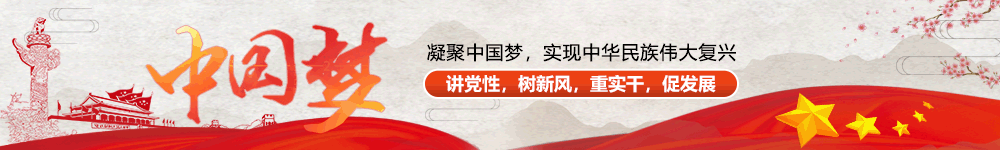
页面效果




实现源码:

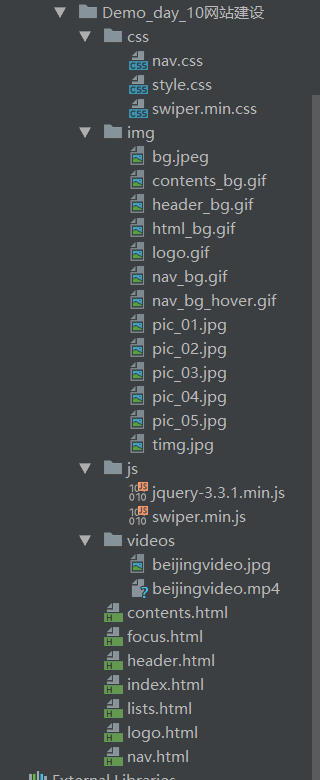
img
contents_bg.gif

header_bg.gif

html_bg.gif

logo.gif

nav_bg.gif

nav_bg_hover.gif

pic_01.jpg

pic_02.jpg

pic_03.jpg

pic_04.jpg

pic_05.jpg

movie
这个可以自行查找插入,在这不做分享
JS
这个去https://www.swiper.com.cn/ 和https://jquery.com/官网上自行下载
jquery-3.3.1.min.js
swiper.min.js




