任务需求
由于fastadmin自带的插件可能无法满足我们的需求。比如,当我们需要用前端生成二维码时,需要用到jquery.qrcode插件。此时,就需要将jquery插件集成到项目中。
解决方案
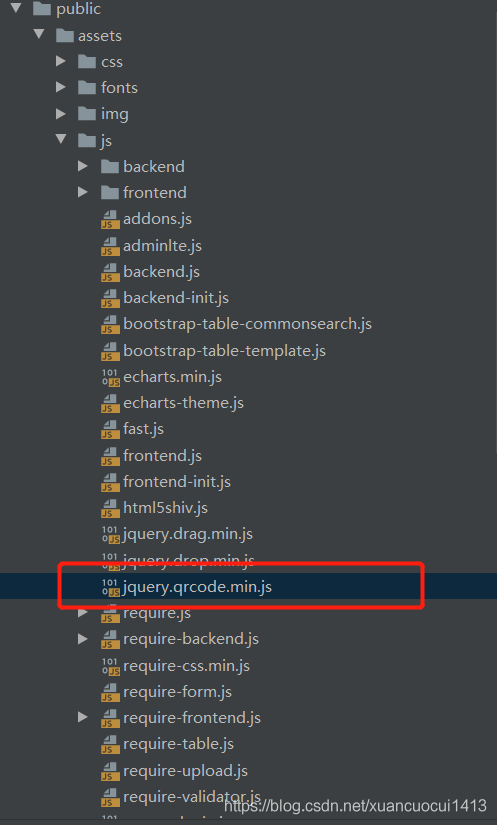
第一步:将需要集成入项目的插件放置在public\assets\js目录下,如下图中的qrcode插件所示。

第二步:修改require-backend.js,增加引入新插件的代码
require.config({
include: ['qrcode'],
paths: {
'qrcode':"jquery.qrcode.min",
},
shim: {
'qrcode':{
deps: [
'jquery',
],
exports: '$.fn.qrcode'
},
}
});
在需要使用的地方引用即可
define(['jquery', 'bootstrap', 'backend', 'table', 'form','qrcode'], function ($, undefined, Backend, Table, Form, qrcode) {
// jQuery('#qrcode').qrcode("http://www.jq22.com");
问题说明
具体解决方案请参考https://ask.fastadmin.net/article/5576.html
