纵向选项卡
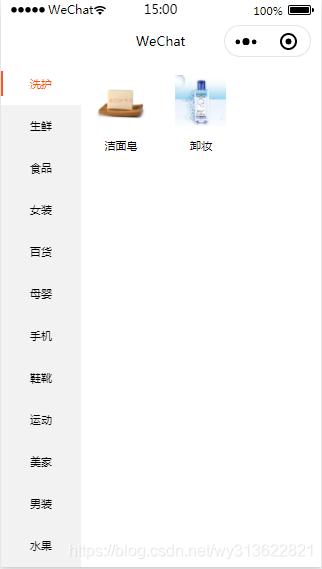
效果图:

js
const app = getApp()
Page({
data: {
cateItems:[
{
cate_id:1,
cate_name:'洗护',
children: [
{
child_id: 1,
name: '洁面皂',
image: "http://img11.360buyimg.com/n0/jfs/t304/257/1326356931/91893/cf5d3987/5437d505Neb85319a.jpg"
},
{
child_id: 2,
name: '卸妆',
image: "http://img2.imgtn.bdimg.com/it/u=2773684370,2662418416&fm=26&gp=0.jpg"
}
]
},
{
cate_id:2,
cate_name:'生鲜'
},
{
cate_id:3,
cate_name:'食品'
},
{
cate_id: 4,
cate_name: '女装'
},
{
cate_id: 5,
cate_name: '百货'
},
{
cate_id: 6,
cate_name: '母婴'
},
{
cate_id: 7,
cate_name: '手机'
},
{
cate_id: 8,
cate_name: '鞋靴'
},
{
cate_id: 9,
cate_name: '运动'
},
{
cate_id: 10,
cate_name: '美家'
},
{
cate_id: 11,
cate_name: '男装'
},
{
cate_id: 12,
cate_name: '水果'
},
{
cate_id: 13,
cate_name: '电子'
}
],
curNav:1,
curIndex:0
},
switchRightTab:function(e){
let id = e.target.dataset.id,index=e.target.dataset.index;
this.setData({
curNav:id,
curIndex:index
})
},
})
wxml
<view class="container">
<scroll-view class='nav_left' scroll-y='true'>
<block wx:for="{{cateItems}}" wx:key="{{index}}">
<view class="nav_left_items {{curNav==item.cate_id?'active':''}}" bindtap="switchRightTab" data-index='{{index}}' data-id="{{item.cate_id}}">{{item.cate_name}}</view>
</block>
</scroll-view>
<scroll-view class="nav_right" scroll-y="true">
<!--如果有数据,才遍历项-->
<view wx:if="{{cateItems[curIndex].children.length>0}}">
<block wx:for="{{cateItems[curIndex].children}}" wx:key="{{index}}">
<view class="nav_right_items">
<!--界面跳转 -->
<navigator url="../../detail/detail">
<image src="{{item.image}}"></image>
<text>{{item.name}}</text>
</navigator>
</view>
</block>
</view>
<!--如果无数据,则显示数据-->
<view class="nocate" wx:else>
<image src="http://pic2.cxtuku.com/00/05/79/b863e9dcc935.jpg"></image>
<text>该分类暂无数据</text>
</view>
</scroll-view>
</view>
wxss
.container{
position:fixed;
width:100%;
height:100%;
background-color:#FFF;
}
.nav_left{
width:25%;
height:100%;
background:#F2F2F2;
text-align:center;
position:absolute;
top:0;
left:0;
}
.nav_left .nav_left_items{
height:100rpx;
line-height:100rpx;
font-size:28rpx;
}
.nav_left .nav_left_items.active{
position:relative;
background:#FFF;
color:#FF5000;
}
.nav_left .nav_left_items.active::before{
display: inline-block;
width:6rpx;
height:60rpx;
background:#FE5723;
content:'';
position:absolute;
top:20rpx;
left:0;
}
.nav_right{
position:absolute;
top:0;
right:0;
width:75%;
height:100%;
}
.nav_right .nav_right_items{
float: left;
width: 33.33%;
text-align: center;
padding:30rpx 0;
}
.nav_right .nav_right_items image{
width: 120rpx;
height: 120rpx;
}
.nav_right .nav_right_items text{
display: block;
margin-top: 20rpx;
font-size: 28rpx;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
}
.nocate{
padding:100rpx;
text-align: center;
}
.nocate image{
width:70rpx;
height:70rpx;
}
.nocate text{
font-size:28rpx;
display:block;
color:#BBB;
}
/*隐藏滚动条*/
::-webkit-scrollbar{
width: 0;
height: 0;
color: transparent;
}