大家好,这里是修真院前端小课堂,今天给大家分享的是
《什么时候用 Margin?什么时候用 Padding?》

在 HTML 文档中,我们一般把 HTML 标签粗分为块级元素(block)和内联元素(inline)。块级元素是是构成一个 html 的主要和关键元素,任意一个块级元素均可以用盒子模型(Box model)来解释说明。margin 和 padding 属性是盒子模型的的组成部分,正确理解这两个属性也是学习用 css 布局的关键。
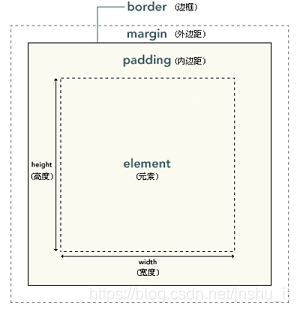
盒子模型:
任意一个块级元素均由 content (内容), padding (内边距), background (包括背景颜色和图片), border (边框), margin (外边距) 五个部分组成。

其中 margin 属性定义了元素边框外部的空白区域,给其赋值可以设置元素与元素之间的距离
padding 属性定义了元素边框与元素内容之间的空白区域,给其赋值可以设置元素与内容之间距离
margin 和 padding 的属性及语法:
1. Margin: 包括 margin-top, margin-right, margin-bottom, margin-left, 控制块级元素之间的距离,它们是透明不可见的,可以分别给其四个方向赋值,也可以对值进行简写,其中属性值可以是具体数子,也可以用百分比表示,当用百分比时,百分比参考父元素的宽度。

margin-top: 40px;
margin-right: 40px;
margin-bottom: 40px;
margin-left: 40px;
根据上,右,下,左的顺时针规则,简写为:margin: 40px 40px 40px 40px;
当上下,左右 margin 值分别一致,可简写为:margin: 40px 40px;
前一个 40px 代表上下 margin 值,后一个 40px 代表左右 margin 值。
当上下不同,左右一致时,可简写为:margin:20px 40px 30px;
中间的 40px 代表左右 margin 值。
当上下左右 margin 值均一致,可简写为:margin: 40px;
2. Padding: 包括 padding-top, padding-right, padding-bottom, padding-left, 控制块级元素内部,content 与 border 之间的距离,其代码,简写请参考 margin 属性的写法.
什么时候用 margin?什么时候用 padding?
使用 margin 值的情况:
需要在 border 外侧添加空白时。
空白处不需要背景(色)时。
上下相连的两个盒子之间的空白,需要相互抵消时。如 15px + 20px 的 margin,将得到 20px 的空白。(margin 折叠)。
需要使用负值对页面布局时 (margin 值可以取负,padding 不行)。
使用 padding 时的情况:
需要在 border 内测添加空白时。
空白处需要背景(色)时。
上下相连的两个盒子之间的空白,希望等于两者之和时。如 15px + 20px 的 padding,将得到 35px 的空白。
margin 是用来隔开元素与元素的间距;padding 是用来隔开元素与内容的间隔。margin 用于布局分开元素使元素与元素互不相干;padding 用于元素与内容之间的间隔,让内容(文字)与(包裹)元素之间有一段 “呼吸距离”。
什么是 margin 折叠?
在 CSS 中,两个或以上的块元素(可能是兄弟,也可能不是)之间的相邻外边距可以被合并成一个单独的外边距。通过此方式合并的外边距被称为折叠,且产生的已合并的外边距被称为折叠外边距。
处于同一个块级上下文中的块元素,没有行框、没有间隙、没有内边距和边框隔开它们,这样的元素垂直边缘毗邻,则称之为相邻。
margin 和 padding 还有哪些不同?
在怪异盒模型中,一个块的总宽度受 margin 影响但不受 padding 影响。
参考文献
【更多内容,可以加入IT交流群565734203与大家一起讨论交流】
【这里是技能树·IT修真院:IT修真院官网,初学者转行到互联网的聚集地】