将swiper.min复制到CSS文件夹中
将swiper.min复制到js文件夹中



将下载后的jQuery复制到相应的js文件夹中
css

nav.css
1 .nav{ 2 width: 100%; 3 height: 50px; 4 background: url("../img/nav_bg.gif"); 5 background-size: 100% 100%; 6 position: relative; 7 z-index: 9999; 8 } 9 .nav ul{ 10 margin: 0 auto; 11 width: 1000px; 12 height: 50px; 13 } 14 .nav ul li{ 15 list-style: none; 16 float: left; 17 } 18 .nav ul li a:link,.nav ul li a:visited{ 19 display: block; 20 width: 190px; 21 height: 50px; 22 line-height: 50px; 23 font-size: 22px; 24 text-align: center; 25 text-decoration: none; 26 color: #FFFFFF; 27 background: url("../img/nav_bg.gif"); 28 background-size: 100% 100%; 29 } 30 .nav ul li a:hover,.nav ul li a:active{ 31 background: url("../img/nav_bg_hover.gif"); 32 background-size: 100% 100%; 33 color: #760000; 34 } 35 .nav ul li ul{ 36 display: none; 37 position: absolute; 38 } 39 .nav ul li:hover ul{ 40 display: block; 41 } 42 .nav ul li ul li{ 43 float: none; 44 45 } 46 .nav ul li ul li a:link,.nav ul li ul li a:visited{ 47 background-color: #BBBBBB; 48 } 49 .nav ul li ul li a:hover,.nav ul li ul li a:active{ 50 background-color: #CCCCCC; 51 }
style.css
1 *{ 2 margin: 0px; 3 padding: 0px; 4 } 5 html{ 6 background: url("../img/html_bg.gif"); 7 background-size: 30px 30px; 8 } 9 .all_header{ 10 width:100% ; 11 height: 30px; 12 background: url("../img/header_bg.gif"); 13 background-size: 100% 100%; 14 } 15 .all_header_textbox{ 16 margin: 0 auto; 17 width: 1000px; 18 height: 20px; 19 } 20 .all_header_textbox_text{ 21 text-align: right; 22 margin-right: 20px; 23 font-size: 14px; 24 } 25 .all_header_textbox_text a:link,.all_header_textbox_text a:visited{ 26 color: #eeeeee; 27 text-decoration: none; 28 } 29 .all_header_textbox_text a:hover,.all_header_textbox_text a:active{ 30 color: #FFFFFF; 31 text-decoration: none; 32 } 33 .all_logo{ 34 margin: 0 auto; 35 width: 1000px; 36 height: 150px; 37 background:url("../img/logo.gif"); 38 } 39 .all_footer{ 40 margin: 0 auto; 41 width: 1000px; 42 height:50px; 43 background:#e60000; 44 } 45 #index_content{ 46 margin: 0 auto; 47 width: 1000px; 48 height: 970px; 49 background: url("../img/contents_bg.gif"); 50 51 } 52 #list_content{ 53 margin: 0 auto; 54 width: 1000px; 55 height: 830px; 56 background: url("../img/contents_bg.gif"); 57 } 58 #content_content{ 59 margin: 0 auto; 60 width: 1000px; 61 height: 1100px; 62 background: url("../img/contents_bg.gif"); 63 } 64 .index_content_headline{ 65 float: left; 66 margin-top: 15px; 67 margin-left: 15px; 68 width: 639px; 69 height: 300px; 70 border: 1px solid; 71 border-color: #a50000; 72 border-radius: 15px; 73 background: #f9f9f9; 74 box-shadow: 5px 5px 2px #aaaaaa; 75 } 76 .index_content_box{ 77 float: left; 78 margin-top: 15px; 79 margin-left: 15px; 80 width: 311px; 81 height: 300px; 82 border: 1px solid; 83 border-color: #a50000; 84 border-radius: 15px; 85 background: #f9f9f9; 86 box-shadow: 5px 5px 2px #aaaaaa; 87 } 88 .index_content_headline_h{ 89 float: left; 90 margin-top: 10px; 91 margin-left: 20px; 92 width: 550px; 93 height: 20px; 94 95 } 96 .index_content_headline_m{ 97 float: left; 98 margin-top: 10px; 99 margin-left: 10px; 100 width: 50px; 101 height: 20px; 102 103 } 104 .index_content_headline_hr{ 105 float: left; 106 margin-top: 10px; 107 margin-left: 10px; 108 width: 620px; 109 height: 10px; 110 111 } 112 .index_content_headline_p{ 113 float: left; 114 margin-top: 10px; 115 margin-left: 20px; 116 width: 620px; 117 height: 230px; 118 } 119 .index_content_headline_h a:link,.index_content_headline_h a:visited, 120 .index_content_headline_h a:hover,.index_content_headline_h a:active{ 121 text-decoration:none ; 122 color: #e60000; 123 font-size: 16px; 124 } 125 .index_content_headline_m a:link,.index_content_headline_m a:visited, 126 .index_content_headline_m a:hover,.index_content_headline_m a:active{ 127 text-decoration:none ; 128 color: #666666; 129 font-size: 12px; 130 } 131 .index_content_headline_p a:link,.index_content_headline_p a:visited, 132 .index_content_headline_p a:hover,.index_content_headline_p a:active{ 133 text-decoration:none ; 134 color: #666666; 135 font-size: 16px; 136 } 137 138 139 .index_content_box_h{ 140 float: