版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/qq_34827048/article/details/78296616
微信内部很多组件都已经封装好了,但是却没有tab选项卡的组件,选项卡还是很常用的,
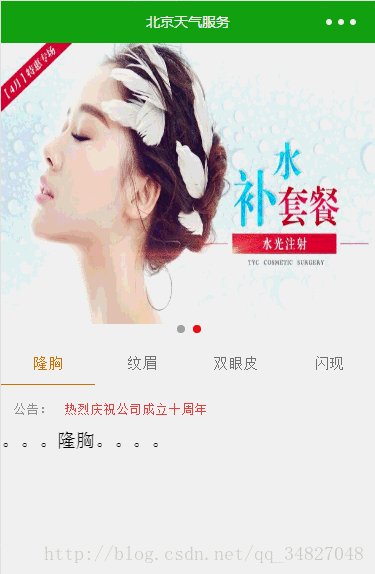
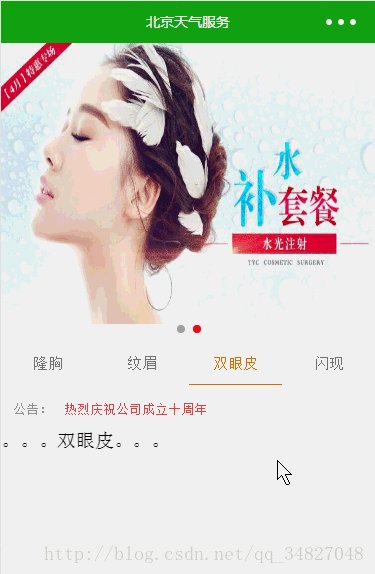
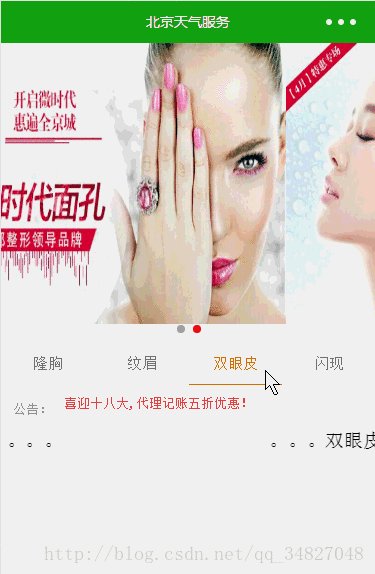
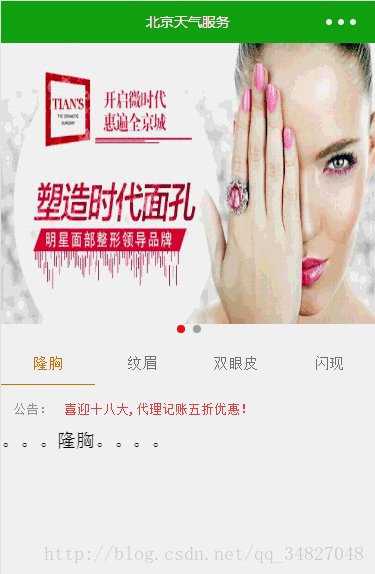
下面是一个简单的效果
- wxml
<view class="swiper-tab">
<view class="swiper-tab-list {{currentTab==0 ? 'on' : ''}}" data-current="0" bindtap="tabNav">隆胸</view>
<view class="swiper-tab-list {{currentTab==1 ? 'on' : ''}}" data-current="1" bindtap="tabNav">纹眉</view>
<view class="swiper-tab-list {{currentTab==2 ? 'on' : ''}}" data-current="2" bindtap="tabNav">双眼皮</view>
<view class="swiper-tab-list {{currentTab==3 ? 'on' : ''}}" data-current="3" bindtap="tabNav">闪现</view>
</view>
<swiper current="{{currentTab}}" duration="1000" >
<swiper-item><view>。。。隆胸。。。。</view></swiper-item>
<swiper-item><view>。。。纹眉。。。。</view></swiper-item>
<swiper-item><view>。。。双眼皮。。。</view></swiper-item>
<swiper-item><view>。。。闪现。。。</view></swiper-item>
</swiper>- js
data: {
isShow: true,
currentTab: 0,
},
tabNav: function (e) {
console.log(e.target.dataset.current, 111, this.data.currentTab)
if (this.data.currentTab === e.target.dataset.current) {
return false;
} else {
var showMode = e.target.dataset.current == 0;
this.setData({
currentTab: e.target.dataset.current,
isShow: showMode
})
}
},css
/* 下面是tobar */
.swiper-tab {
width: 100%;
text-align: center;
line-height: 80rpx;
background-color:white;
}
.swiper-tab-list {
font-size: 30rpx;
display: inline-block;
width: 25%;
color: #777;
border-bottom: 0rpx;
}
.on {
color: #da7c0c;
border-bottom: 2rpx solid #da7c0c;
}
.swiper-box {
display: block;
height: 100%;
width: 100%;
overflow: hidden;
}
.swiper-box view {
text-align: center;
}