效果图:
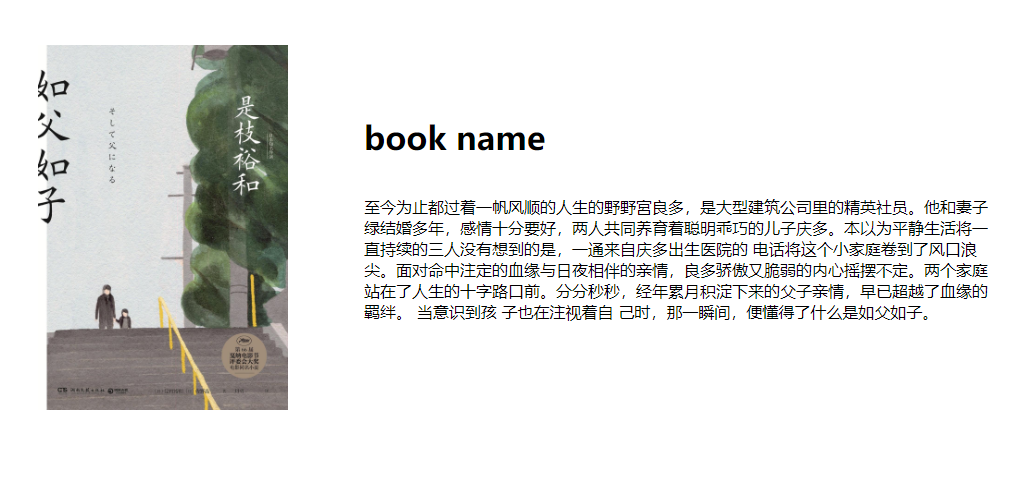
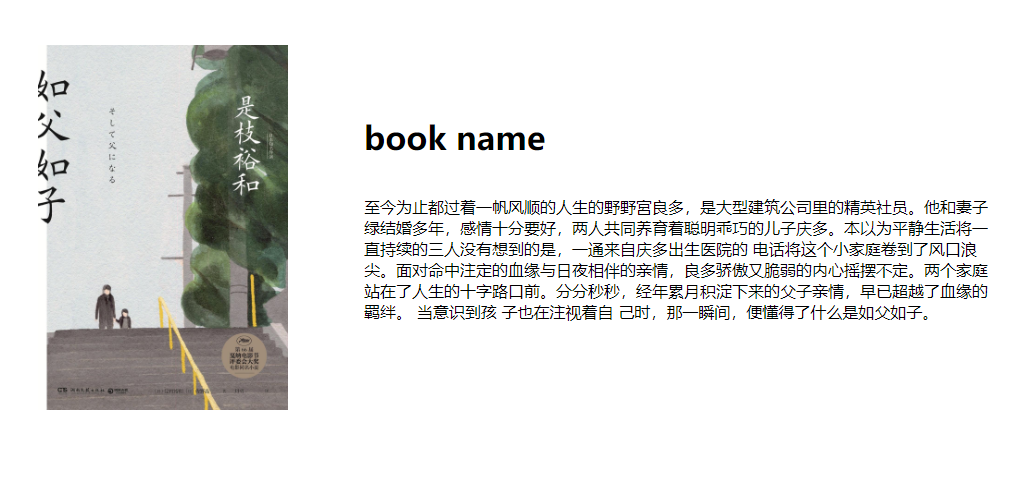
文本未超出:

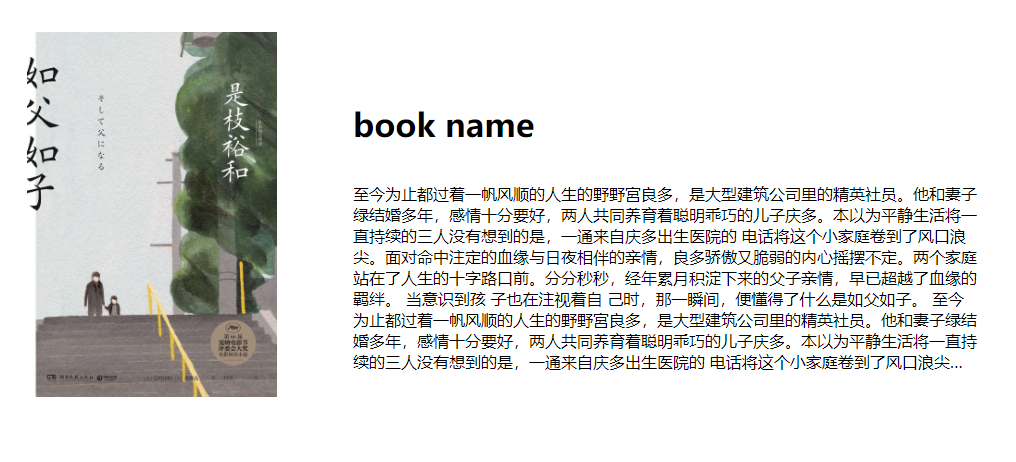
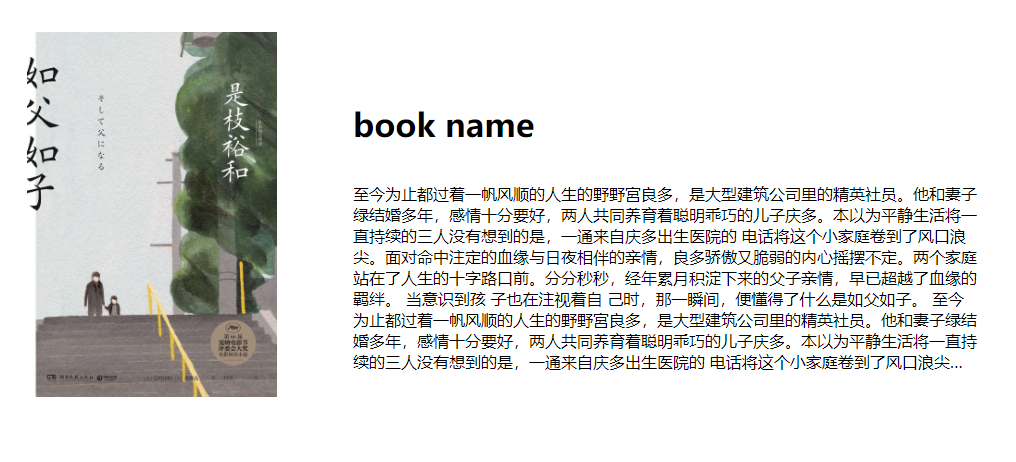
文本超出显示省略号:

方法:
添加css样式如下:
overflow: hidden;
text-overflow: ellipsis;
display:-webkit-box;
-webkit-line-clamp:9; //指定行数
-webkit-box-orient: vertical;
文本未超出:

文本超出显示省略号:

添加css样式如下:
overflow: hidden;
text-overflow: ellipsis;
display:-webkit-box;
-webkit-line-clamp:9; //指定行数
-webkit-box-orient: vertical;