横向导航栏

<!DOCTYPE html> <html> <head> <title></title> <style type="text/css"> *{ margin: 0; padding:0; } li{ list-style: none; } a{ text-decoration: none; } body{ text-align: center; } #b{ width: 100%; height:3.75rem; background: #00A2CA; /*position: relative;*/ } #b .a{ width: 80%; height: 3.75rem; /*border: 1px solid black;*/ margin: 0 auto; } #b .f { float: left; width: 140px; height: 3.75rem; line-height: 3.75rem; padding:0 1.25rem } #b .f .f-1{ display: inline-block; width: 140px; height: 3.75rem; color: #FFF; font-weight: bold; font-size: 1rem; } #b .f a:hover{background:#0095BB} #b .f ul { display: none; margin-top: -2px; width: 140px; background-color: #00A2CA; border:1px solid #ccc; border-top: none; } #b .f ul li{ border-bottom: 1px solid #ccc; width: 140px; height: 3.75rem; } #b .f ul li a{ display: inline-block; width: 140px; } #b .f:hover ul{ display: block; } </style> </head> <body> <div id='b'> <div class="a"> <ul > <li class="f"><a class="f-1" href="#">首页</a> <ul> <li><a href="#">HTML5</a></li> <li><a href="#">CSS</a></li> <li><a href="#">Javascript</a></li> <li><a href="#">Ajax</a></li> <li><a href="#">jQuery</a></li> </ul> </li> <li class="f"><a class="f-1" href="#">首页</a></li> <li class="f"><a class="f-1"href="#">首页</a></li> <li class="f"><a class="f-1" href="#">首页</a></li> <li class="f"><a class="f-1" href="#">首页</a></li> <li class="f"><a class="f-1" href="#">首页</a></li> </ul> </div> </div> </body> </html>
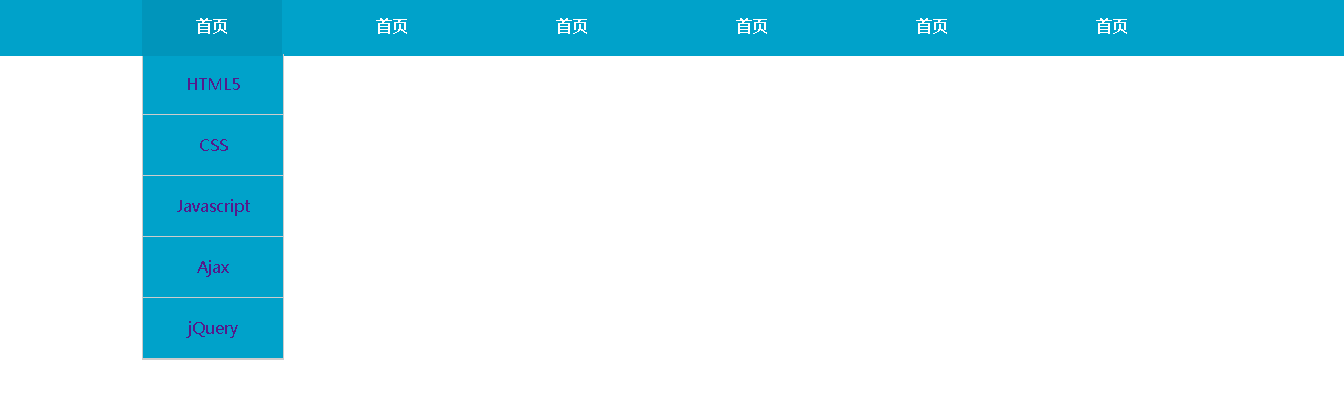
效果:

说明:
先定义列表ul的在网页的位置和大小,再定义li,使用属性float:left,最后对a标签做一个display:block处理并设置大小
纵向导航栏

<!DOCTYPE html> <html> <head> <title></title> <style type="text/css"> *{ margin: 0; padding: 0; } a{ text-decoration: none; } li{ list-style: none; } #menu{ width: 100px; border: 1px solid #999; margin-left: 10px; } #menu li{ height:26px; background: #06C; text-align: center; line-height: 26px; border-bottom: 1px solid #999; /*color: #FFF; */ } #menu li a { display: block; color: #fff; font-size: 13px; } #menu li a:hover{ color:#F00; font-size: 14px; } #menu ul li ul { display: none; position: absolute; left: 100px; margin-left: 11px; width: 140px; border: 1px solid #ccc; background-color: yellow; } #menu ul li:hover ul{ display: block; } </style> </head> <body> <div id="menu"> <ul> <li><a href="">前端</a> <ul> <li><a href="#">HTML5</a></li> <li><a href="#">CSS</a></li> <li><a href="#">Javascript</a></li> <li><a href="#">Ajax</a></li> <li><a href="#">jQuery</a></li> </ul> </li> <li><a href="">后台</a> <ul> <li><a href="#">Java</a></li> <li><a href="#">C++</a></li> <li><a href="#">PHP</a></li> <li><a href="#">Python</a></li> <li><a href="#">C#</a></li> </ul> </li> <li><a href="">移动应用</a> <ul> <li><a href="#">Android</a></li> <li><a href="#">IOS</a></li> </ul> </li> <li><a href="">数据库</a></li> <li><a href="">操作系统</a></li> <li><a href="">服务器</a></li> </ul> </div> </body> </html>
效果:

纵向导航代码转载自:https://blog.csdn.net/pangqiandou/article/details/78328279
