单行文本
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.contain {
width: 300px;
height: 28px;
line-height: 28px;
margin: 50px 0 0 50px;
border: 1px solid rgb(0, 255, 128);
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
</style>
</head>
<body>
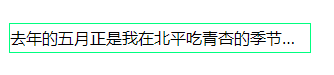
<div class="contain">
<span class="box">去年的五月正是我在北平吃青杏的季节,今年的五月我生活的痛苦真是有如青杏般苦涩。</span>
</div>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.box {
display: -webkit-box;
width: 200px;
line-height: 1.5;
margin: 50px 0 0 50px;
border: 1px solid rgb(0, 255, 128);
overflow: hidden;
-webkit-box-orient: vertical;
-webkit-line-clamp: 2;
}
</style>
</head>
<body>
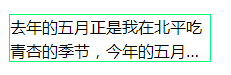
<div class="contain">
<span class="box">去年的五月正是我在北平吃青杏的季节,今年的五月我生活的痛苦真是有如青杏般苦涩。</span>
</div>
</body>
</html>