<div class="layui-input-block" style="width:190px">
<select name="" id="getInfoName"></select>
</div>
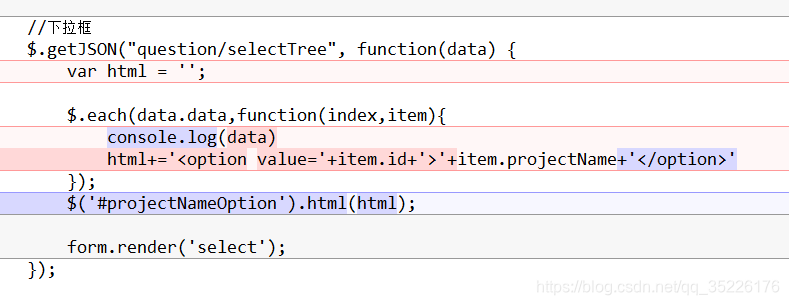
//下拉框
$.getJSON("question/selectTree", function(data) {
$.each(data.data,function(index,item){
$('#projectNameOption').append(new Option(item.projectName, item.id));// 下拉菜单里添加元素
});
//查看
$.each(data.data,function(index,item){
$('#getInfoName').append(new Option(item.projectName, item.id));// 下拉菜单里添加元素
});
layui.form.render("select"); //必须要加
});

两种方式赋值——————————————————————
$("#getInfoName").find("option[value='"+data.PROJECT_ID+"']").prop("selected",true);
form.render(); //必须要加
$("#getInfoName").prop("disabled",true); //选中不可点击
选中默认值和选中不可点击