1.前期大一学习过,但是后来写东西的时候还是忘记了布局的问题,
近来正好又开了前端的课,所以(小菜猫的我)又记录下来了,以便
我后面的时候学习,
2.页面的布局采用HTML+CSS 就是做个最简单的布局
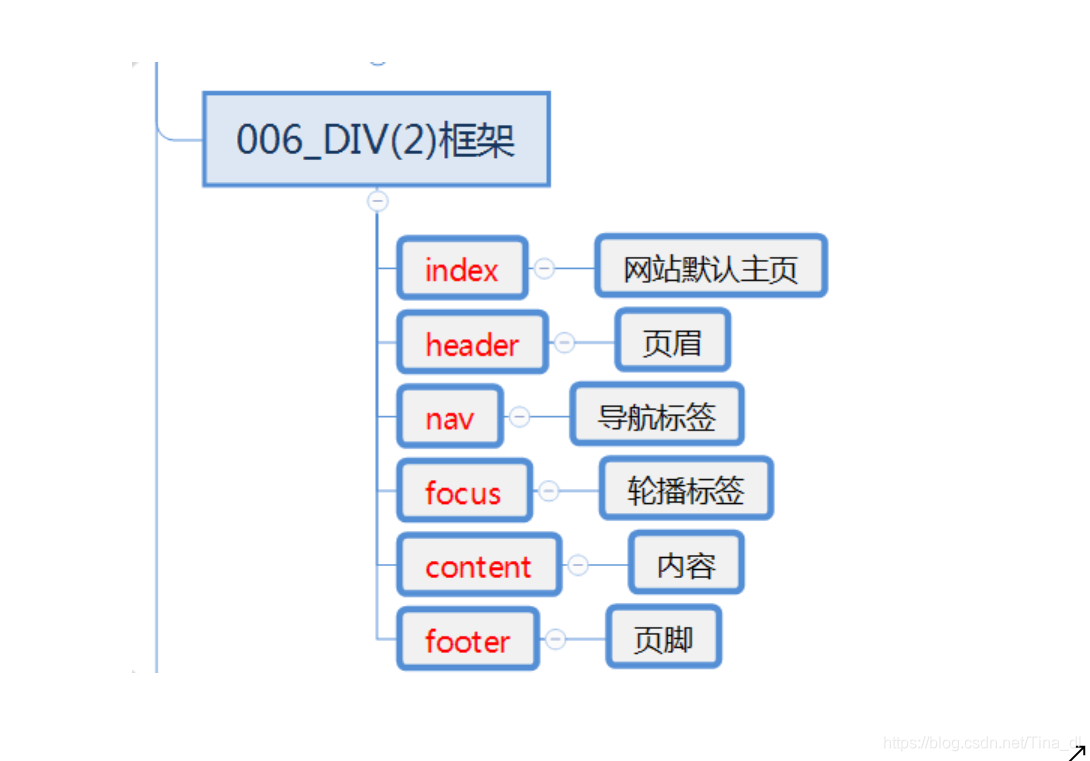
首先看一下首页的标签