left; 141 margin-top: 10px; 142 margin-left: 20px; 143 width: 230px; 144 height: 20px; 145 146 } 147 .index_content_box_m{ 148 float: left; 149 margin-top: 10px; 150 margin-left: 10px; 151 width: 50px; 152 height: 20px; 153 154 } 155 .index_content_box_hr{ 156 float: left; 157 margin-top: 10px; 158 margin-left: 10px; 159 width: 290px; 160 height: 10px; 161 162 } 163 .index_content_box_p{ 164 float: left; 165 margin-top: 10px; 166 margin-left: 20px; 167 width: 290px; 168 height: 230px; 169 } 170 .index_content_box_h a:link,.index_content_box_h a:visited, 171 .index_content_box_h a:hover,.index_content_box_h a:active{ 172 text-decoration:none ; 173 color: #e60000; 174 font-size: 16px; 175 } 176 .index_content_box_m a:link,.index_content_box_m a:visited, 177 .index_content_box_m a:hover,.index_content_box_m a:active{ 178 text-decoration:none ; 179 color: #666666; 180 font-size: 12px; 181 } 182 .index_content_box_p a:link,.index_content_box_p a:visited, 183 .index_content_box_p a:hover,.index_content_box_p a:active{ 184 text-decoration:none ; 185 color: #666666; 186 font-size: 16px; 187 } 188 189 .lists_content_mbx{ 190 float: left; 191 margin-top: 15px; 192 margin-left: 15px; 193 width: 970px; 194 height: 20px; 195 } 196 .lists_content_headline{ 197 float: left; 198 margin-top: 15px; 199 margin-left: 15px; 200 width: 970px; 201 height: 700px; 202 border: 1px solid; 203 border-color: #a50000; 204 border-radius: 15px; 205 background: #f9f9f9; 206 box-shadow: 5px 5px 2px #aaaaaa; 207 } 208 .lists_content_headline_h{ 209 float: left; 210 margin-top: 10px; 211 margin-left: 20px; 212 width: 550px; 213 height: 20px; 214 215 } 216 .lists_content_headline_hr{ 217 float: left; 218 margin-top: 10px; 219 margin-left: 10px; 220 width: 950px; 221 height: 10px; 222 223 } 224 .lists_content_headline_p{ 225 float: left; 226 margin-top: 10px; 227 margin-left: 20px; 228 width: 950px; 229 height: 230px; 230 } 231 .lists_content_headline_h a:link,.lists_content_headline_h a:visited, 232 .lists_content_headline_h a:hover,.lists_content_headline_h a:active{ 233 text-decoration:none ; 234 color: #e60000; 235 font-size: 16px; 236 } 237 .lists_content_headline_m a:link,.lists_content_headline_m a:visited, 238 .lists_content_headline_m a:hover,.lists_content_headline_m a:active{ 239 text-decoration:none ; 240 color: #666666; 241 font-size: 12px; 242 } 243 .index_content_headline_p a:link,.index_content_headline_p a:visited, 244 .index_content_headline_p a:hover,.index_content_headline_p a:active{ 245 text-decoration:none ; 246 color: #666666; 247 font-size: 16px; 248 } 249 .list_content_nav{ 250 float: left; 251 margin-top: 30px; 252 margin-left: 15px; 253 width: 970px; 254 height: 20px; 255 text-align: center; 256 } 257 .content_content_mbx{ 258 float: left; 259 margin-top: 15px; 260 margin-left: 15px; 261 width: 970px; 262 height: 20px; 263 } 264 .content_content_content{ 265 float: left; 266 margin-top: 15px; 267 margin-left: 15px; 268 width: 970px; 269 height: 960px; 270 border: 1px solid; 271 border-color: #a50000; 272 border-radius: 15px; 273 background: #f9f9f9; 274 box-shadow: 5px 5px 2px #aaaaaa; 275 } 276 .content_content_content_h{ 277 float: left; 278 margin-top: 70px; 279 margin-left: 20px; 280 width: 930px; 281 height: 100px; 282 text-align: center; 283 } 284 .lists_content_content_hr{ 285 margin-left: 10px; 286 width: 930px; 287 } 288 .lists_content_content_h p{ 289 float: left; 290 margin-top: 30px; 291 margin-left: 20px; 292 padding-left: 50px; 293 width: 830px; 294 height: 100px; 295 text-align: center; 296 } 297 .all_footer_content{ 298 float: left; 299 margin-top: 12px; 300 margin-left: 20px; 301 color:#FFFFFF; 302 }
swiper.min.css按照上面图面中的过程自行引入即可
index.html
