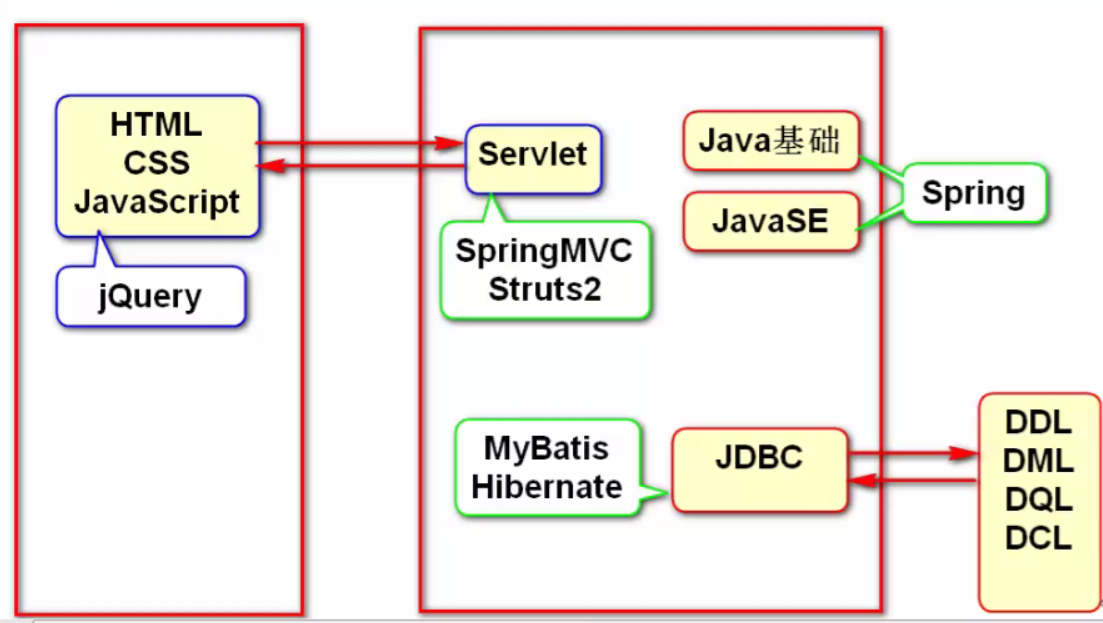
java web 知识体系结构:

XML:可扩展标签语言
标签、属性、标签的嵌套关系都可以扩展,用来存储或传输数据
HTML:超文本标记语言
-用来设计网页的标记语言,语法固定。
-用该语言编写的文件,以.html或者.htm为后缀
-由浏览器解释执行
-HTML页面上,可以嵌套用脚本语言编写的程序段,如:JavaScript
-可以将HTML理解为标签固定的XML
图片标签:
<img src="01.jpg"> 图片和网页平级
<img src="img/02.jpg"> 图片在网页下级
<img src="../03.jpg"> 图片在网页上级
<img src="../images/04.jpg"> 一般情况
超链接:
<!-- 超链接的一般用法 -->
<a href="http://www.baidu.com" target="">百度</a>
href属性:链接URL
target属性:目标打开方式,可取值为_blank、_self等
<!-- 超链接的特殊用法-->
将超链接连到本网页的某个位置,这个位置叫做锚点
必须提前声明锚点!
<p><a href="#">回到顶部</a></p>
表格:
<table> 声明表格范围
<tr> 行
<td> 列

基本结构:
<table border="1" cellspacing="">
<tr>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
</tr>
</table>
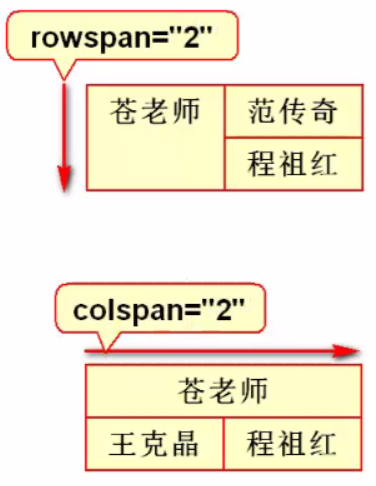
跨行和跨列:

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> </head> <body> <!-- 表单元素 用来声明数据提交的范围,只有在此元素内的数据可以提交给服务器--> <form action="http://www.baidu.com"> <!-- 表单控件 用来让用户输入数据 (1)input元素,9个,用type属性区分 文本框:text 密码框:password 单选框:radio name属性为组名,同一组互斥 checked为设置默认选中 多选框:checkbox checked设置默认选中 文件框:file value为按钮的名字 隐藏框:hidden 提交按钮:submit 提交表单数据 重置按钮:reset 重置表单数据 普通按钮:button 需通过JS自定义功能 (2)其他元素,3个 label 用来管理表单中的文本,可以将文本与控件绑定(例如阅读协议) select 下拉选择框 selected默认选中 value属性 taxtarea 文本域 适合输入比较长的信息 rows为行 cols为列 --> <p> 账号:<input type="text"/> </p> <p> 密码:<input type="password"/> </p> <p> 性别: <input type="radio" name="sex" checked/>男 <input type="radio" name="sex"/>女 </p> <p> 兴趣: <input type="checkbox"/>音乐 <input type="checkbox"/>看书 <input type="checkbox"/>打球 <input type="checkbox"/>游戏 </p> <p> 头像: <input type="file"/> </p> <p> <input type="hidden" value="abc"/> </p> <p> <input type="submit" value="注册"/> <input type="reset" value="重置"/> <input type="button" value="按钮"/> </p> <p> <!-- label绑定 --> <input type="checkbox" id="a1"/> <label for="a1">我已阅读并自愿遵守此协议</label> </p> <p> 城市: <select> <option>---请选择---</option> <option>北京</option> <option>上海</option> <option>广州</option> <option>深圳</option> <option>重庆</option> <option>成都</option> <option>西安</option> <option>南京</option> </select> </p> <p> 简介: <textarea rows="5" cols="30"> </textarea> </p> </form> </body> </html>