版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/cbb944131226/article/details/89097517
IOS开发学习周报(三)
简介
| 课程名称 | IOS开发实训 | 任课老师 | 郑贵锋老师&字节跳动工程师 |
|---|---|---|---|
| 学号 | 16340015 | 专业(方向) | 软件工程(计应) |
| 姓名 | 陈彬彬 | [email protected] | |
| 开始日期 | 2019/03/30 | 完成日期 | 2019/04/05 |
本周概括
- 学习更多的UI编程控件
- 学习IOS开发中的网络访问请求
- 完成一个简答的网络访问demo
- 实现api查询2018世界杯射手榜
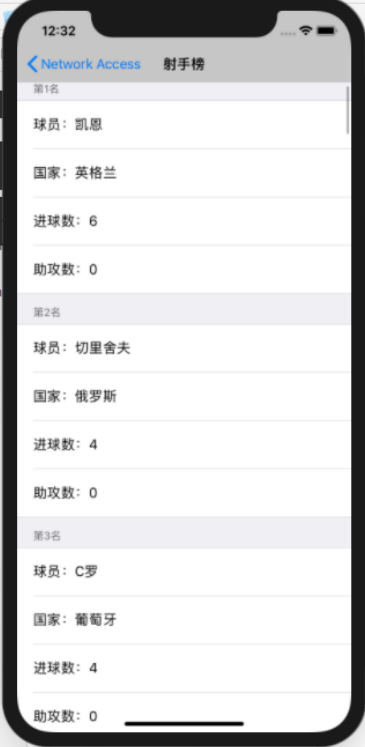
- 展示射手榜球员的名字、国家、进球数和助攻数
学习记录
UIButton
常用 API 简介
setTitle:forState: 设置文本
setTitleColor:forState: 设置文本颜色
setImage:forState: 设置icon(默认左icon右文字,可通过imageEdgeInsets和titleEdgeInsets调整位置)
setBackgroundImage:forState: 设置背景图片
addTarget:action:forControlEvents: 添加点击事件
enabled和userInteractionEnabled 设置按钮是否禁用
showsTouchWhenHighlighted 点击按钮显示触摸的特效
用法实例
@interface NetworkAccessViewController() <NSURLSessionDelegate>
@property(nonatomic, strong) IBOutlet UIButton *httpGetButton;
@end
- (void)viewDidLoad {
[super viewDidLoad];
self.httpGetButton = ({
UIButton *button = [UIButton buttonWithType:UIButtonTypeCustom];
[button setFrame:CGRectMake(50, 200, 300, 60)];
[button setTitle:@"发送GET请求查询18世界杯射手榜" forState:UIControlStateNormal];
[button setBackgroundColor:[UIColor blueColor]];
[button addTarget:self action:@selector(handleGetHttp:) forControlEvents:UIControlEventTouchUpInside];
button;
});
[self.view addSubview: self.httpGetButton];
}
网络访问
流程 :
以发起一个GET请求为例子:
- 构建Request对象。
- 创建Session。
- 创建NSURLSessionDataTask。
- 执行TaskResponse处理。
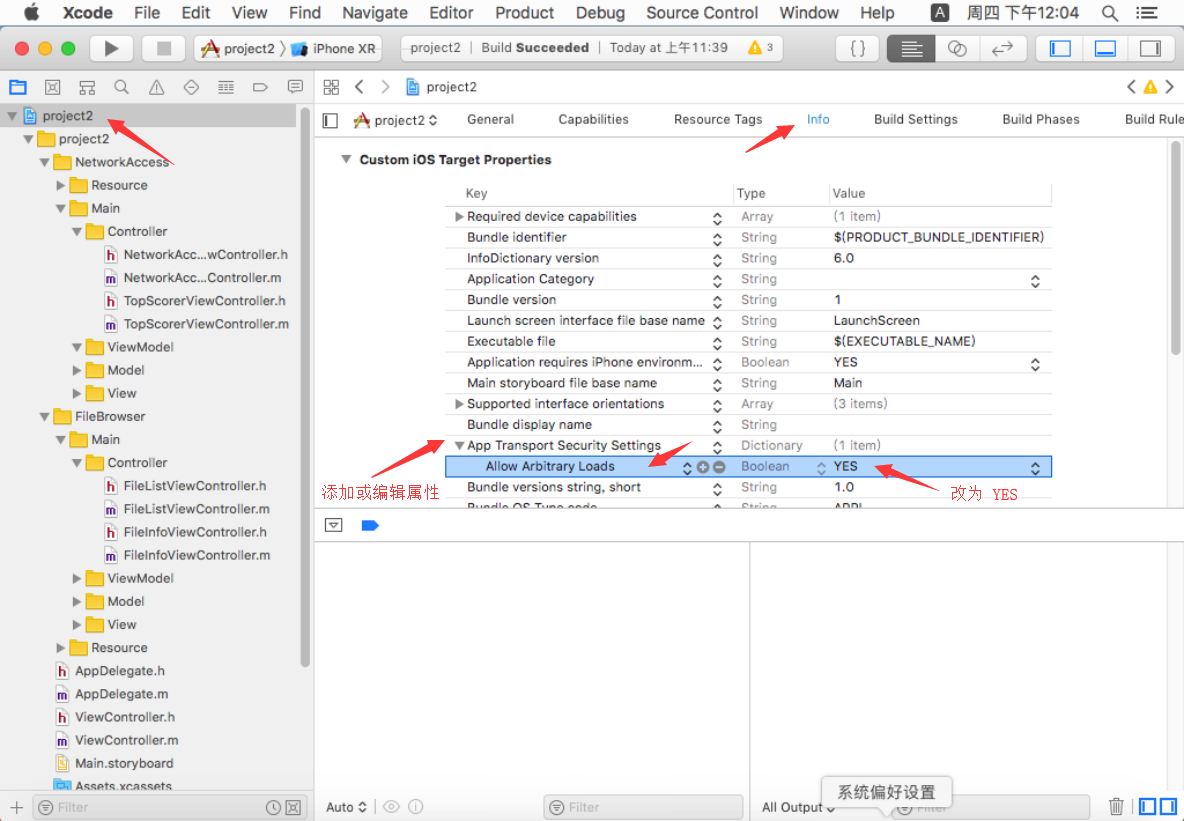
允许IOS9 HTTP请求限制

用法实例:
以一次 HTTP GET请求为例:
NSURLSessionConfiguration *defaultConfigObject = [NSURLSessionConfiguration defaultSessionConfiguration];
NSURLSession *delegateFreeSession = [NSURLSession sessionWithConfiguration:defaultConfigObject delegate:self delegateQueue:[NSOperationQueue mainQueue]];
NSURL *url = [NSURL URLWithString:@"http://chenbb6.cn:3010/topscorer"];
NSURLSessionDataTask *dataTask = [delegateFreeSession dataTaskWithURL:url completionHandler:^(NSData *data, NSURLResponse *response, NSError *error) {
if(error == nil) {
NSString *dataText = [[NSString alloc] initWithData:data encoding:NSUTF8StringEncoding];
NSLog(@"Data = %@", dataText);
}
else {
NSLog(@"%@", error);
}
}];
[dataTask resume];
工作记录
项目要求
基于自己搭建的简单后台,完成一个网络访问demo
- 实现 api 查询2018世界杯射手榜
- 展示射手榜球员的名字、国家、进球数和助攻数
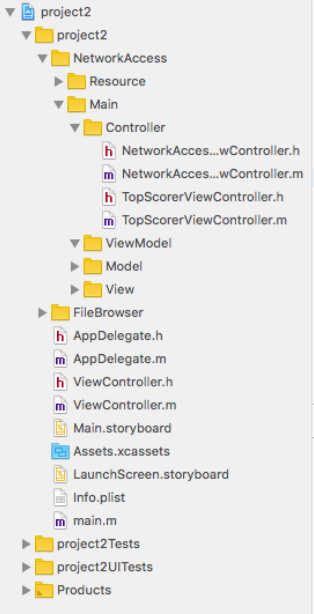
项目结构

网络服务
实现步骤:
- 通过对自己搭建的简单后台API进行网络HTTP GET访问,获取
Json格式的NSData数据。 - 将
NSData转换成NSArray<NSDictionary> - 跳转到展示界面
TopScorerViewController
参考博客:
NSJSONSerialization 进行Json解析转化: NSData <----> Foundation
处理本地JSON文件,将data数据转换成NSDictionary
字典(NSDictionary)和JSON字符串(NSString)之间互转
实现代码:
UIButton 按钮的点击响应处理中进行 HTTP GET 网络访问。
- (void)handleGetHttp:(UIButton *)button{
NSURLSessionConfiguration *defaultConfigObject = [NSURLSessionConfiguration defaultSessionConfiguration];
NSURLSession *delegateFreeSession = [NSURLSession sessionWithConfiguration:defaultConfigObject delegate:self delegateQueue:[NSOperationQueue mainQueue]];
NSURL *url = [NSURL URLWithString:@"http://chenbb6.cn:3010/topscorer"];
NSURLSessionDataTask *dataTask = [delegateFreeSession dataTaskWithURL:url completionHandler:^(NSData *data, NSURLResponse *response, NSError *error) {
if(error == nil) {
if(data) {
NSArray *topScorer = [NSJSONSerialization JSONObjectWithData:data options:NSJSONReadingMutableContainers error:nil];
TopScorerViewController *controller = [[TopScorerViewController alloc] initWithTopScorerArray:topScorer];
controller.hidesBottomBarWhenPushed = YES;