1 <!DOCTYPE html> 2 <html lang="ch"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>中国梦—首页</title> 6 <!--最好不要使用cdn加速方式,微软的可以用,谷歌中国还不能用--> 7 <script src="js/jquery-3.3.1.min.js"></script> 8 <link rel="stylesheet" href="css/style.css"> 9 </head> 10 <body> 11 <div id="header"></div> 12 <div id="logo"></div> 13 <div id="nav"></div> 14 <div id="focus"></div> 15 <div id="index_content"> 16 <div class="index_content_headline"> 17 <div class="index_content_headline_h"> 18 <a href="#">头条要文</a> 19 </div> 20 <div class="index_content_headline_m"> 21 <a href="#">更多</a> 22 </div> 23 <div class="index_content_headline_hr"> 24 <hr> 25 </div> 26 <div class="index_content_headline_p"> 27 <a href="#">新闻标题链接.新闻标题链接.新闻标题链接.新闻标题链接.新闻标题链接.........2019/4/8</a><br> 28 <div style="height: 5px;width: 500px"></div> 29 <a href="#">新闻标题链接.新闻标题链接.新闻标题链接.新闻标题链接.新闻标题链接.........2019/4/8</a><br> 30 <div style="height: 5px;width: 500px"></div> 31 <a href="#">新闻标题链接.新闻标题链接.新闻标题链接.新闻标题链接.新闻标题链接.........2019/4/8</a><br> 32 <div style="height: 5px;width: 500px"></div> 33 <a href="#">新闻标题链接.新闻标题链接.新闻标题链接.新闻标题链接.新闻标题链接.........2019/4/8</a><br> 34 <div style="height: 5px;width: 500px"></div> 35 <a href="#">新闻标题链接.新闻标题链接.新闻标题链接.新闻标题链接.新闻标题链接.........2019/4/8</a><br> 36 <div style="height: 5px;width: 500px"></div> 37 <a href="#">新闻标题链接.新闻标题链接.新闻标题链接.新闻标题链接.新闻标题链接.........2019/4/8</a><br> 38 <div style="height: 5px;width: 500px"></div> 39 <a href="#">新闻标题链接.新闻标题链接.新闻标题链接.新闻标题链接.新闻标题链接.........2019/4/8</a><br> 40 <div style="height: 5px;width: 500px"></div> 41 <a href="#">新闻标题链接.新闻标题链接.新闻标题链接.新闻标题链接.新闻标题链接.........2019/4/8</a><br> 42 <div style="height: 5px;width: 500px"></div> 43 <a href="#">新闻标题链接.新闻标题链接.新闻标题链接.新闻标题链接.新闻标题链接.........2019/4/8</a><br> 44 <div style="height: 5px;width: 500px"></div> 45 </div> 46 </div> 47 <div class="index_content_box"> 48 <div class="index_content_box_h"> 49 <a href="#">视频新闻</a> 50 </div> 51 <div class="index_content_box_m"> 52 <a href="#">更多</a> 53 </div> 54 <div class="index_content_box_hr"> 55 <hr> 56 </div> 57 <div class="index_content_box_p"> 58 <video controls 59 oncontextmenu="return false" 60 src="videos/beijingvideo.mp4" 61 poster="videos/beijingvideo.jpg" 62 width="270px" height="auto"> 63 </video> 64 </div> 65 </div> 66 <div class="index_content_box"> 67 <div class="index_content_box_h"> 68 <a href="#">头条要文</a> 69 </div> 70 <div class="index_content_box_m"> 71 <a href="#">更多</a> 72 </div> 73 <div class="index_content_box_hr"> 74 <hr> 75 </div> 76 <div class="index_content_box_p"> 77 <a href="#">新闻标题链接.新闻标题链接.......2019/4/8</a><br> 78 <div style="height: 5px;width: 500px"></div> 79 <a href="#">新闻标题链接.新闻标题链接.......2019/4/8</a><br> 80 <div style="height: 5px;width: 500px"></div> 81 <a href="#">新闻标题链接.新闻标题链接.......2019/4/8</a><br> 82 <div style="height: 5px;width: 500px"></div> 83 <a href="#">新闻标题链接.新闻标题链接.......2019/4/8</a><br> 84 <div style="height: 5px;width: 500px"></div> 85 <a href="#">新闻标题链接.新闻标题链接.......2019/4/8</a><br> 86 <div style="height: 5px;width: 500px"></div> 87 <a href="#">新闻标题链接.新闻标题链接.......2019/4/8</a><br> 88 <div style="height: 5px;width: 500px"></div> 89 <a href="#">新闻标题链接.新闻标题链接.......2019/4/8</a><br> 90 <div style="height: 5px;width: 500px"></div> 91 <a href="#">新闻标题链接.新闻标题链接.......2019/4/8</a><br> 92 <div style="height: 5px;width: 500px"></div> 93 <a href="#">新闻标题链接.新闻标题链接.......2019/4/8</a><br> 94 <div style="height: 5px;width: 500px"></div> 95 </div> 96 </div> 97 <div class="index_content_box"> 98 <div class="index_content_box_h"> 99 <a href="#">头条要文</a> 100 </div> 101 <div class="index_content_box_m"> 102 <a href="#">更多</a> 103 </div> 104 <div class="index_content_box_hr"> 105 <hr> 106 </div> 107 <div class="index_content_box_p"> 108 <a href="#">新闻标题链接.新闻标题链接.......2019/4/8</a><br> 109 <div style="height: 5px;width: 500px"></div> 110 <a href="#">新闻标题链接.新闻标题链接.......2019/4/8</a><br> 111 <div style="height: 5px;width: 500px"></div> 112 <a href="#">新闻标题链接.新闻标题链接.......2019/4/8</a><br> 113 <div style="height: 5px;width: 500px"></div> 114 <a href="#">新闻标题链接.新闻标题链接.......2019/4/8</a><br> 115 <div style="height: 5px;width: 500px"></div> 116 <a href="#">新闻标题链接.新闻标题链接.......2019/4/8</a><br> 117 <div style="height: 5px;width: 500px"></div> 118 <a href="#">新闻标题链接.新闻标题链接.......2019/4/8</a><br> 119 <div style="height: 5px;width: 500px"></div> 120 <a href="#">新闻标题链接.新闻标题链接.......2019/4/8</a><br> 121 <div style="height: 5px;width: 500px"></div> 122 <a href="#">新闻标题链接.新闻标题链接.......2019/4/8</a><br> 123 <div style="height: 5px;width: 500px"></div> 124 <a href="#">新闻标题链接.