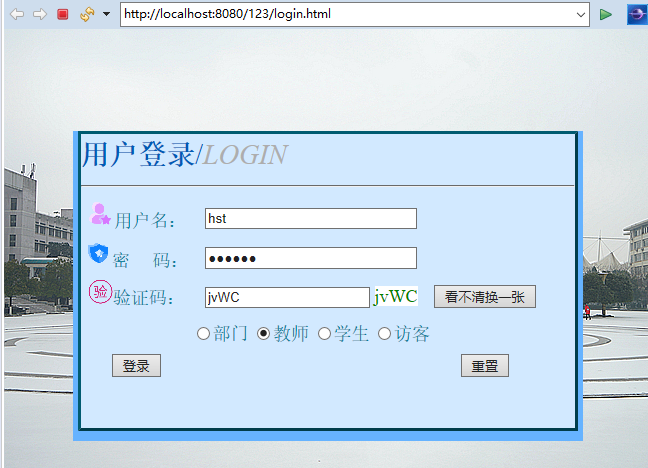
3、提交后分别转向教师页面和学生页面进行判断用户名和密码正确性;
4、如果正确,3秒后,转向成功页面,否则跳回验证页面;
三、实验方法
1、在同一页面上设计两个单选按钮:教师、学生,当点击提交按钮后,进入相应的JSP页面。
当用户名及密码均正确时,进入欢迎界面;如果两者其一不正确就要提醒需要重新输入。在这些操
作中,注意request内置对象的正确使用方法;

2、类似于1,使用request和out对象;
3、学习使用重定向方法解决实验内容3。
四、实验学时:2学时
五、实验代码:
(1)login.html

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>用户登录</title> 6 <style type="text/css"> 7 .headline{ 8 font-size:28px; 9 text-align:left; 10 font-family:黑体,隶书; 11 color:#005AB5; 12 13 14 } 15 body{ 16 font-size:18px; 17 font-family:楷书; 18 color:#007B97; 19 20 } 21 div{ 22 box-sizing:border-box; 23 text-align:center; 24 line-height:1.5; 25 26 27 } 28 </style> 29 <script language="JavaScript"> 30 var flag = true; 31 function checkedWords(){ 32 var words = new Array('abcdefghijklmnopqrstuvywz','ABCDEFGHIJKLMNOPQRSTUVYWZ','0123456789');//创建需要的数组 33 var number,i; 34 var checkedword =''//返回的验证码 35 for(i=0;i<4;i++){ 36 number = Math.floor(Math.random()*3);//获取验证码的整数部分 37 checkedword = checkedword+words[number].substr(Math.floor(Math.random()*words[number].length),1); 38 } 39 document.getElementById("cword").innerHTML = checkedword; 40 41 } 42 function check(){ 43 var word1 = document.getElementById("word1").value; 44 var word2 = document.getElementById("cword").innerHTML; 45 if(word1 !== word2){ 46 document.getElementById("cwords").innerHTML = "验证码错误,请重新输入" 47 flag = true; 48 }else if(word1 == word2 ){ 49 document.getElementById("cwords").innerHTML = "" 50 } 51 52 } 53 function checked(){ 54 if(flag==false){ 55 return false; 56 }else{ 57 return true; 58 } 59 } 60 61 </script> 62 </head> 63 <body background="img/1.jpg"> 64 <div style="background-color:#66B3FF; width:510px; height:310px;margin:0 auto;"> 65 <div style="border:outset;background:#D2E9FF; width:500px; height:300px;margin:0 auto; margin-top:20%"> 66 <div class="headline"><b>用户登录</b>/<i style="color:#ADADAD">LOGIN</i></div> 67 <hr/> 68 <form action=check.jsp method="post" onsubmit="Submit"> 69 <table> 70 <tr> 71 <td><img style="width:28px;height:28px" src="img/收藏用户.png" />用户名:</td> 72 <td><input type="text" name="name" required="required" size=30></td> 73 </tr> 74 <tr> 75 <td><img style="width:28px;height:28px" src="img/安全.png"/>密 码:</td> 76 <td><input type="password" name="password" size=31 required="required"></td> 77 </tr> 78 <tr> 79 <td><img style="width:25px;height:25px" src="img/验证码.png"/>验证码:</td> 80 <td><input type="text" name="word" id="word1" required="required" size=22 oninput="check()"> 81 <span id="cword" style="background-color:white;color:green;" size=15></span></td> 82 <td><input type="button" name="change" value="看不清换一张" onclick="checkedWords()" size=3></td> 83 </tr> 84 <tr><td></td><td><span id="cwords" style="color:red"></span></td></tr> 85 <tr> 86 <td></td><td><input type="radio" name="identity" value="bumen">部门 87 <input type="radio" name="identity" value="teacher">教师 88 <input type="radio" name="identity" value="student">学生 89 <input type="radio" name="identity" value="fangke">访客</td> 90 </tr> 91 <tr> 92 <td><input type="submit" name="Submit" value="登录" ></td> 93 <td></td> 94 <td><input type="reset" name="Reset" value="重置"></td> 95 </tr> 96 </table> 97 </form> 98 </div> 99 100 </div> 101 102 </body> 103 </html>
(2)check.jsp

