版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/m0_37508531/article/details/88626220
背景
订餐系统前端使用的是vue框架,基于iview组件,对于一些查询性的数据具有导出Excel的功能。
方法介绍
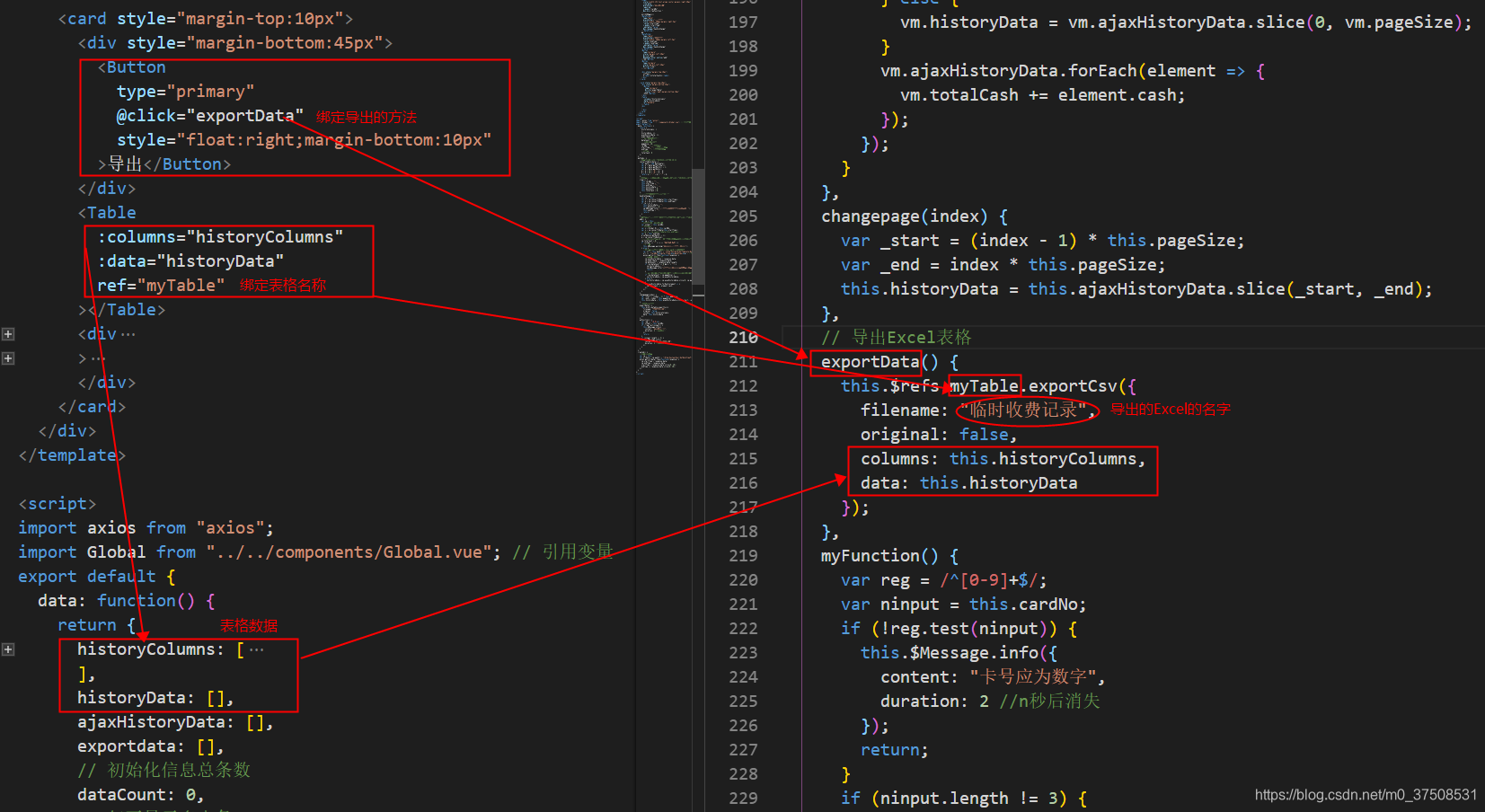
1.整体介绍
2.正常导出功能(没有超过12位的数字)
2.1 导出按钮添加方法
<Button
type="primary"
@click="exportData"
style="float:right;margin-bottom:10px"
>导出</Button>
2.2 绑定表格
<Table
:columns="columns1"
:data="data1"
ref="myTable"
></Table>
2.3 添加导出的方法
exportData() {
this.$refs.myTable.exportCsv({
filename: "临时收费记录",
original: false,
columns: this.columns1,
data: this.data1
});
},
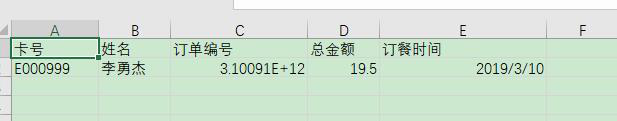
3.有超过12位的数字
这个时候直接导出会出现科学计数法的形式:

所以我们需要改变导出的方法:
exportData() {
this.$refs.myTable.exportCsv({
filename: "历史订单",
original: false,
columns: this.historyColumns,
// orderid是订单编号,此处进行转换,因为orderid过长,不转换会变成科学计数法的格式
data: this.exportdata.map(k => {
k.orderid = '\t' + k.orderid;
return k;
})
});
}
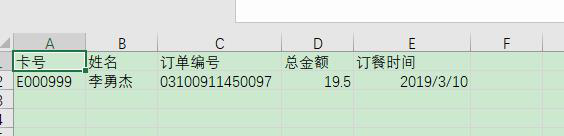
这样就可以正常导出了:

总结
所有走过的路都是最美的风景,好好总结吧!