[self.navigationController pushViewController:controller animated:YES];
}
}
else {
NSLog(@"%@", error);
}
}];
[dataTask resume];
}
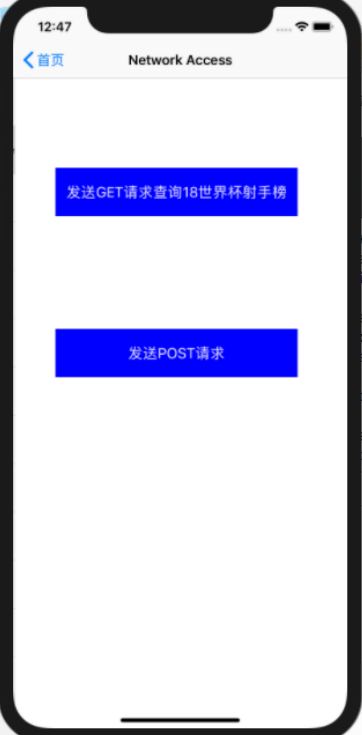
界面UI
实现效果:


主要使用控件:
UITableView(UITableViewStyleGrouped)
实现步骤:
- 实现自定义的
init函数,通过传入射手榜球员信息队列初始化界面 - 定义
UITableView,添加到页面中 - 实现
UITableView的两个协议:<UITableViewDelegate, UITableViewDataSource>
关键代码:
- (UITableViewCell *)tableView: (UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath {
NSString * cellID = [NSString stringWithFormat:@"cellID:%zd", indexPath.section];
UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:cellID];
if(nil == cell) {
cell = [[UITableViewCell alloc] initWithStyle:UITableViewCellStyleDefault reuseIdentifier: cellID];
}
NSDictionary *playerData = self.topScorerList[indexPath.section];
if(indexPath.row == 0) {
cell.textLabel.text = [NSString stringWithFormat:@"球员:%@", playerData[@"player_name"]];
}
else if(indexPath.row == 1) {
cell.textLabel.text = [NSString stringWithFormat:@"国家:%@", playerData[@"team_name"]];
}
else if(indexPath.row == 2) {
cell.textLabel.text = [NSString stringWithFormat:@"进球数:%@", playerData[@"goals"]];
}
else if(indexPath.row == 3) {
cell.textLabel.text = [NSString stringWithFormat:@"助攻数:%@", playerData[@"assists"]];
}
return cell;
}
总结
- 这一周实训并没有上课,因此大多数时间都用来巩固复习UI控件编程和网络访问部分的知识。事实上更多地我是根据给出的
UIKitCatalog-OC项目接触各式各样的UI控件,在接触的过程中,越发地感觉到 IOS与 Android 布局方式的不同。IOS采取的是AutoLayout的布局,这种方式下,控件添加确实很简单,但因为没有具体的布局文件,倒是显得对界面UI不容易掌控,在稍微复杂的界面中,AutoLayout实现可能就显得有点困难了。自己也查询过IOS开发中也有相应的布局框架,例如说基于XML的FlexLib框架,可读性更强且适应性高,而且是web端的布局标准,这一部分倒是看上去和Android有互通之处,之后或许可以学习一下这个框架。 - 另外的是,依然依赖着main.storyboard的导航跳转,下一次的项目或许要开始尝试进行纯代码开发,总觉得用main.storyboard对项目具有不可控性。
- 再另外的是,逐渐忍受不了mac os虚拟机的卡顿了。