1 <%@ page language="java" contentType="text/html; charset=ISO-8859-1" 2 pageEncoding="ISO-8859-1"%> 3 <!DOCTYPE html> 4 <html> 5 <head> 6 <meta charset="ISO-8859-1"> 7 <title>验证信息</title> 8 </head> 9 <body> 10 <% 11 String name = request.getParameter("name"); 12 String pwd = request.getParameter("password"); 13 String ide = request.getParameter("identity"); 14 if(ide != null){ 15 if(ide.equals("teacher")){ 16 if(name.equals("hst") && pwd.equals("123456")){ 17 18 response.setHeader("Refresh","3;URL=teacher.jsp"); 19 }else{ 20 out.println("用户名或密码错误!"); 21 response.setHeader("Refresh","3;URL=login.html"); 22 } 23 }else if(ide.equals("student")){ 24 if(name.equals("20164482") && pwd.equals("111111")){ 25 response.setHeader("Refresh","3;URL=student.jsp"); 26 }else{ 27 out.println("用户名或密码错误!"); 28 response.setHeader("Refresh","3;URL=login.html"); 29 } 30 }else if(ide.equals("fangke")){ 31 response.setHeader("Refresh","3;URL=fangke.jsp"); 32 }else if(ide.equals("bumen")){ 33 response.setHeader("Refresh","3;URL=bumen.jsp"); 34 } 35 }else{ 36 response.setHeader("Refresh","3;URL=login.html"); 37 } 38 39 %> 40 </body> 41 </html>
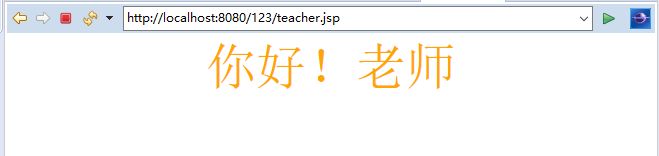
(3)teacher.jsp

1 <%@ page language="java" contentType="text/html; charset=GB2312" 2 pageEncoding="UTF-8"%> 3 <!DOCTYPE html> 4 <html> 5 <head> 6 <meta charset="UTF-8"> 7 <title>欢迎你</title> 8 </head> 9 <body style="color:orange; font-family: 黑体,楷书;text-align:center;font-size:50px"> 10 <% 11 out.println("你好!老师"); 12 %> 13 14 </body> 15 </html>
(4)student.jsp

1 <%@ page language="java" contentType="text/html; charset=UTF-8" 2 pageEncoding="UTF-8"%> 3 <!DOCTYPE html> 4 <html> 5 <head> 6 <meta charset="UTF-8"> 7 <title>欢迎</title> 8 </head> 9 <body style="color:pink; font-family: 黑体,楷书;text-align:center;font-size:50px"> 10 <% 11 out.println("你好!同学"); 12 %> 13 14 </body> 15 </html>
(5)fangke.jsp

1 <%@ page language="java" contentType="text/html; charset=UTF-8" 2 pageEncoding="UTF-8"%> 3 <!DOCTYPE html> 4 <html> 5 <head> 6 <meta charset="UTF-8"> 7 <title>欢迎你!</title> 8 </head> 9 <body style="color:green; font-family: 黑体,楷书;text-align:center;font-size:50px"> 10 <% 11 out.println("你好!感谢浏览我校官网。"); 12 %> 13 14 </body> 15 </html>
(6)bumen.jsp

1 <%@ page language="java" contentType="text/html; charset=GB2312" 2 pageEncoding="UTF-8"%> 3 <!DOCTYPE html> 4 <html> 5 <head> 6 <meta charset="ISO-8859-1"> 7 <title>欢迎你!</title> 8 </head> 9 <body style="color:red; font-family: 黑体,楷书;text-align:center;font-size:50px"> 10 <% 11 out.println("你好!你已成功登入。"); 12 %> 13 </body> 14 </html>
六、实验结果



七、相关图片素材
1.jpg

收藏用户.png
安全.png

验证码.png

