目录
扫描二维码关注公众号,回复:
12365384 查看本文章


CSS特点:实现网页内容与样式的分离
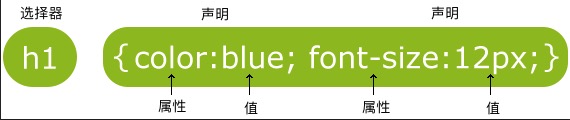
CSS 规则由两个主要的部分构成:选择器,以及一条或多条声明:

四种选择器
- 类选择器(class选择器)
- id选择器
- html元素选择器
- 通配符选择器
CSS选择器优先级:ID选择器 > 类选择器 > HTML元素选择器body>通配符选择器
类选择器基本语法
.类选择器名{
属性1:属性值;
属性2:属性值;
......
}
ID选择器基本语法
#id选择器名{
属性1:属性值;
属性2:属性值;
......
}
HTML元素选择器基本语法
某个html元素{
属性1:属性值;
属性2:属性值;
......
}
通配符选择器基本语法
*{
属性1:属性值;
属性2:属性值;
......
}
如何插入样式表
- 外部样式表
- 内部样式表
- 内联样式
外部样式表
当样式需要应用于很多页面时,外部样式表将是理想的选择。在使用外部样式表的情况下,你可以通过改变一个文件来改变整个站点的外观。每个页面使用 <link> 标签链接到样式表。 <link> 标签在(文档的)头部:
<head>
<link rel="stylesheet" type="text/css" href="mystyle.css">
</head>外部样式表可以在任何文本编辑器中进行编辑。文件不能包含任何的 html 标签。样式表应该以 .css 扩展名进行保存。
内部样式表
当单个文档需要特殊的样式时,就应该使用内部样式表。你可以使用 <style> 标签在文档头部定义内部样式表
<head>
<style>
hr {color:sienna;}
p {margin-left:20px;}
body {background-image:url("images/back40.gif");}
</style>
</head>内联样式
由于要将表现和内容混杂在一起,内联样式会损失掉样式表的许多优势。请慎用这种方法,例如当样式仅需要在一个元素上应用一次时。
<p style="color:sienna;margin-left:20px">这是一个段落。</p>行内元素和块元素
-
常见的行内元素有<a> <span> <input type=“XXX”>
-
常见的块元素有<div> <p>
-
行内元素只占据本身内容的宽度,不占据整行。
-
块元素不管本身内容,占据整行,换行显示。