新闻标题链接.......2019/4/8</a><br> 125 <div style="height: 5px;width: 500px"></div> 126 </div> 127 </div> 128 <div class="index_content_box"> 129 <div class="index_content_box_h"> 130 <a href="#">头条要文</a> 131 </div> 132 <div class="index_content_box_m"> 133 <a href="#">更多</a> 134 </div> 135 <div class="index_content_box_hr"> 136 <hr> 137 </div> 138 <div class="index_content_box_p"> 139 <a href="#">新闻标题链接.新闻标题链接.......2019/4/8</a><br> 140 <div style="height: 5px;width: 500px"></div> 141 <a href="#">新闻标题链接.新闻标题链接.......2019/4/8</a><br> 142 <div style="height: 5px;width: 500px"></div> 143 <a href="#">新闻标题链接.新闻标题链接.......2019/4/8</a><br> 144 <div style="height: 5px;width: 500px"></div> 145 <a href="#">新闻标题链接.新闻标题链接.......2019/4/8</a><br> 146 <div style="height: 5px;width: 500px"></div> 147 <a href="#">新闻标题链接.新闻标题链接.......2019/4/8</a><br> 148 <div style="height: 5px;width: 500px"></div> 149 <a href="#">新闻标题链接.新闻标题链接.......2019/4/8</a><br> 150 <div style="height: 5px;width: 500px"></div> 151 <a href="#">新闻标题链接.新闻标题链接.......2019/4/8</a><br> 152 <div style="height: 5px;width: 500px"></div> 153 <a href="#">新闻标题链接.新闻标题链接.......2019/4/8</a><br> 154 <div style="height: 5px;width: 500px"></div> 155 <a href="#">新闻标题链接.新闻标题链接.......2019/4/8</a><br> 156 <div style="height: 5px;width: 500px"></div> 157 </div> 158 </div> 159 <div class="index_content_box"> 160 <div class="index_content_box_h"> 161 <a href="#">头条要文</a> 162 </div> 163 <div class="index_content_box_m"> 164 <a href="#">更多</a> 165 </div> 166 <div class="index_content_box_hr"> 167 <hr> 168 </div> 169 <div class="index_content_box_p"> 170 <a href="#">新闻标题链接.新闻标题链接.......2019/4/8</a><br> 171 <div style="height: 5px;width: 500px"></div> 172 <a href="#">新闻标题链接.新闻标题链接.......2019/4/8</a><br> 173 <div style="height: 5px;width: 500px"></div> 174 <a href="#">新闻标题链接.新闻标题链接.......2019/4/8</a><br> 175 <div style="height: 5px;width: 500px"></div> 176 <a href="#">新闻标题链接.新闻标题链接.......2019/4/8</a><br> 177 <div style="height: 5px;width: 500px"></div> 178 <a href="#">新闻标题链接.新闻标题链接.......2019/4/8</a><br> 179 <div style="height: 5px;width: 500px"></div> 180 <a href="#">新闻标题链接.新闻标题链接.......2019/4/8</a><br> 181 <div style="height: 5px;width: 500px"></div> 182 <a href="#">新闻标题链接.新闻标题链接.......2019/4/8</a><br> 183 <div style="height: 5px;width: 500px"></div> 184 <a href="#">新闻标题链接.新闻标题链接.......2019/4/8</a><br> 185 <div style="height: 5px;width: 500px"></div> 186 <a href="#">新闻标题链接.新闻标题链接.......2019/4/8</a><br> 187 <div style="height: 5px;width: 500px"></div> 188 </div> 189 </div> 190 <div class="index_content_box"> 191 <div class="index_content_box_h"> 192 <a href="#">头条要文</a> 193 </div> 194 <div class="index_content_box_m"> 195 <a href="#">更多</a> 196 </div> 197 <div class="index_content_box_hr"> 198 <hr> 199 </div> 200 <div class="index_content_box_p"> 201 <a href="#">新闻标题链接.新闻标题链接.......2019/4/8</a><br> 202 <div style="height: 5px;width: 500px"></div> 203 <a href="#">新闻标题链接.新闻标题链接.......2019/4/8</a><br> 204 <div style="height: 5px;width: 500px"></div> 205 <a href="#">新闻标题链接.新闻标题链接.......2019/4/8</a><br> 206 <div style="height: 5px;width: 500px"></div> 207 <a href="#">新闻标题链接.新闻标题链接.......2019/4/8</a><br> 208 <div style="height: 5px;width: 500px"></div> 209 <a href="#">新闻标题链接.新闻标题链接.......2019/4/8</a><br> 210 <div style="height: 5px;width: 500px"></div> 211 <a href="#">新闻标题链接.新闻标题链接.......2019/4/8</a><br> 212 <div style="height: 5px;width: 500px"></div> 213 <a href="#">新闻标题链接.新闻标题链接.......2019/4/8</a><br> 214 <div style="height: 5px;width: 500px"></div> 215 <a href="#">新闻标题链接.新闻标题链接.......2019/4/8</a><br> 216 <div style="height: 5px;width: 500px"></div> 217 <a href="#">新闻标题链接.新闻标题链接.......2019/4/8</a><br> 218 <div style="height: 5px;width: 500px"></div> 219 </div> 220 </div> 221 <div class="index_content_box"> 222 <div class="index_content_box_h"> 223 <a href="#">头条要文</a> 224 </div> 225 <div class="index_content_box_m"> 226 <a href="#">更多</a> 227 </div> 228 <div class="index_content_box_hr"> 229 <hr> 230 </div> 231 <div class="index_content_box_p"> 232 <a href="#">新闻标题链接.新闻标题链接.......2019/4/8</a><br> 233 <div style="height: 5px;width: 500px"></div> 234 <a href="#">新闻标题链接.