版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/weixin_39378691/article/details/83615355
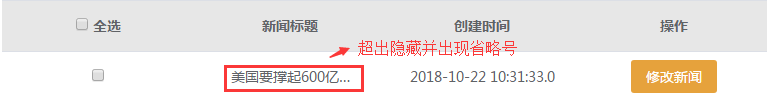
文字超出隐藏,显示省略号...
猜你喜欢
转载自blog.csdn.net/weixin_39378691/article/details/83615355
今日推荐
周排行