主要就是 【 页眉 ,导航标签,轮播图标签,内容不分,页脚 】,这几个比较
大的不部分,具体布局还是根据自己的需求来,上我的模板
HTML

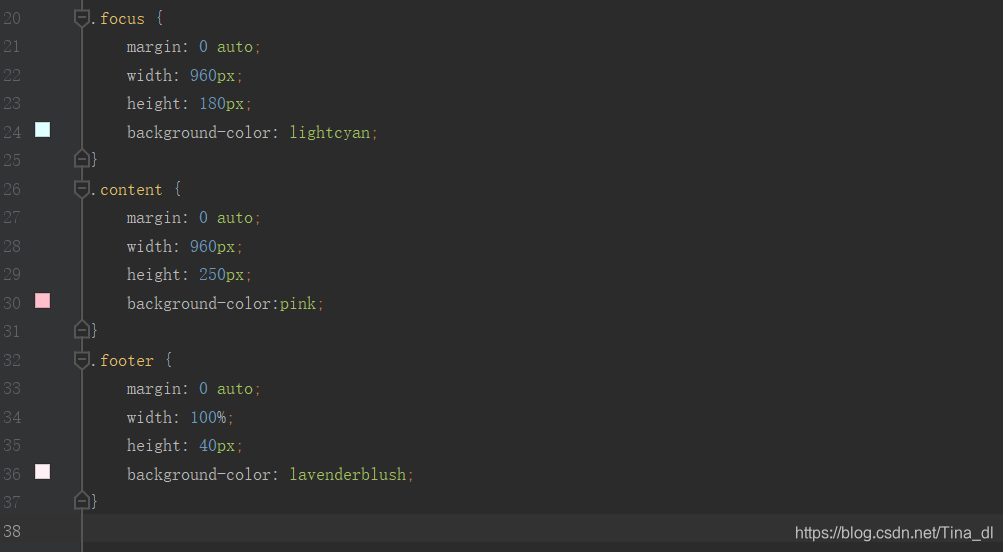
CSS

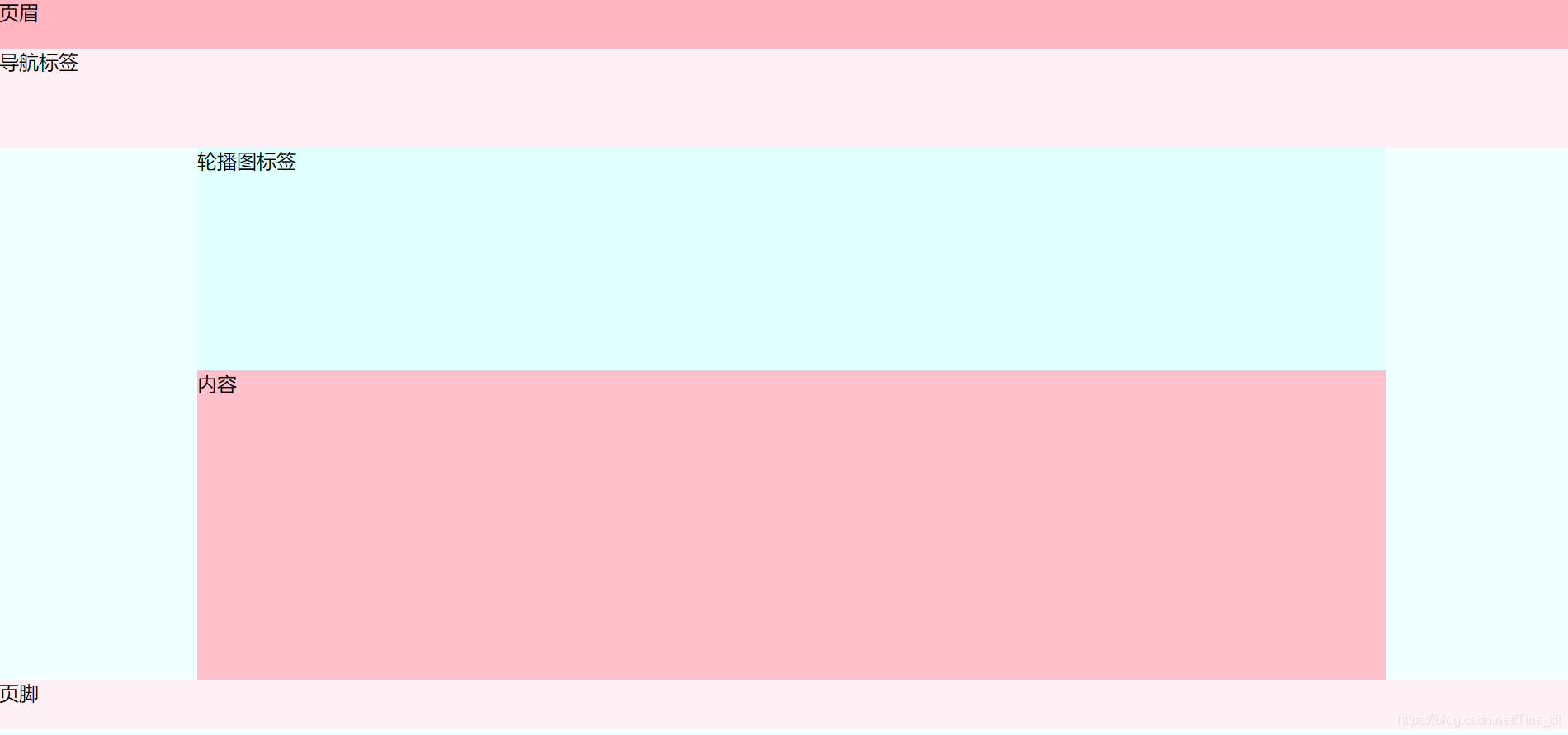
效果:

注意:
需要关注的部分就是 CSS 中样式的定义中,取消页面的布局的缝隙中
*{
margin :0;
padding: 0 ;
}
这个地方,可以自己试试不加的区别在哪里
HTML:
<body>
<div class="index">
<div class="header">页眉</div>
<div class="nav">导航标签</div>
<div class="focus">轮播图标签</div>
<div class="content">内容</div>
<div class="footer">页脚</div>
</div>
</body>
CSS:
*{
margin:0;
padding: 0;
}
body{
background-color: azure;
}
.header{
margin: 0 auto;
width: 100%;
height: 40px;
background-color: lightpink;
}
.nav{
margin: 0 auto;
width: 100%;
height: 80px;
background-color: lavenderblush;
}
.focus {
margin: 0 auto;
width: 960px;
height: 180px;
background-color: lightcyan;
}
.content {
margin: 0 auto;
width: 960px;
height: 250px;
background-color:pink;
}
.footer {
margin: 0 auto;
width: 100%;
height: 40px;
background-color: lavenderblush;
}