一、CSS3 2D有两个属性:
(1) 、transform:用于2D或3D转换的元素。
(2) 、transform-origin:允许更改转化元素位置。
二、CSS3 2D的transform属性有5大方法:
1、rotate(angle)旋转方法:定义 2D 旋转,方法中的参数规定了是角度(deg)。
html:

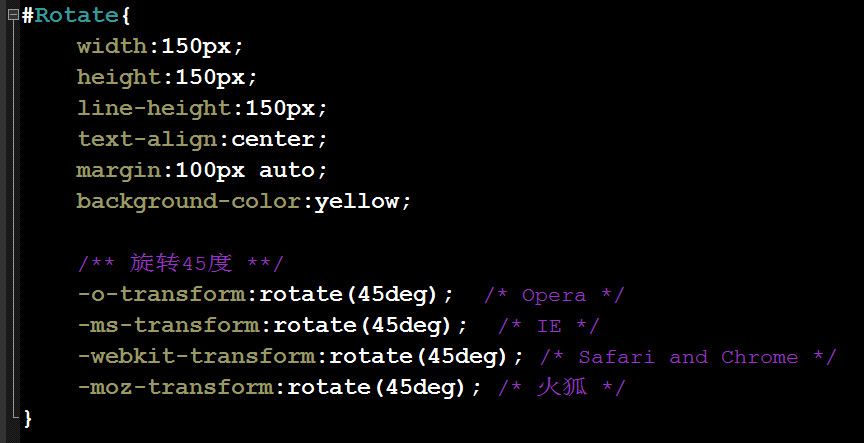
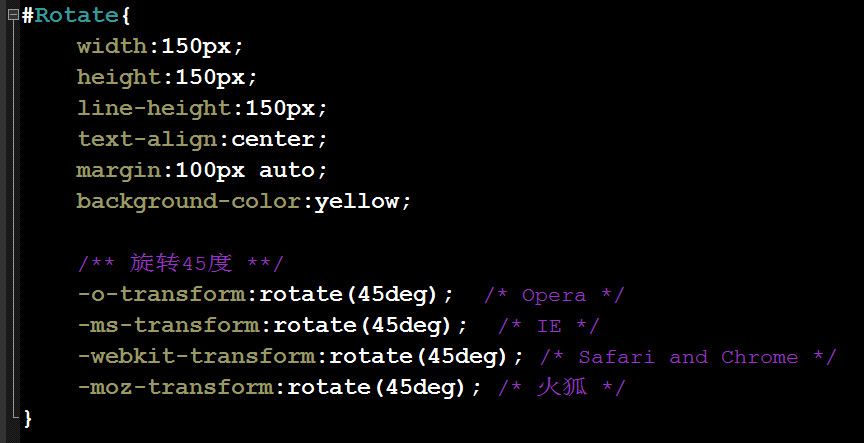
css:

效果:

扫描二维码关注公众号,回复:
1066052 查看本文章


一、CSS3 2D有两个属性:
(1) 、transform:用于2D或3D转换的元素。
(2) 、transform-origin:允许更改转化元素位置。
二、CSS3 2D的transform属性有5大方法:
1、rotate(angle)旋转方法:定义 2D 旋转,方法中的参数规定了是角度(deg)。
html:

css:

效果: