版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/xiongdaandxiaomi/article/details/85004878
业务背景:页面动态生成月数据列表,点击保存,将日期,星期,标识传至后台
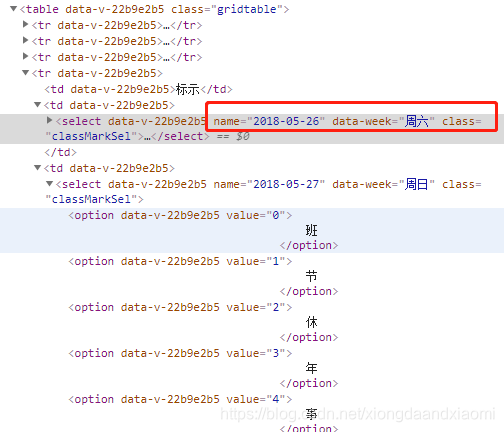
DOM结构

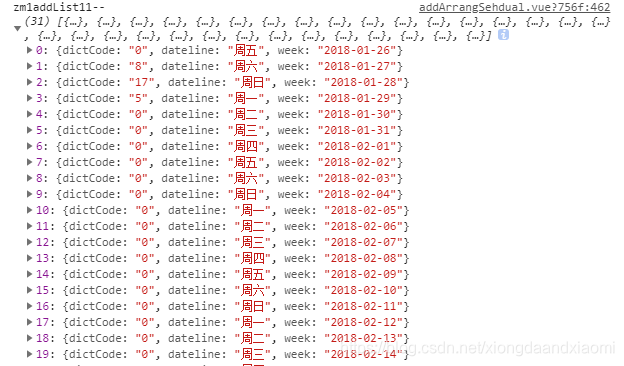
页面生成的数据列表

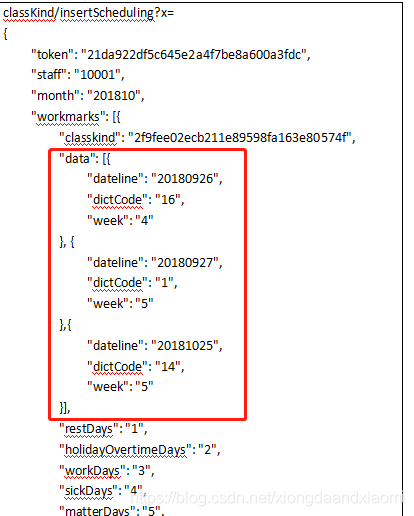
传至后台的数据格式:

使用element中的select选择器没有实现,因为el-select中v-model是动态绑定,没办法将日期对应具体的数据,因而采用jquery实现,如果小伙伴们有好的方式,还望不吝赐教●▽●
页面代码
<table class="gridtable">
<tr>
<th colspan="100">{{getWeeksByDateAll.con}}</th>
</tr>
<tr >
<td>日期</td><td style="width: 20px;" v-for="item in weeksData" :key="item.date">{{item.date}}</td>
</tr>
<tr>
<td >星期</td><td v-for="item in weeksData">{{item.week}}</td>
</tr>
<tr >
<td>标示</td>
<td v-for="(item,index) in weeksData" :key="index">
<select :name="item.date" :data-week="item.week" class="classMarkSel" >
<option v-for="(itemflag,indexflag) in listClassMarksData" :key="indexflag" :value="itemflag.dictCode">
{{itemflag.dictContent}}
</option>
</select>
</td>
</tr>
</table>
保存事件
var addList = [];
var dictCodeList = [];//上班标识集合
var datelineList = [];//日期选择集合
var weekList = [];//星期集合
var tempObj = {};
$(".classMarkSel").each(function(i,item){
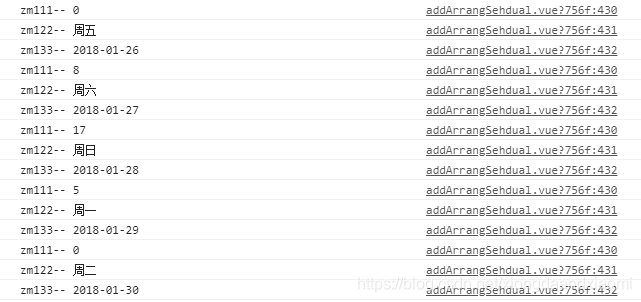
console.log("zm111--", $(this).val());
console.log("zm122--", $(this).attr("data-week"));
console.log("zm133--", $(this).attr("name"));
dictCodeList.push($(this).val())
datelineList.push($(this).attr("data-week"))
weekList.push($(this).attr("name"))
});
for(let i =0;i<dictCodeList.length;i++){
addList[i] = {};
addList[i].dictCode = dictCodeList[i]
}
for(let i =0;i<datelineList.length;i++){
addList[i].dateline = datelineList[i]
}
for(let i =0;i<weekList.length;i++){
addList[i].week = weekList[i]
}
console.log("zm1addList11--",addList);

拼接完成结果: