
颜色; #383838;

 f
f
分析出,有padding存在.

盒子变大了
扫描二维码关注公众号,回复:
5855551 查看本文章



padding 撑大多少,减少对应上下,左右的值.(这个案例中是一个padding的值的2倍)

分析内部构造:
分析内容是在哪个位置排列的?

从上之下.考虑我们用什么标签.
当前文章是介绍的索尼相机.

考虑内部的结构,并要用什么合适的标签.

用, h1 h 2 h3 p 和 div a 标签.即可.
究竟用什么标签不是绝对的,很多方法都可以实现

为了区分,给上类名.


默认样式的分析. 默认样式的存在 不符合我们的要求.故取消.


分析 title .颜色, 字体大小.

h2 h3是这部分


h2 h3 在这一步 相同的样式,故精简:

分析下面的区域

是 详细的介绍,用 detail


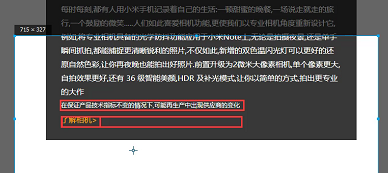
分析效果图

是---------------?

分析字的属性. 大小,颜色,

分析: 警告语/


最后的: 了解更多 的 链接 .

去掉a一个默认的样式

细节分析

要么对上面的进行设置.要么对下面的div 进行设置.
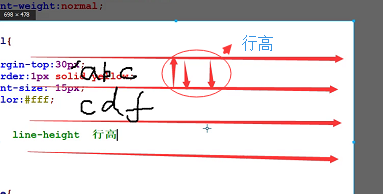
行高.的使用

行高 不是行间距.

文字是写在中间的. 在行高内上下居中的.

行高的侧量

等价于:
从上一行文字的最上面到下一行字的最上面.
