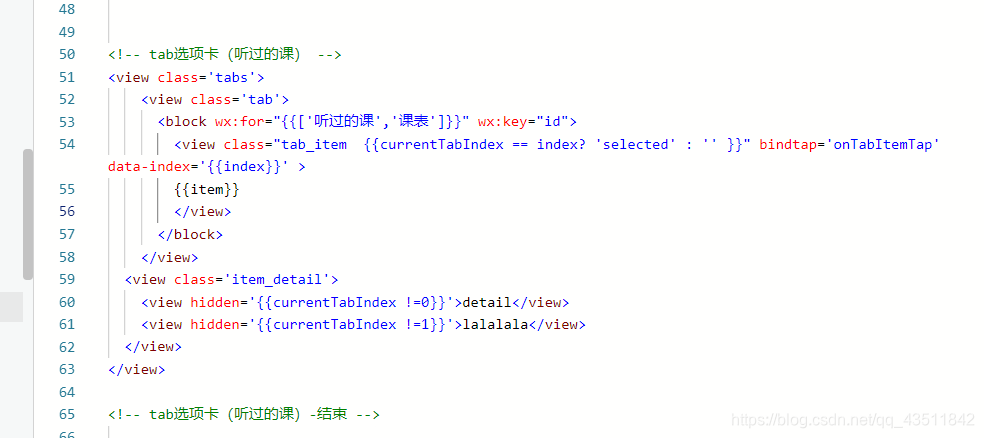
一言不合上来就是wxml的代码喔 
好啦,如果没有基础的同学,建议撸一遍文档,或者去看书把简单的知识串起来。这里我要说的是block这个标签,block这个标签并不是一个组件,它只是一个包装元素,不会在页面中做任何渲染,只接受控制属性,在上面的条件渲染代码中,wx:for控制属性绑定的变量{{[‘听过的课’,‘课表’]}},里面是一个数组,也可以写成wx:for="{{items}}’ 用items代替数组,在.js文件中的data:{itmes:[‘听过的课’,‘课表’]},都是一样的。渲染的时候,会取出双花括号{{}}中的数组中的每个元素作为数据,用于渲染包含的组件。在渲染时,通过index变量获取数组的下标(这里的index是block的属性,直接用即可),简单点说,index就是for中数组的下标;通过item获取数组当前的具体内容,即{{item}}可以渲染出数组里的元素的具体内容。
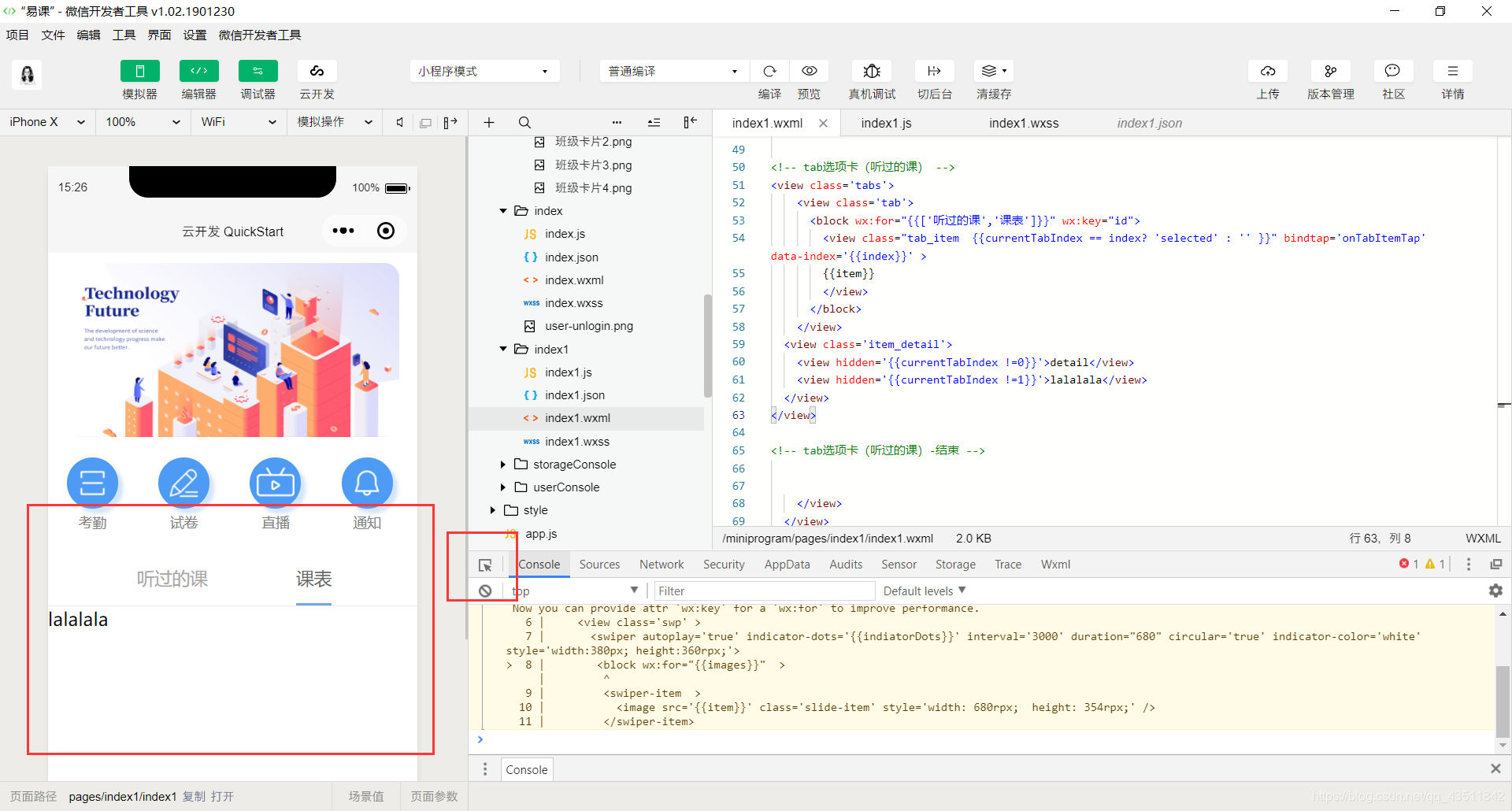
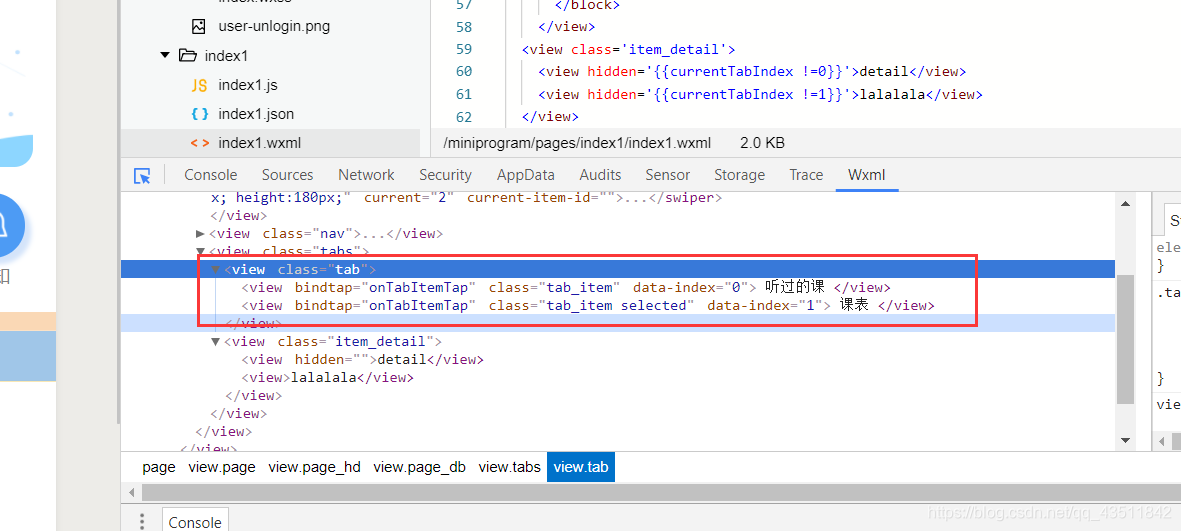
