1、具体原理
在HTML5中,download是<a>标签的新增属性,download属性能让我们指定浏览器下载文件时的默认名称,也就是在客户端重命名下载文件。将download属性添加到<a>链接上,当我们点击这个链接,download属性值里的名称会显示到弹出的下载框里,而且download属性能够强制触发下载操作
2、通过<a>链接来实现图片下载
<a href="girl.jpg" download="beautifulGirl">
<img src="girl.jpg" alt="">
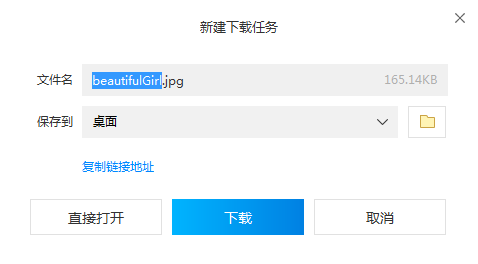
</a>3、点击a链接后出现下载弹框
我们会发现下载弹框里的默认文件名是我们写入download的属性值
| |
4、通过JS来触发<a>链接来实现图片下载
<img id="girlImg" src="girl.jpg" alt="">
<button class="downloadBtn" type="button" onclick="downloadImg()">下载图片</button> function downloadImg(){
var img = document.getElementById('girlImg'); // 获取要下载的图片
var url = img.src; // 获取图片地址
var a = document.createElement('a'); // 创建一个a节点插入的document
var event = new MouseEvent('click') // 模拟鼠标click点击事件
a.download = 'beautifulGirl' // 设置a节点的download属性值
a.href = url; // 将图片的src赋值给a节点的href
a.dispatchEvent(event) // 触发鼠标点击事件
}