新闻标题链接.......2019/4/8</a><br> 235 <div style="height: 5px;width: 500px"></div> 236 <a href="#">新闻标题链接.新闻标题链接.......2019/4/8</a><br> 237 <div style="height: 5px;width: 500px"></div> 238 <a href="#">新闻标题链接.新闻标题链接.......2019/4/8</a><br> 239 <div style="height: 5px;width: 500px"></div> 240 <a href="#">新闻标题链接.新闻标题链接.......2019/4/8</a><br> 241 <div style="height: 5px;width: 500px"></div> 242 <a href="#">新闻标题链接.新闻标题链接.......2019/4/8</a><br> 243 <div style="height: 5px;width: 500px"></div> 244 <a href="#">新闻标题链接.新闻标题链接.......2019/4/8</a><br> 245 <div style="height: 5px;width: 500px"></div> 246 <a href="#">新闻标题链接.新闻标题链接.......2019/4/8</a><br> 247 <div style="height: 5px;width: 500px"></div> 248 <a href="#">新闻标题链接.新闻标题链接.......2019/4/8</a><br> 249 <div style="height: 5px;width: 500px"></div> 250 </div> 251 </div> 252 </div> 253 <div id="footer"></div> 254 </body> 255 <script> 256 $("#header").load("header.html"); 257 $("#logo").load("logo.html"); 258 $("#nav").load("nav.html"); 259 $("#focus").load("focus.html"); 260 $("#footer").load("footer.html"); 261 </script> 262 </html>
focus.html
1 <!DOCTYPE html> 2 <html lang="ch"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>焦点图</title> 6 <!-- Link Swiper's CSS --> 7 <link rel="stylesheet" href="CSS/swiper.min.css"> 8 9 <!-- Demo styles --> 10 <style> 11 html, body { 12 position: relative; 13 height: 100%; 14 } 15 body { 16 font-family: Helvetica Neue, Helvetica, Arial, sans-serif; 17 font-size: 14px; 18 color:#000; 19 margin: 0; 20 padding: 0; 21 } 22 .swiper-container { 23 width: 1000px; 24 height: 500px; 25 26 } 27 .swiper-slide { 28 text-align: center; 29 font-size: 18px; 30 background: #fff; 31 32 /* Center slide text vertically */ 33 display: -webkit-box; 34 display: -ms-flexbox; 35 display: -webkit-flex; 36 display: flex; 37 -webkit-box-pack: center; 38 -ms-flex-pack: center; 39 -webkit-justify-content: center; 40 justify-content: center; 41 -webkit-box-align: center; 42 -ms-flex-align: center; 43 -webkit-align-items: center; 44 align-items: center; 45 } 46 </style> 47 </head> 48 <body> 49 <!-- Swiper --> 50 <div class="swiper-container"> 51 <div class="swiper-wrapper"> 52 <div class="swiper-slide"><img src="IMG/pic_01.jpg" width="100%"></div> 53 <div class="swiper-slide"><img src="IMG/pic_02.jpg" width="100%"></div> 54 <div class="swiper-slide"><img src="IMG/pic_03.jpg" width="100%"></div> 55 <div class="swiper-slide"><img src="IMG/pic_04.jpg" width="100%"></div> 56 <div class="swiper-slide"><img src="IMG/pic_05.jpg" width="100%"></div> 57 </div> 58 <!-- Add Pagination --> 59 <div class="swiper-pagination"></div> 60 <!-- Add Arrows --> 61 <div class="swiper-button-next"></div> 62 <div class="swiper-button-prev"></div> 63 </div> 64 <!-- Swiper JS --> 65 <script src="JS/swiper.min.js"></script> 66 67 <!-- Initialize Swiper激活文件代码,尽量放在最后面 --> 68 <script> 69 var swiper = new Swiper('.swiper-container', { 70 spaceBetween: 30, 71 centeredSlides: true, 72 autoplay: { 73 delay: 2500, 74 disableOnInteraction: false, 75 }, 76 pagination: { 77 el: '.swiper-pagination', 78 clickable: true, 79 }, 80 navigation: { 81 nextEl: '.swiper-button-next', 82 prevEl: '.swiper-button-prev', 83 }, 84 }); 85 </script> 86 </body> 87 </html>
logo.html
1 <!DOCTYPE html> 2 <html lang="ch"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>logo</title> 6 </head> 7 <body> 8 <div class="all_logo"></div> 9 </body> 10 </html>
header.html
1 <!DOCTYPE html> 2 <html lang="ch"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>header</title> 6 </head> 7 <body> 8 <div class="all_header"> 9 <div class="all_header_textbox"> 10 <div class="all_header_textbox_text"> 11 <a href="#">设为首页 </a> 12 <a href="#">加入收藏</a> 13 </div> 14 </div> 15 </div> 16 </body> 17 </html>
nav.html