由于我这里使用的是block标签,所以不需要重复写很多遍的view标签,只需要写一次即可。大家可以用一个特殊的小工具来进行检测,就是下面这个小箭头按钮啦~

我们这里可以看到,在检查工具中,代码并不是第一张图片的一个view,这里是两个view,即是wx:for{{}}中数组中有两个元素,若将数组中的数组再增加则也会增加。小伙伴们可以自行测试。用block真的省了好多事情,盘它!
wcss的代码就不给出了奥,自己写吧,锻炼一下(是我懒是我懒,对不起大家)
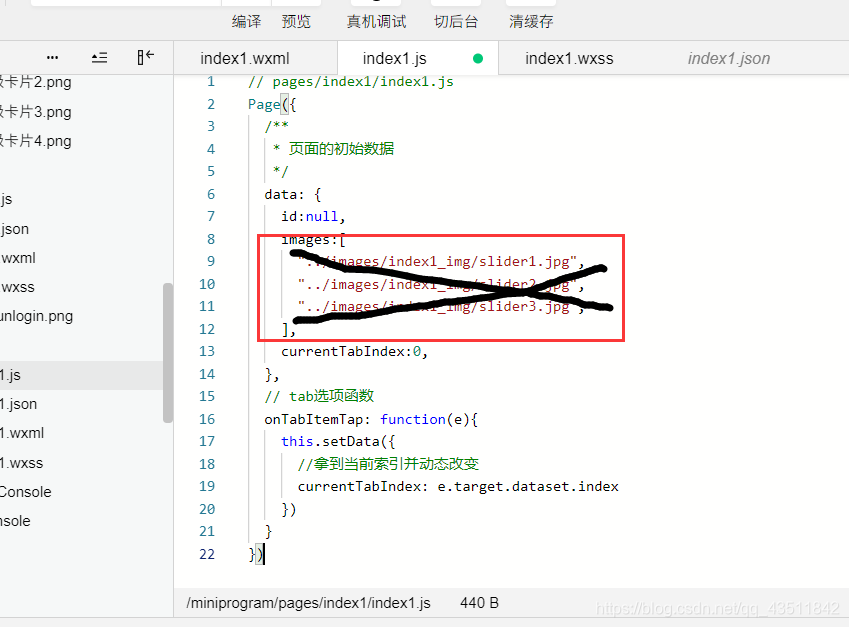
那么我们来看下,js的代码

红色括号中的是没有用的,请大家忽略,那么给大家解释一下onTabItemTap这个点击函数(这里只简单的几行代码,这就印证了我的标题,是不是简单版),这里就是把点击事件源的index赋给currentTabIndex,让currentTabIndex进行改变,从而进行变换。
我是第一次写博客,也是想磨一下我的性子,总是求快,心还是太浮了,也是想把自己的平时不懂的在这里进行一个记录,也是来证明自己没有荒废时间。我一定会去完善自己的文章和代码,小白给各位大佬拜年啦!