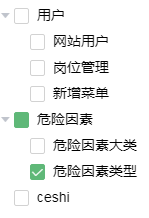
先放一个效果

刚开始用的xtree,不知为何总是达不到效果,不得已从layui官网插件中寻得这个eleTree插件,看着还不错,用法也简单。不过还是有点坑需要大家注意
开始使用:
引入css和js
layui/css/layui.css
layui/css/eleTree.css
layui/layui.js
动态数据使用示例
<script type="text/javascript"> layui.config({ base: "${pageContext.request.contextPath}/plugins/layui/lay/modules/" //eleTree.js所在目录 }).use(['jquery','eleTree'], function(){ var $ = layui.jquery; var eleTree = layui.eleTree; var json = ${menuTree}; eleTree.render({ elem: '.ele1', data:json, showCheckbox: true, }); }); </script>
其中动态数据menuTree的数据如下:
[{"label":"用户","id":1,"children":[{"label":"网站用户","id":4,"data":[],"checked":false},{"label":"岗位管理","id":8,"data":[],"checked":false},{"label":"新增菜单","id":9,"data":[],"checked":false}]},{"label":"危险因素","id":5,"children":[{"label":"危险因素大类","id":6,"data":[],"checked":false},{"label":"危险因素类型","id":7,"data":[],"checked":true}]},{"label":"ceshi","id":10,"children":[]}]
eleTree.js和eleTree.css可通过官网的下载中中获取。为了便于大家下载,可直接点击我下载后上传到博客园的eleTree.rar。
我直接与layui官网下载的layui-v2.4.5版本合并在了一起,目录如下