1 <!DOCTYPE html> 2 <html lang="ch"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>导航菜单</title> 6 <link rel="stylesheet" href="css/nav.css"> 7 </head> 8 <body> 9 <nav class="nav"> 10 <ul> 11 <li><a href="#">一级菜单</a> 12 <ul> 13 <li><a href="#">二级菜单</a></li> 14 <li><a href="#">二级菜单</a></li> 15 <li><a href="#">二级菜单</a></li> 16 </ul> 17 </li> 18 <li><a href="#">一级菜单</a> 19 <ul> 20 <li><a href="#">二级菜单</a></li> 21 <li><a href="#">二级菜单</a></li> 22 </ul> 23 </li> 24 <li><a href="#" style="width: 240px">比较宽的一级菜单</a> 25 <ul> 26 <li><a href="#" style="width: 240px">二级菜单</a></li> 27 <li><a href="#" style="width: 240px">二级菜单</a></li> 28 <li><a href="#" style="width: 240px">二级菜单</a></li> 29 <li><a href="#" style="width: 240px">二级菜单</a></li> 30 <li><a href="#" style="width: 240px">二级菜单</a></li> 31 </ul> 32 </li> 33 <li><a href="#">一级菜单</a> 34 <ul> 35 <li><a href="#">二级菜单</a></li> 36 <li><a href="#">二级菜单</a></li> 37 <li><a href="#">二级菜单</a></li> 38 </ul> 39 </li> 40 <li><a href="#">一级菜单</a> 41 <ul> 42 <li><a href="#">二级菜单</a></li> 43 <li><a href="#">二级菜单</a></li> 44 </ul> 45 </li> 46 </ul> 47 </nav> 48 </body> 49 </html>
lists.html
1 <!DOCTYPE html> 2 <html lang="ch"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>中国梦—列表</title> 6 <!--最好不要使用cdn加速方式,微软的可以用,谷歌中国还不能用--> 7 <script src="js/jquery-3.3.1.min.js"></script> 8 <link rel="stylesheet" href="css/style.css"> 9 </head> 10 <body> 11 <div id="header"></div> 12 <div id="logo"></div> 13 <div id="nav"></div> 14 <div id="list_content"> 15 <div class="lists_content_mbx"> 16 <p>首页》头条要闻列表</p> 17 </div> 18 <div class="lists_content_headline"> 19 <div class="lists_content_headline_h"> 20 <a href="#">头条要文</a> 21 </div> 22 <div class="lists_content_headline_hr"> 23 <hr> 24 </div> 25 <div class="lists_content_headline_p"> 26 <a href="#">新闻标题链接.新闻标题链接.新闻标题链接.新闻标题链接.新闻标题链接 27 ...................................................................................2019/4/8</a><br> 28 <div style="height: 10px;width: 500px"></div> 29 <a href="#">新闻标题链接.新闻标题链接.新闻标题链接.新闻标题链接.新闻标题链接 30 ...................................................................................2019/4/8</a><br> 31 <div style="height: 10px;width: 500px"></div> 32 <a href="#">新闻标题链接.新闻标题链接.新闻标题链接.新闻标题链接.新闻标题链接 33 ...................................................................................2019/4/8</a><br> 34 <div style="height: 10px;width: 500px"></div> 35 <a href="#">新闻标题链接.新闻标题链接.新闻标题链接.新闻标题链接.新闻标题链接 36 ...................................................................................2019/4/8</a><br> 37 <div style="height: 10px;width: 500px"></div> 38 <a href="#">新闻标题链接.新闻标题链接.新闻标题链接.新闻标题链接.新闻标题链接 39 ...................................................................................2019/4/8</a><br> 40 <div style="height: 10px;width: 500px"></div> 41 <a href="#">新闻标题链接.新闻标题链接.新闻标题链接.新闻标题链接.新闻标题链接 42 ...................................................................................2019/4/8</a><br> 43 <div style="height: 10px;width: 500px"></div> 44 <a href="#">新闻标题链接.新闻标题链接.新闻标题链接.新闻标题链接.新闻标题链接 45 ...................................................................................2019/4/8</a><br> 46 <div style="height: 10px;width: 500px"></div> 47 <a href="#">新闻标题链接.新闻标题链接.新闻标题链接.新闻标题链接.新闻标题链接 48 ...................................................................................2019/4/8</a><br> 49 <div style="height: 10px;width: 500px"></div> 50 <a href="#">新闻标题链接.新闻标题链接.新闻标题链接.新闻标题链接.新闻标题链接 51 ...................................................................................2019/4/8</a><br> 52 <div style="height: 10px;width: 500px"></div> 53 <a href="#">新闻标题链接.新闻标题链接.新闻标题链接.新闻标题链接.新闻标题链接 54 ...................................................................................2019/4/8</a><br> 55 <div style="height: 10px;width: 500px"></div> 56 <a href="#">新闻标题链接.新闻标题链接.新闻标题链接.新闻标题链接.新闻标题链接 57 ...................................................................................2019/4/8</a><br> 58 <div style="height: 10px;width: 500px"></div> 59 <a href="#">新闻标题链接.新闻标题链接.新闻标题链接.新闻标题链接.新闻标题链接 60 ...................................................................................2019/4/8</a><br> 61 <div style="height: 10px;width: 500px"></div> 62 <a href="#">新闻标题链接.新闻标题链接.新闻标题链接.新闻标题链接.新闻标题链接 63 ...................................................................................2019/4/8</a><br> 64 <div style="height: 10px;width: 500px"></div> 65 <a href="#">新闻标题链接.新闻标题链接.新闻标题链接.新闻标题链接.新闻标题链接 66 ...................................................................................2019/4/8</a><br> 67 <div style="height: 10px;width: 500px"></div> 68 <a href="#">新闻标题链接.