1.popOver是一个遮罩组件,包含两个div,第一个div(x-popOver-overlay)为遮罩的部分,要显示的内容写在第二个div(x-popOver-content)里面。
为了方便操作,选择组件点击右键可在设计器中显示和隐藏组件。

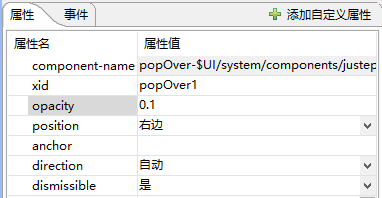
2.popOver组件属性

opacity
[float]遮罩透明度,可设为0,即没有阴影效果;
Position
[string]显示位置,相对屏幕的位置,取值范围:top(上)、left(左)、center(居中)、right(右)、bottom(下);
anchor
[string]停靠位置,指定相对停靠组件的xid;
direction
[string]停靠方向,当设置了anchor属性有效;
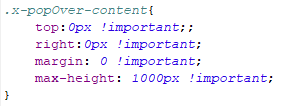
3.样式问题
在设计器中对组件设置position方向和div宽高时,发现不能如期按自己所设的显示,位置和宽高都会有所偏差,打开谷歌浏览器的控制台发现pop组件有自带的默认样式。解决方法如下:

4.方法
this.comp(“popOver”).show(); //显示
this.comp(“popOver”).hide(); //隐藏