新闻标题链接.新闻标题链接.新闻标题链接.新闻标题链接 69 ...................................................................................2019/4/8</a><br> 70 <div style="height: 10px;width: 500px"></div> 71 <a href="#">新闻标题链接.新闻标题链接.新闻标题链接.新闻标题链接.新闻标题链接 72 ...................................................................................2019/4/8</a><br> 73 <div style="height: 10px;width: 500px"></div> 74 <a href="#">新闻标题链接.新闻标题链接.新闻标题链接.新闻标题链接.新闻标题链接 75 ...................................................................................2019/4/8</a><br> 76 <div style="height: 10px;width: 500px"></div> 77 <a href="#">新闻标题链接.新闻标题链接.新闻标题链接.新闻标题链接.新闻标题链接 78 ...................................................................................2019/4/8</a><br> 79 <div style="height: 10px;width: 500px"></div> 80 <a href="#">新闻标题链接.新闻标题链接.新闻标题链接.新闻标题链接.新闻标题链接 81 ...................................................................................2019/4/8</a><br> 82 </div> 83 </div> 84 <div class="list_content_nav"> 85 <p >上一页<<..1..2..3..4..5..>>下一页</p> 86 </div> 87 </div> 88 89 90 <div id="footer"></div> 91 </body> 92 <script> 93 $("#header").load("header.html"); 94 $("#logo").load("logo.html"); 95 $("#nav").load("nav.html"); 96 $("#footer").load("footer.html"); 97 </script> 98 </body> 99 </html>
contents.html
1 <!DOCTYPE html> 2 <html lang="ch"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>中国梦—内容页</title> 6 <!--最好不要使用cdn加速方式,微软的可以用,谷歌中国还不能用--> 7 <script src="js/jquery-3.3.1.min.js"></script> 8 <link rel="stylesheet" href="css/style.css"> 9 </head> 10 <body> 11 <div id="header"></div> 12 <div id="logo"></div> 13 <div id="nav"></div> 14 <div id="content_content"> 15 <div class="content_content_mbx"> 16 <p>首页》头条要闻列表>>内容</p> 17 </div> 18 <div class="content_content_content"> 19 <div class="content_content_content_h"> 20 <p style="font-size: 24px">新闻标题</p> 21 </div> 22 <div class="lists_content_content_hr"> 23 <hr> 24 </div> 25 <div class="lists_content_content_p"> 26 <p> 27 新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容 28 新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容 29 新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容 30 新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容 31 新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容 32 新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容 33 新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容 34 新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容 35 新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容 36 新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容</p> 37 <br> 38 <p> 39 新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容 40 新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容 41 新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容 42 新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容 43 新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容 44 新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容 45 新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容 46 新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容 47 新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容 48 新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容</p> 49 <br> 50 <p> 51 新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容 52 新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容 53 新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容 54 新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容 55 新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容 56 新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容 57 新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容 58 新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容 59 新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容 60 新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容新闻内容</p> 61 </div> 62 </div> 63 <div class="list_content_nav"> 64 <p >上一页<<..1..2..3..4..5..>>下一页</p> 65 </div> 66 </div> 67 <div id="footer"></div> 68 </body> 69 <script> 70 $("#header").load("header.html"); 71 $("#logo").load("logo.html"); 72 $("#nav").load("nav.html"); 73 $("#content").load("content.html"); 74 $("#footer").load("footer.html"); 75 </script> 76 </html>